响应的数据一级菜单30个时

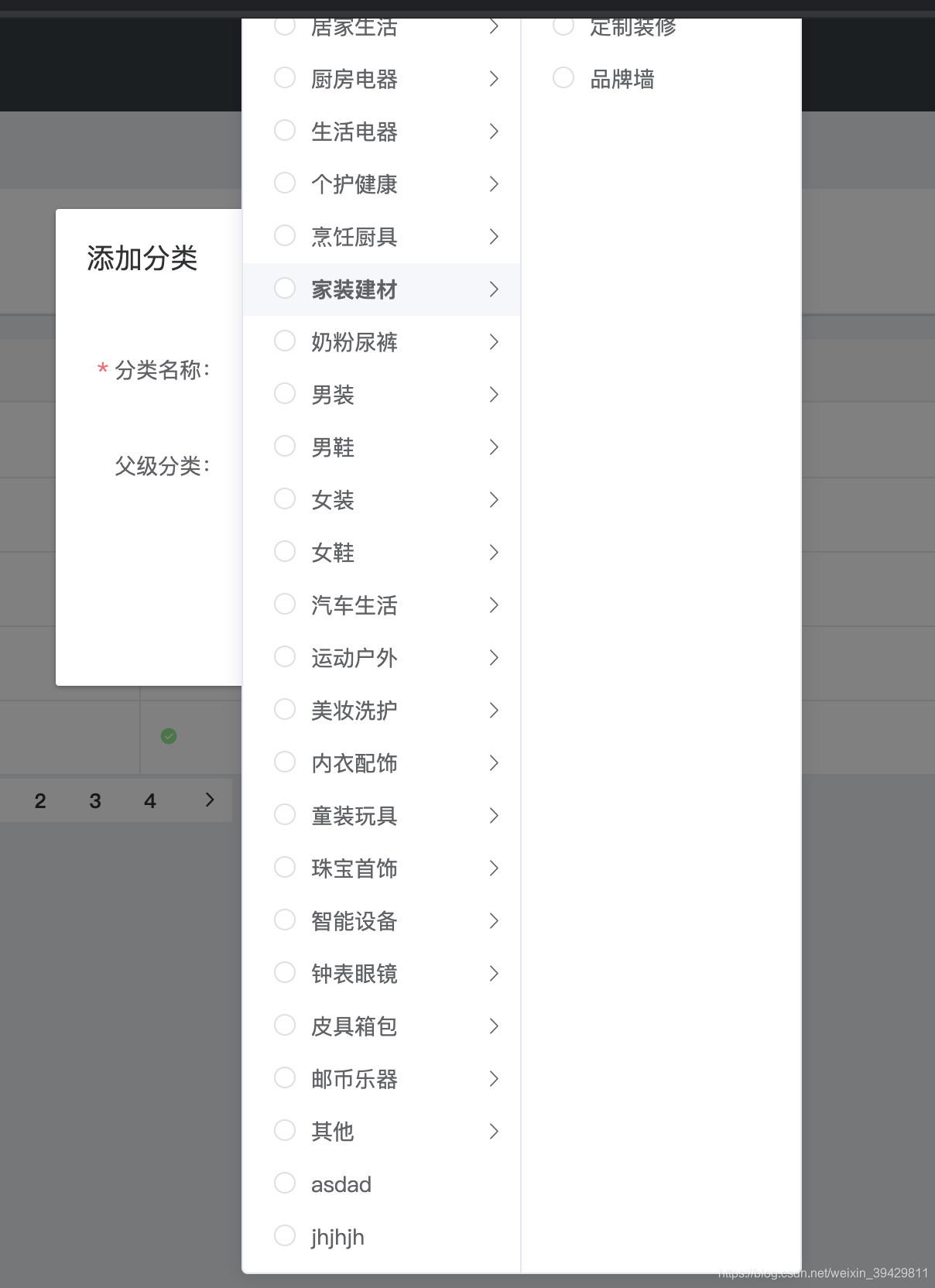
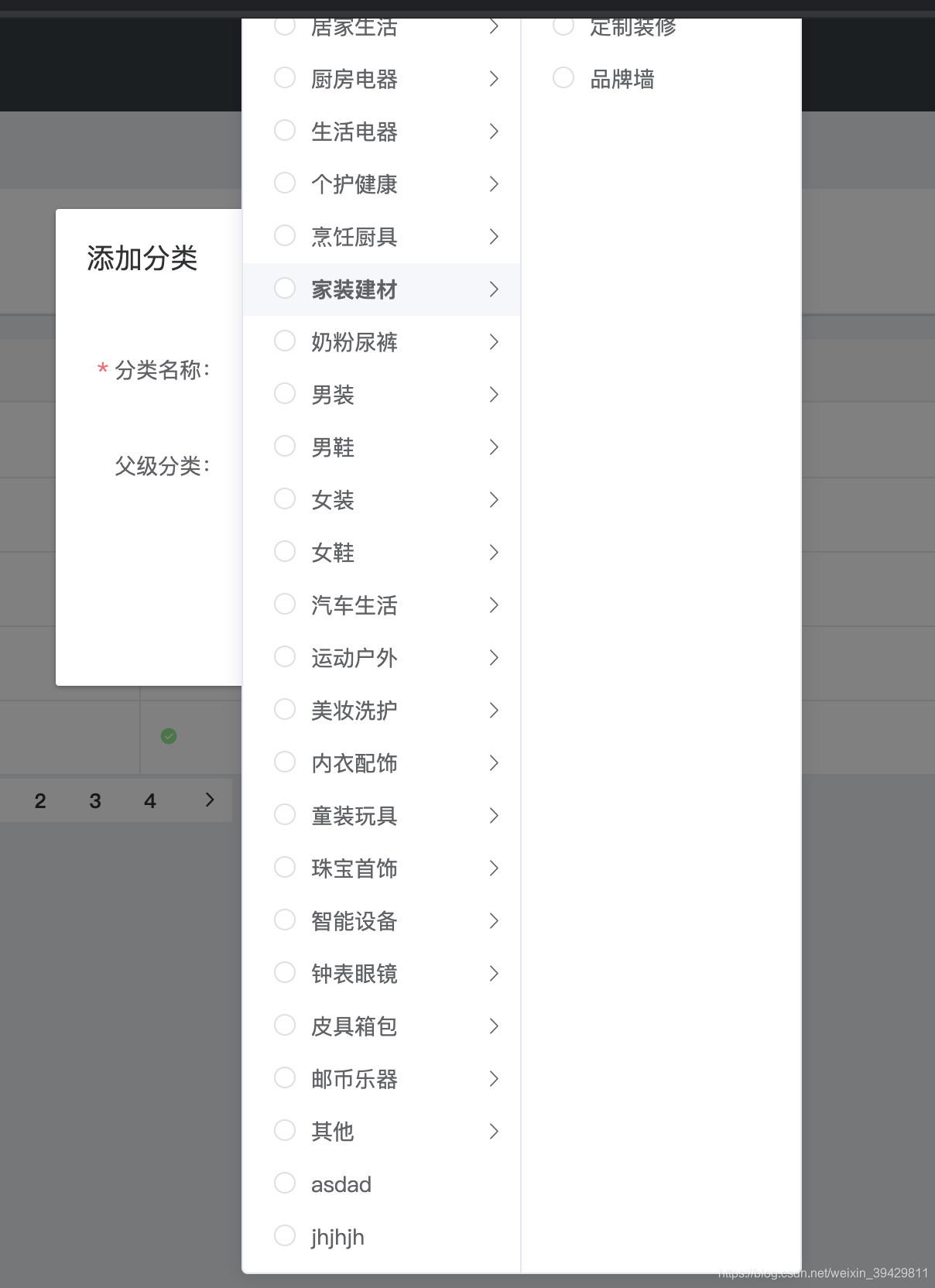
界面图

一级菜单响应了30个数据,导致铺满了全屏,多出的部分隐藏掉了。即当前一级菜单某一选项对应的二级菜单只有1-10个,对应的二级菜单显示在超出的范围内,无法选择。
解决方法
控制el-cascader下的下拉选项el-cascader-panel的高度,可以在当前vue文件下的style代码块或全局代码(global.css)添加如下代码
.el-cascader-panel{
height: 300px;
}
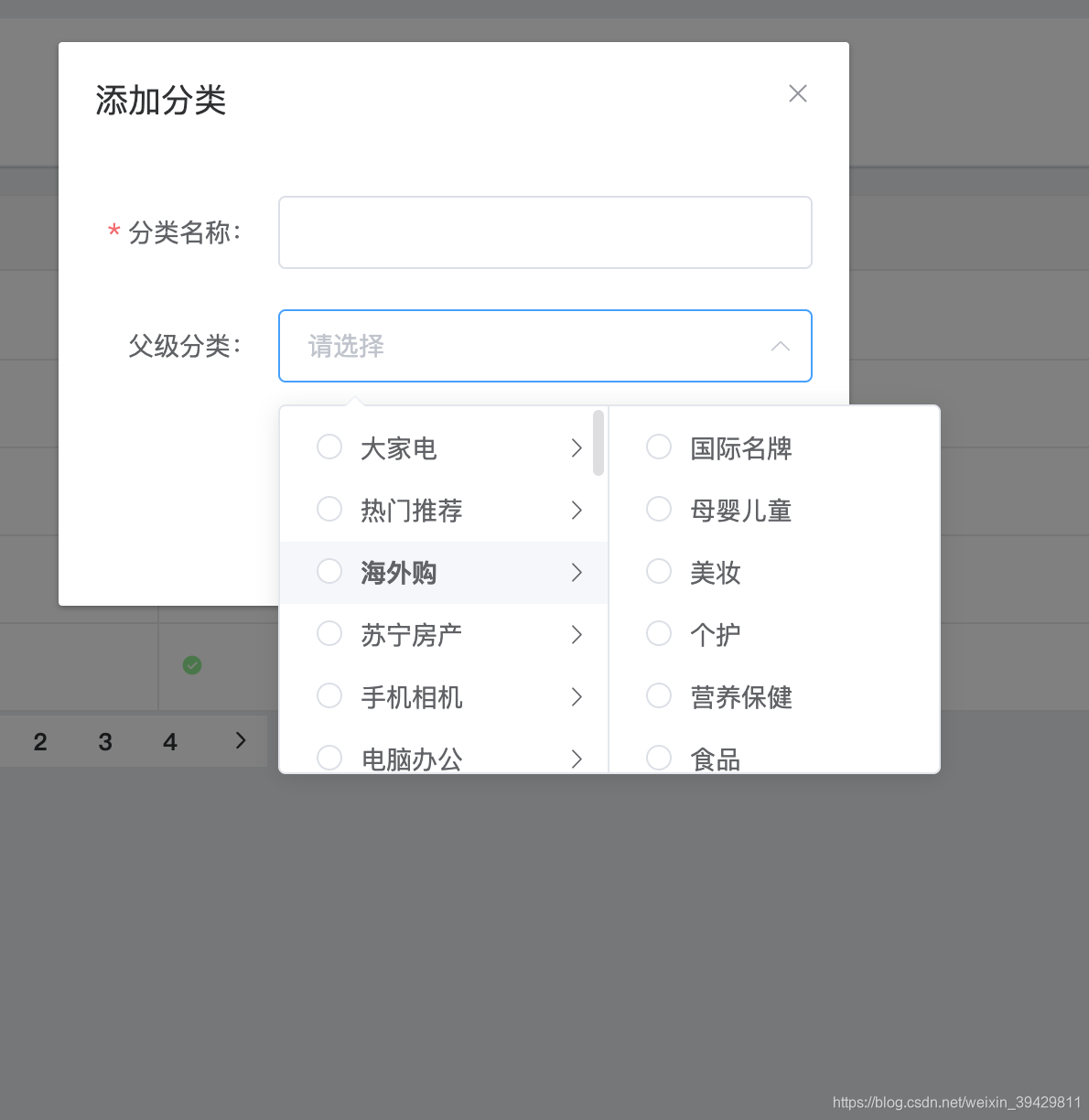
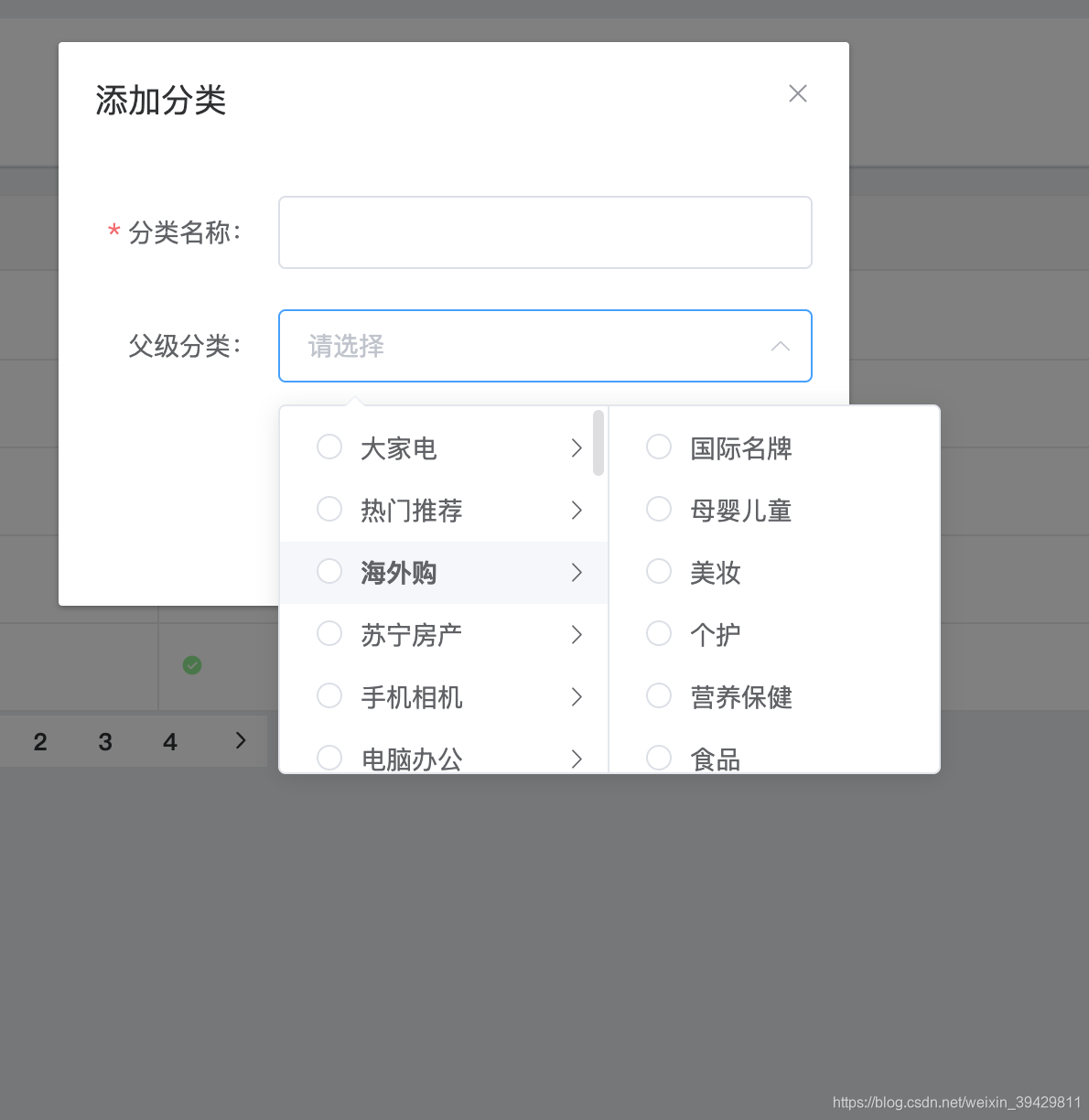
修改完后的图

响应的数据一级菜单30个时

界面图

一级菜单响应了30个数据,导致铺满了全屏,多出的部分隐藏掉了。即当前一级菜单某一选项对应的二级菜单只有1-10个,对应的二级菜单显示在超出的范围内,无法选择。
解决方法
控制el-cascader下的下拉选项el-cascader-panel的高度,可以在当前vue文件下的style代码块或全局代码(global.css)添加如下代码
.el-cascader-panel{
height: 300px;
}
修改完后的图












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


