初始化项目
react 16.8已经正式支持react hooks的使用,开发者可以通过官方推荐的create react app创建一个基于typescript + react16.8(hooks)的初始化项目模板(直接根据引导创建即可,无需额外的初始化配置)。
潜在的问题:使用npm进行安装可能带来一些bug,这些bug目前还没有被修复。如果npm i之后使用npm start无法启动项目。可以尝试删除node_modules之后使用yarn安装依赖。
rm -r node_modules
yarn install
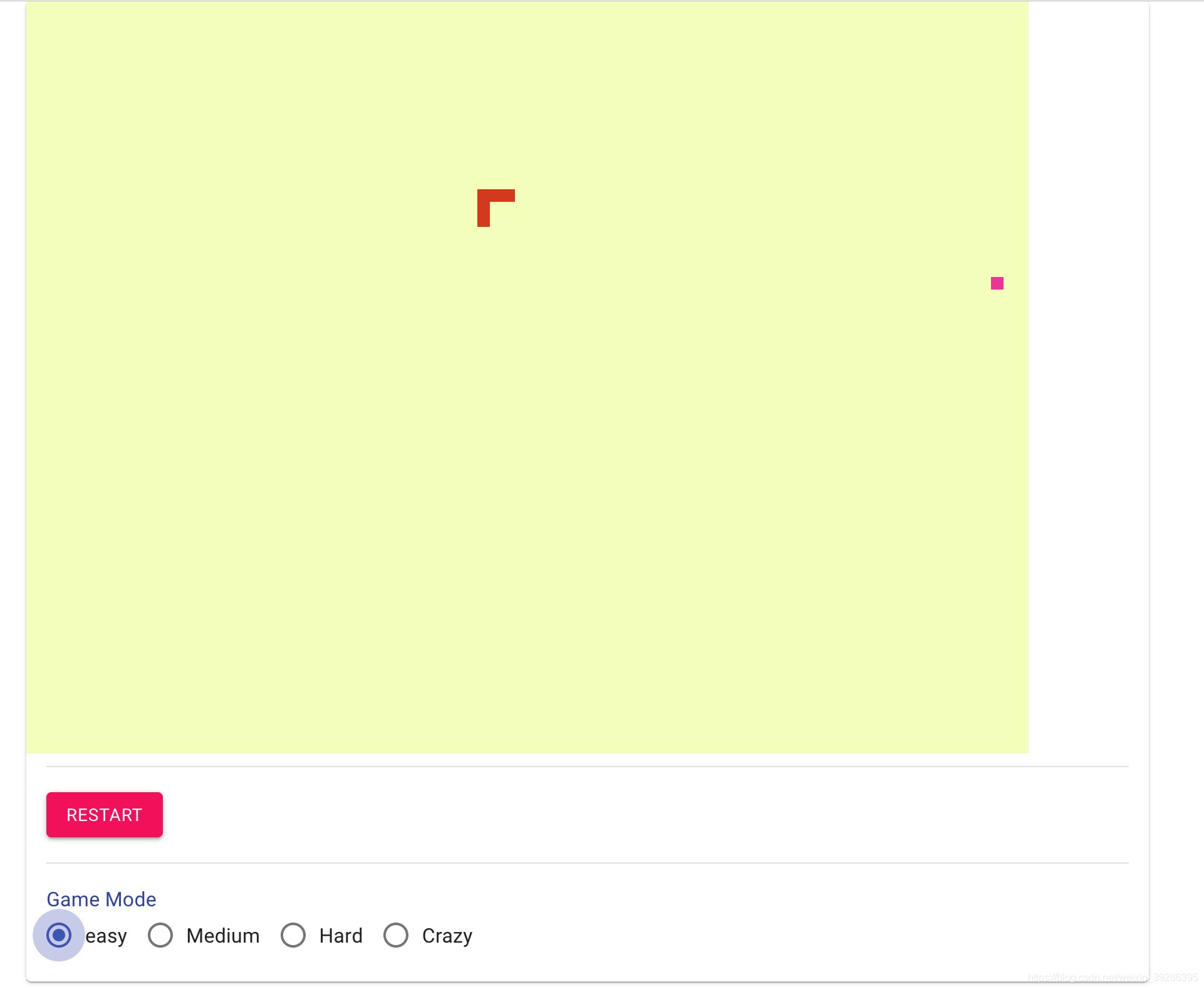
设计“蛇”组件
一条蛇应当包含自己独立的状态,如长度,位置,前进方向等信息。也要包含一些受控信息,如速度等。这两类信息的区分界限比较模糊,开发时也可以根据个人爱好进行选择。
但一个合理的区分方式是,自身状态(state)应当与外界属性无关或不完全相关。
f : ( p r o p s , p r o p s s i d e ) → s t a t e f: (props, props_{side}) \to state f:(props,propsside)→state
其中props为组件的可控参数, p r o p s s i d e props_{side} propss








 本文介绍了如何使用React Hooks和Typescript来实现一个贪吃蛇小游戏。首先,通过create react app创建了一个支持Hooks的项目。然后详细讨论了如何设计‘蛇’组件,包括组件的状态和受控属性。接着,讲述了如何处理状态变化,特别是时间状态和键盘控制,以实现蛇的移动。最后,提到了在处理键盘事件时,如何设置监听器以及处理keyCode的方法。
本文介绍了如何使用React Hooks和Typescript来实现一个贪吃蛇小游戏。首先,通过create react app创建了一个支持Hooks的项目。然后详细讨论了如何设计‘蛇’组件,包括组件的状态和受控属性。接着,讲述了如何处理状态变化,特别是时间状态和键盘控制,以实现蛇的移动。最后,提到了在处理键盘事件时,如何设置监听器以及处理keyCode的方法。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








