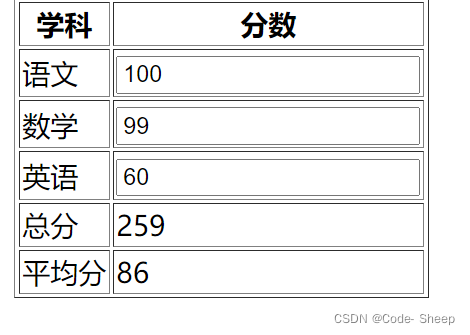
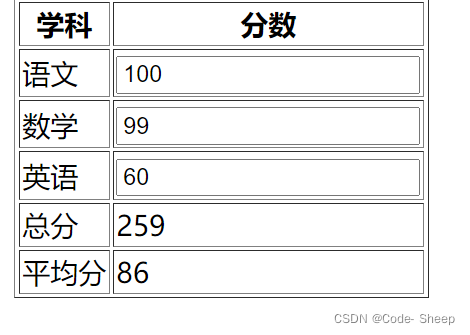
效果
各科的分数可以输入,实时计算总分和平均分

HTML
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<table border="1">
<thead>
<th>学科</th>
<th>分数</th>
</thead>
<tbody>
<tr>
<td>语文</td>
<td><input type="text" v-model.number="chinese"></td>
</tr>
<tr>
<td>数学</td>
<td><input type="text" v-model.number="math"></td>
</tr>
<tr>
<td>英语</td>
<td><input type="text" v-model.number="english"></td>
</tr>
<tr>
<td>总分</td>
<td>{{sum}}</td>
</tr>
<tr>
<td>平均分</td>
<td>{{avg}}</td>
</tr>
</tbody>
</table>
</div>
<script src="vue.js"></script>
<script src="main.js"></script>
</body>
</html>
JS
new Vue({
el:'#app',
data:{
chinese:100,
math:99,
english:60,
},
computed:{
sum:function(){
return parseFloat(this.chinese)+this.math+this.english;
},
avg:function(){
return Math.round(this.sum/3);
}
},
})
























 5035
5035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










