一. 问题: Vue3如何使用moment设置显示时间格式。
二.分析问题:在Vue 3中,因为过滤器(filter)已经被废弃,取而代之的是全局方法(global method)。slot-scope也被弃用使用v-slot代替。无法使用过滤器设置显示时间格式。
三. 解决问题。
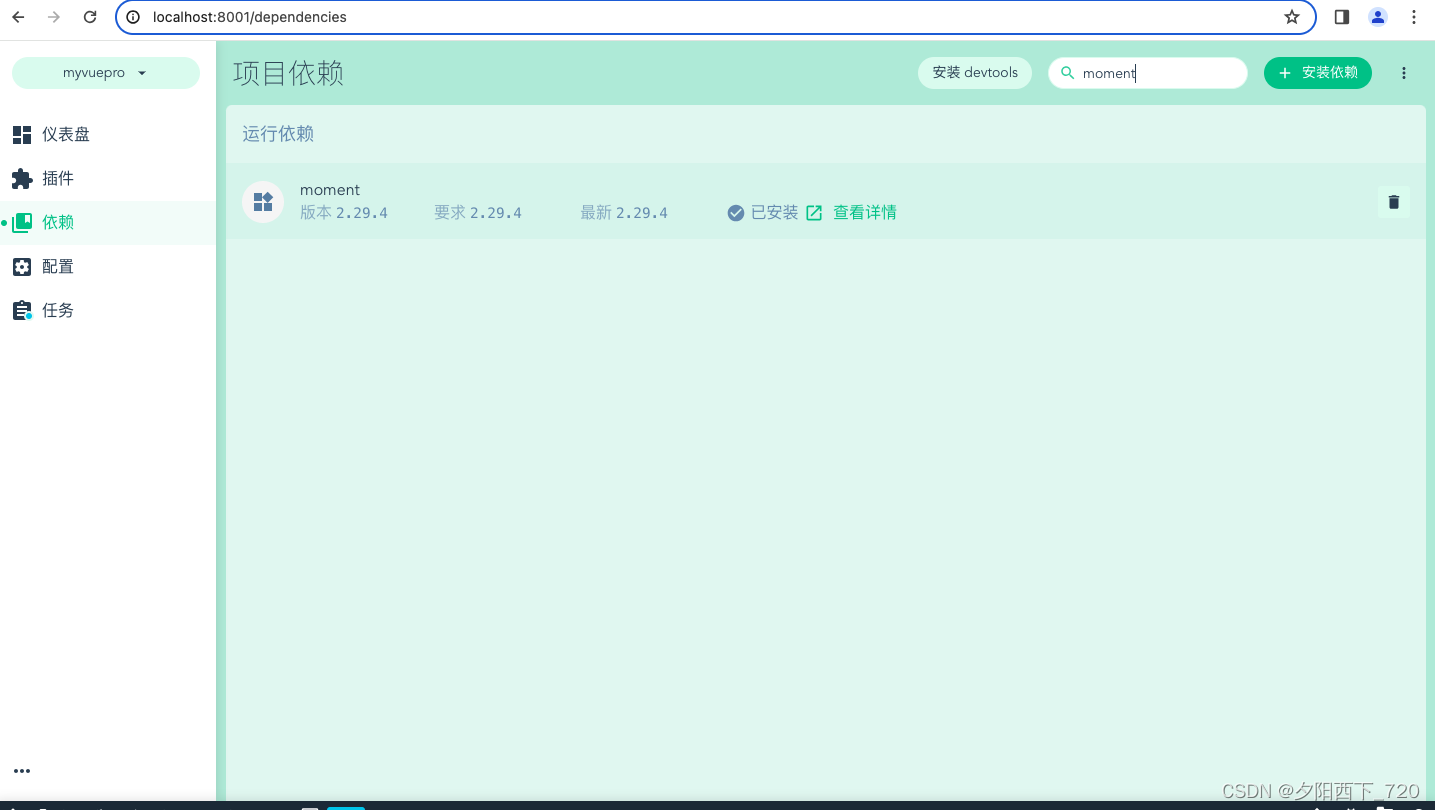
(1)在vue ui安装moment依赖,搜索安装即可。

(2).在Vue项目的主入口文件(通常是main.js)中,导入moment库和要使用的全局方法。
复制代码
import moment from 'moment'
const app = createApp(App)
app.config.globalProperties.$moment = moment;
app.config.globalProperties.$formatDate = (value) => {
if (!value) return '';
return moment(value).format('YYYY-DD-MM');
};
使用:
<el-table-column label="创建时间" prop="adminCreatetime"><br> <template v-slot="scope">
{{ this.$formatDate(scope.row.adminCreatetime) }}
</template>
</el-table-column>




















 140
140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








