陆续记载在使用Ant Design Pro of Vue过程中的一些小tips。
1、关闭Ant Design Pro of Vue的ESlint警告
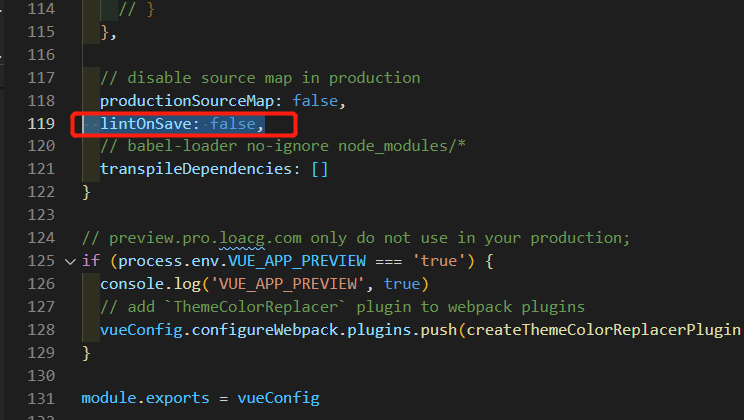
在vue.config.js中将lintOnSave设置为false

(转自:关闭ESLint警告,本人使用的是vue-antd-pro - Jim-vue - 博客园)
2、在components中添加新组件
注意官方文档这句话:

即在创建组件文件后,需要再在components目录下的index.js中进行配置:导入新组件,再在统一导出中添加上组件名;然后就可以在页面中导入、注册、使用了。
3、修改主题样式
项目目录 -> node_modules -> ant-design-vue -> es -> style -> themes -> default.less





















 240
240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








