在项目中有一些全局变量
1.如果只保存在vuex中,在页面进行刷新时,数据丢失
2.如果保存在session或者stroage中,数据变化,监听不到
希望结果:1.具有vuex通过单项数据流 set一个值 就会重新触发get 然后全局值就改变了 再重新渲染的功能
2.页面刷新数据不丢失
解决方法:vuex结合stroage
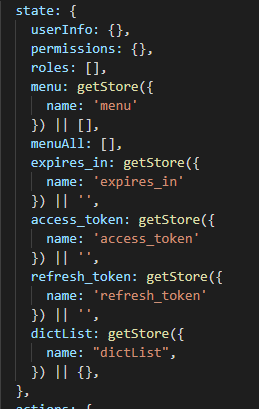
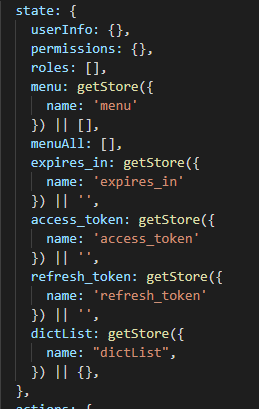
vuex获得数据:

同步straoge数据

在项目中有一些全局变量
1.如果只保存在vuex中,在页面进行刷新时,数据丢失
2.如果保存在session或者stroage中,数据变化,监听不到
希望结果:1.具有vuex通过单项数据流 set一个值 就会重新触发get 然后全局值就改变了 再重新渲染的功能
2.页面刷新数据不丢失
解决方法:vuex结合stroage
vuex获得数据:

同步straoge数据

 1063
1063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


