
微信订阅号:Rabbit_svip
console.log(' 普通输出~ ');
console.warn(' 输出警告! ');
console.error(' 输出错误!!! ');
console主要是给开发者用的一个工具。
它能在浏览器的控制台输出需要的东西。
在浏览器打开网页,然后按 f12

微信订阅号:Rabbit_svip
这里呈现的东西有小部分会因为浏览器而不一样,或者有些是装了插件而多出几样东西。
但 Console 正常的浏览器都是会有的。
我们常用的输出方式是:console.log(‘ 需要输出的内容 ’);
另外两种少用一点,但如果要开发框架的话还是会经常用到的。
console.warn(‘ 警告~ ‘);
console.error(‘ 错误! ‘);
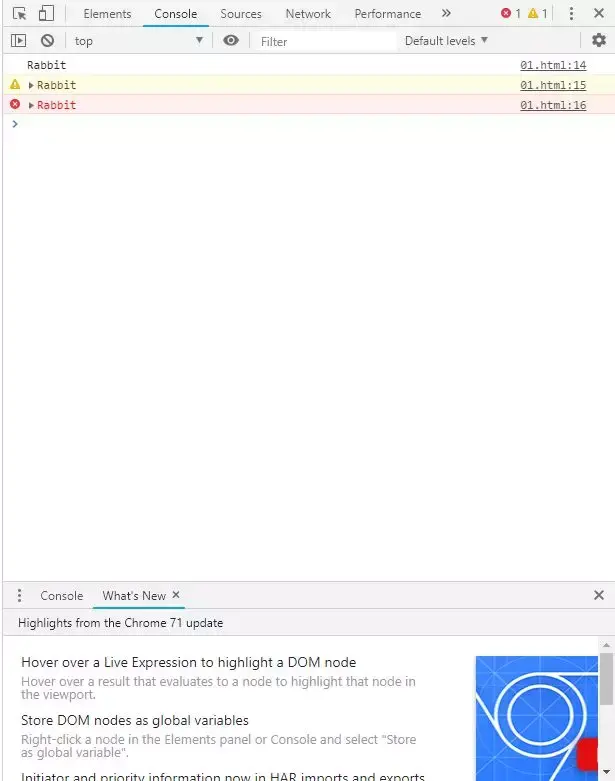
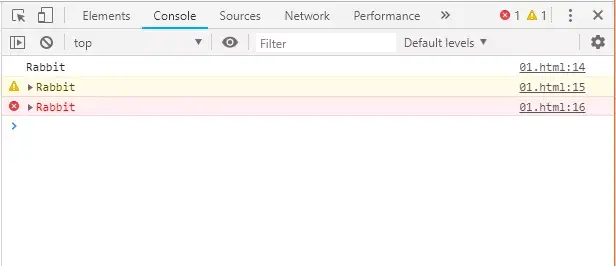
用 warn 输出的,在控制台看到的通常是黄色字,前面有一个感叹号。
用 error 输出的,在控制台看到的是红色字,前面有一个 × 。
如下所示
console.log('Rabbit');
console.warn('Rabbit');
console.error('Rabbit');

微信订阅号:Rabbit_svip





















 6238
6238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








