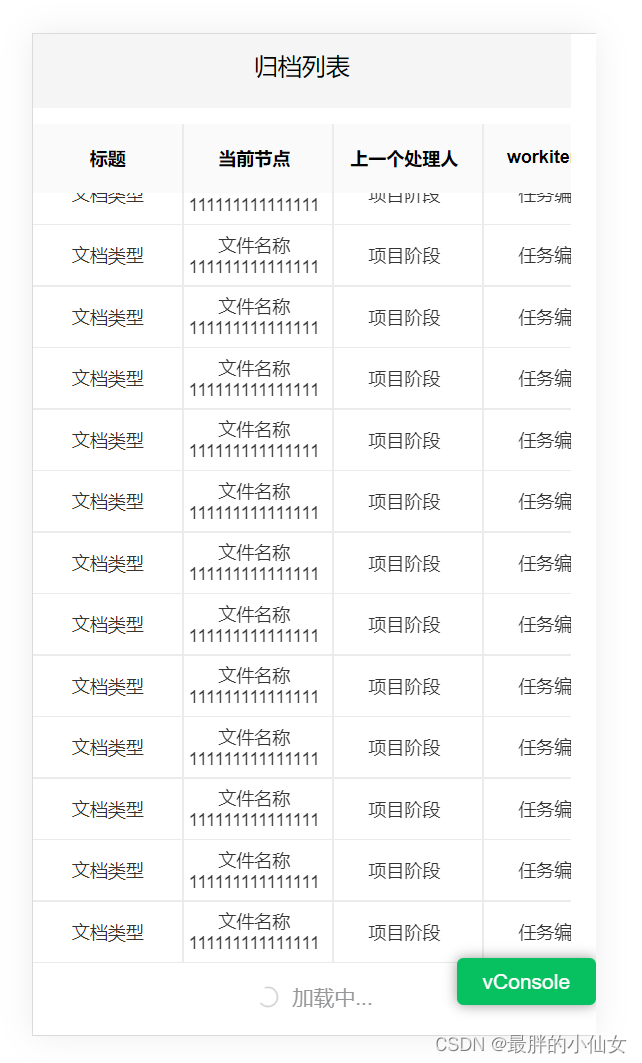
直接看效果图和实现的代码

<van-list
:offset="60"
v-model="isLoading"
:finished="finished"
:finished-text="finishedText"
@load="onLoad"
:immediate-check="false"
>
<!-- <div class="table_detail"> -->
<table class="table_content" id="table" ref="table">
<thead>
<tr>
<th>文档类型</th>
<th style="width: 148px">文件名称</th>
<th>项目阶段</th>
<th>任务编码</th>
<th>文件类型</th>
<th>上传人</th>
<th>上传时间</th>
</tr>
</thead>
<tbody class="table_tbody">
<tr v-for="(item, index) in fileListsShow" :key="index">
<td>{
{ item.documentTypeName }}</td>
<td>{
{ item.documentName }}</td>
<td>{
{ item.projectStageName }}</td>
<td>{
{ item.taskCode }}</td>
&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1056
1056











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








