刚刚开始接触微信小程序
网上大多是PHP和JAVA如何用作微信小程序的服务端代码
C#再一次陷入尴尬的境界
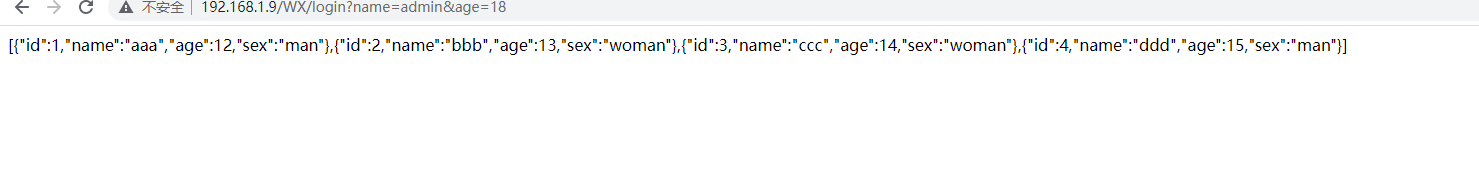
效果图:


上🐎
public class WXController : Controller
{
public class student
{
public int id { get; set; }
public string name { get; set; }
public int age { get; set; }
public string sex { get; set; }
}
public string login(string name,int age)
{
List<student> students = new List<student>();
if (name == "admin")
{
students.Add(new student() { id = 1, name = "aaa", age = 12, sex = "man" });
students.Add(new student() { id = 2, name = "bbb", age = 13, sex = "woman" });
}
if(age>15)
students.Add(new student() { id = 3, name = "ccc", age = 14, sex = "woman" });
students.Add(new student() { id = 4, name = "ddd", age = 15, sex = "man" });
return JsonConvert.SerializeObject(students);
}
}
mvc 方面,发布到本地后,可以自己在浏览器先输入地址,比如我的是:http://192.168.1.9/WX/login
,因为写了带两个参数,输入http://192.168.1.9/WX/login?name=admin&age=18。
先看下自己能不能访问成功!

然后再微信小程序端:
WXML界面
<!--pages/Write/Write.wxml-->
<button bindtap="connectweb"> connectweb </button>
<view wx:for="{{result}}">
{{item.id}}: {{item.name}}
</view>
js界面
// pages/Write/Write.js
Page({
/**
* 页面的初始数据
*/
data: {
result:[],
},
connectweb:function () {
var th=this;
wx.request({
url: 'http://192.168.1.9/WX/login',
data:{name:"admin",age:16},
success: function(res) {
console.log(res)// 服务器回包信息
th.setData({result:res.data});
},
fail:function(res){
console.log("失败!");
},
})
}
})
此时的效果

更改参数

结束。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










