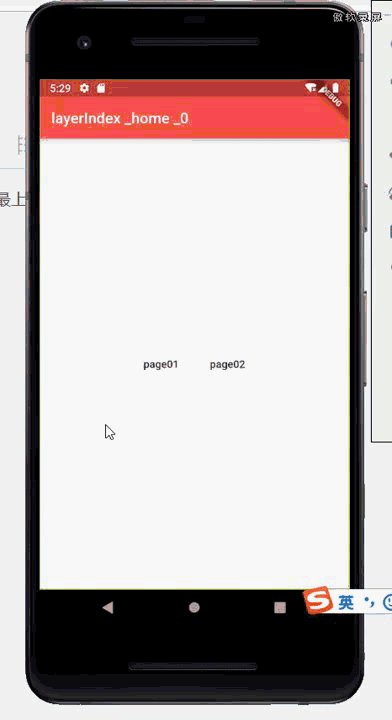
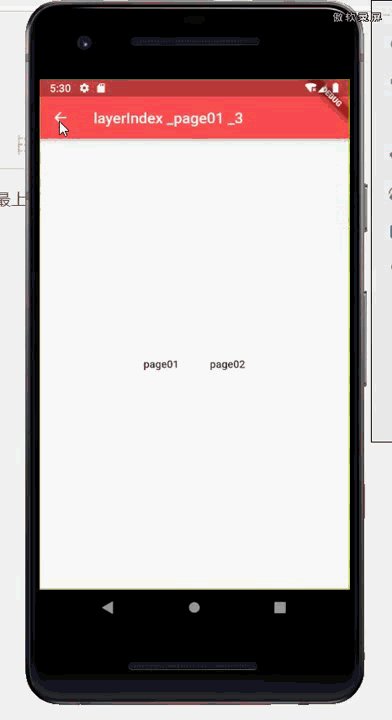
路由是采取堆这种数据结构存储页面的,根页面在堆的最下面,新来的页面放在上面,返回上一个页面就把最上面的页面拿掉;

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primaryColor: Colors.redAccent),
home: MyHome(0,'home'),
);
}
}
class MyHome extends StatelessWidget {
int _layerIndex;
String _context;
MyHome(this._layerIndex,this._context);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('layerIndex _$_context _$_layerIndex'),
),
body: Container(
alignment: Alignment(0, 0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
FlatButton(
child: Text('page01'),
onPressed: () {
Navigator.of(context).push(MaterialPageRoute(
builder: (BuildContext context) => MyPage(_layerIndex,'page01')));
},
),
FlatButton(
child: Text('page02'),
onPressed: () {
Navigator.of(context).push(MaterialPageRoute(
builder: (BuildContext context) => MyPage(_layerIndex,'page02')));
},
)
],
),
),
);
}
}
class MyPage extends StatelessWidget {
int _layerIndex;
String _context;
MyPage(this._layerIndex,this._context);
@override
Widget build(BuildContext context) {
return Scaffold(
body: MyHome(++_layerIndex,_context),
);
}
}
通过代码返回
Navigator.pop(context);通过名称进行路由
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primaryColor: Colors.redAccent),
home: MyHome('home'),
routes: {
'/page01': (context) => MyPage('page01'),
'/page02': (context) => MyPage('page02'),
},
);
}
}
class MyHome extends StatelessWidget {
String _context;
MyHome(this._context);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('layerIndex _$_context'),
),
body: Container(
alignment: Alignment(0, 0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
FlatButton(
child: Text('page01'),
onPressed: () {
Navigator.pushNamed(context, '/page01');
},
),
FlatButton(
child: Text('page02'),
onPressed: () {
Navigator.pushNamed(context, '/page01');
},
)
],
),
),
);
}
}
class MyPage extends StatelessWidget {
String _context;
MyPage(this._context);
@override
Widget build(BuildContext context) {
return Scaffold(
body: MyHome(_context),
);
}
}
- 需要在MaterialApp中定义routers,里面是一个map集合,前面是路由的name,后面是一个Builder委托;
- 需要路由时直接Navigator.pushNamed(context, '/page01')即可。
使用初始路由
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primaryColor: Colors.redAccent),
initialRoute: '/',
routes: {
'/':(context) => MyHome('home'),
'page01': (context) => MyPage('page01'),
'/page02': (context) => MyPage('page02'),
},
);
}
}





















 6933
6933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








