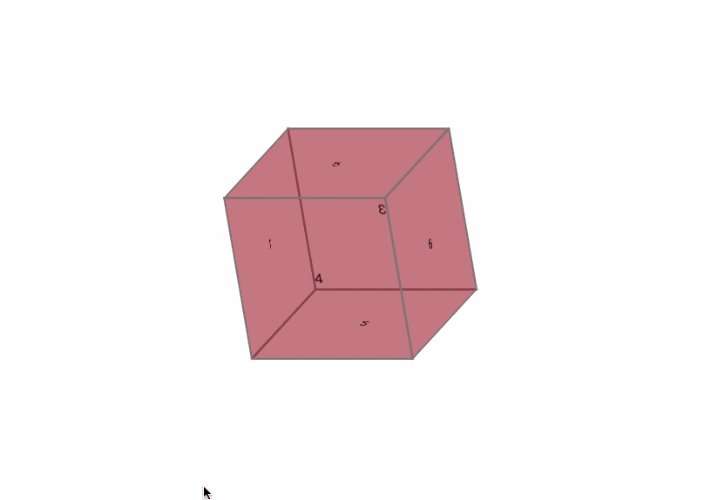
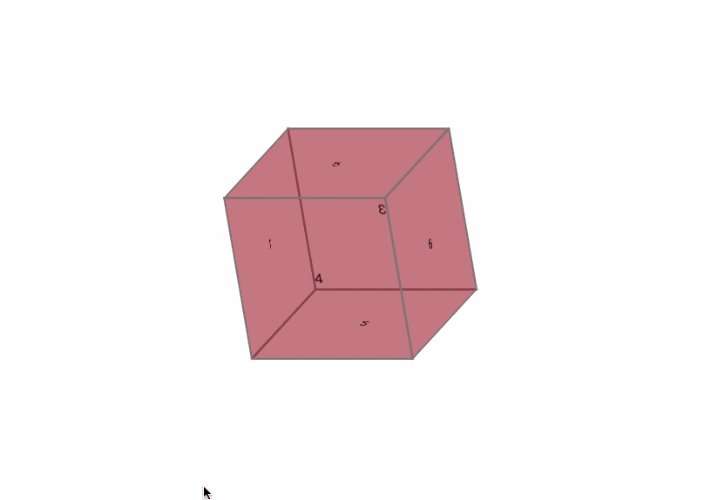
魔方开始表演了!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.outer{
width: 200px;
height: 200px;
margin: 0 auto;
position: relative;
top: 200px;
transform-style: preserve-3d;
animation: dance 10s linear infinite;
}
.com{
width: 200px;
height: 200px;
background-color: rgba(165, 42, 42, 0.308);
border: 2px solid grey;
text-align: center;
line-height: 200px;
position: absolute;
}
.star1{
transform: translateX(-100px) rotateY(-90deg);
}
.star2{
transform: translateY(100px) rotateX(-90deg);
}
.star3{
transform: translateZ(-100px) rotateY(-180deg);
}
.star4{
transform: translateZ(100px);
}
.star5{
transform: translateY(-100px) rotateX(90deg);
}
.star6{
transform: translateX(100px) rotateY(90deg);
}
@keyframes dance{
0% {
transform: rotateY(0deg) rotateX(0deg);
}
50%{
transform: rotateY(180deg) rotateX(180deg);
}
100% {
transform: rotateY(360deg) rotateX(360deg);
}
}
</style>
</head>
<body>
<div class="outer">
<div class="com star1">1</div>
<div class="com star2">2</div>
<div class="com star3">3</div>
<div class="com star4">4</div>
<div class="com star5">5</div>
<div class="com star6">6</div>
</div>
</body>
</html>























 85
85











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








