Vue-cli中使用hotcss解决手机屏幕适配问题
1、下载hotcss地址:http://imochen.github.io/hotcss/
2、以下载压缩包为例,将hotcss中的src文件放置在自己的项目中:

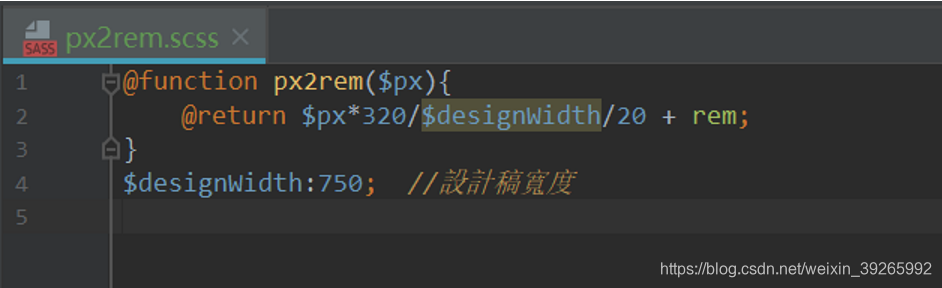
3、以项目中使用sass为例,在scss文件中添加$designWidth的值-即设计稿实际宽度,不用加单位:

4、vue.config.js文件中添加:
module.exports={
css:{
loaderOptions:{
sass:{
prependData:`@import"./src/assets/src/px2rem.scss";`
}
}
},
};
5、main.js文件引入hotcss.js:
import "../src/assets/src/hotcss"
完成





















 275
275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








