Vue脚手架搭建流程
在创建vue脚手架的过程中,会使用到npm包管理工具。这个npm包管理工具是集成在node.js中的。
1.首先安装node.js
从node官网下载并安装node,只需要默认就ok
安装完成后,在cmd中输入node -v,测试node.js
是否安装成功。

出现对应版本号,说明安装成功。
在输入npm -v也会出现对应的版本号(因为npm集成在node.js中)

2.安装脚手架工具vue-cli
全局安装vue-cli
打开命令行工具
输入npm install --global vue-cli

3.创建项目
打开命令行工具
输入vue create mytest(项目名)

回车,选择配置方式:这里推荐选择手动配置Manually select features(根据项目需求配置)

选择手动配置Manually select features回车之后,

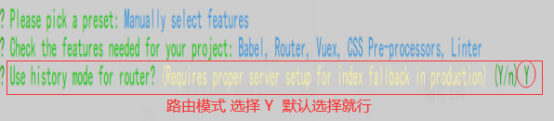
勾选以上选项(空格选择)选完之后,回车

路由模式选择Y 默认就ok,回车

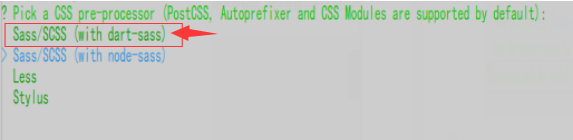
我这里选择第一个,(这个根据自己选择),回车

选择标准(哪个都行,建议选择标准检查工具模式 standard config),回车

两者都选 ,下面的会自动修复代码,回车

配置文件放在哪里,默认配置 选第一个就ok,回车

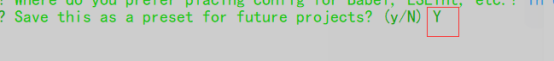
是否保存此次的配置清单 选y 下次启动 可以直接用,不用再配置,回车

再回车,就会创建项目。

运行完成后,你的路径下会多出来你刚创建的文件夹

打开命令提示行,
cd mytest
npm run serve

在浏览器中输入:http://localhost:8080/,显示

Vue脚手架搭建完成!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








