一、指标通用解释
-
Start/Request Sent: 表示浏览器开始发送请求的时间点。如果这一阶段耗时较长,可能是因为DNS解析慢或者建立TCP连接花费时间。
-
DNS Lookup: 显示域名解析所花费的时间。如果耗时过长,可能需要优化DNS设置或考虑使用DNS缓存策略。
-
Initial Connection/TCP Handshake: 表示建立初始连接(TCP握手)的时间。HTTPS网站还包括SSL/TLS握手时间。如果这部分时间长,可能是由于网络延迟或加密过程缓慢。
-
SSL/TLS Negotiation: 对于HTTPS请求,显示SSL/TLS协议协商所需的时间。如果耗时过多,考虑优化SSL配置或选择更快的证书颁发机构。
-
Waiting (TTFB - Time To First Byte): 从请求发出到接收到服务器响应的第一个字节的时间。主要受服务器处理时间和网络延迟影响。TTFB长通常意味着服务器响应慢。
-
Content Download: 文件实际下载到客户端的时间。如果文件大但下载时间短,说明网络状况良好;反之则可能需要考虑压缩文件或使用CDN。
-
Queueing: 请求在浏览器队列中等待的时间,可能因为浏览器限制了并发请求的数量(例如同一域名下同时最多只能有6个TCP连接)。
-
Stalled: 请求被暂停的时间,可能由于浏览器等待某个资源(如脚本执行完毕)或网络连接限制。
-
Decode: 解码压缩内容(如GZIP解压)的时间。
-
Parse/Process: 浏览器解析HTML、CSS、执行JavaScript的时间。如果这部分耗时长,可能需要优化代码或减少解析负担。
二、具体使用

-
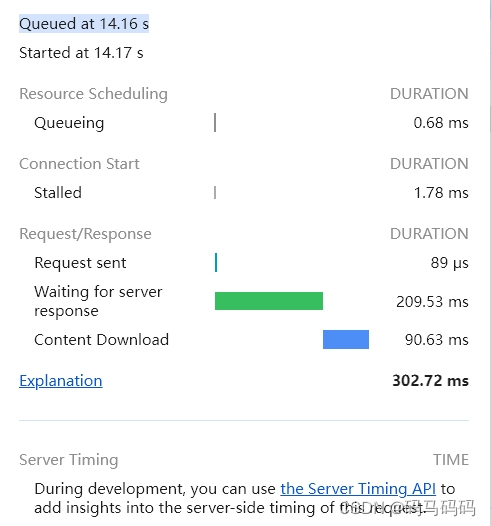
Queued at 14.16 s 和 Started at 14.17 s:表示请求被放入队列和开始执行的时间点。
-
Resource Scheduling DURATION: 表示资源调度阶段持续时间,这个阶段可能包括确定哪个服务器将处理请求等操作。
-
Queueing: 这个条形图显示了请求在队列中等待的时间(0.68毫秒)。
-
Connection Start: 这一栏表示建立连接的开始时间。
-
Stalled: 这个条形图显示了停滞或延迟的时间(1.78毫秒),这可能是由于各种原因导致的,例如DNS解析、TCP握手等。
-
Request/Response DURATION: 这一部分涵盖了请求和响应阶段。
-
Request sent: 显示发送请求所需的时间(89微秒)。
-
Waiting for server response: 这是绿色条形图,它表示等待服务器响应的时间(209.53毫秒)。这是从客户端发送请求到开始接收数据之间的时间间隔。
-
Content Download: 蓝色条形图表示下载内容所需的时间(90.63毫秒),即从服务器接收并渲染数据的过程。
-
-
Explanation: 提供了一个简短的说明,指出总耗时为302.72毫秒。





















 5956
5956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








