需要电子档书籍可以Q群:828202939 希望可以和大家一起学习、一起进步!!
所有的课程源代码在我上传的资源里面,本来想设置开源,好像不行!博客和专栏同步!
如有错别字或有理解不到位的地方,可以留言或者加微信15250969798,在下会及时修改!!!!!
上一节课我们学习了 三维空间之加入旋转矩阵的三角形
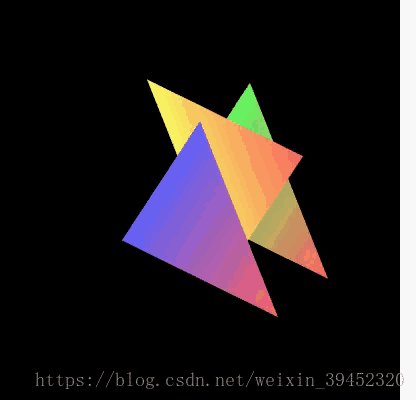
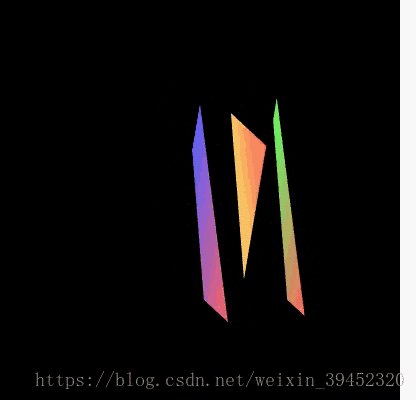
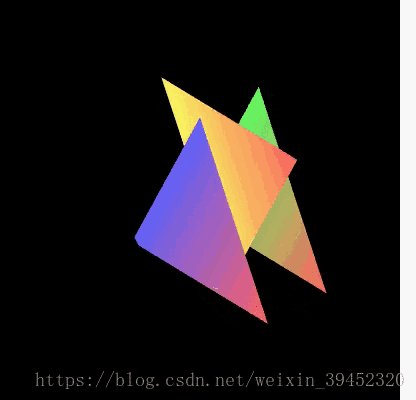
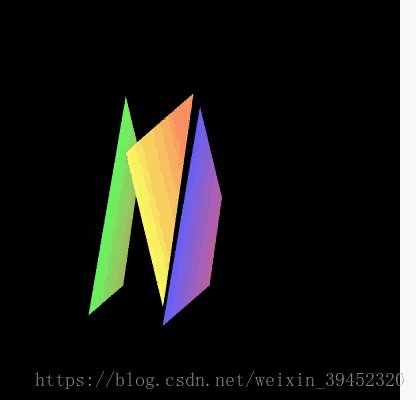
这一节课我们将学习 三维空间-用键盘来改变视点
运行结果:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>webgl第30课-用键盘来改变视点</title>
</head>
<body onload="main()">
<canvas id="webgl" width="400" height="400">
Please use a browser that supports "canvas"
</canvas>
<script src="../lib/webgl-utils.js"></script>
<script src="../lib/webgl-debug.js"></script>
<script src="../lib/cuon-utils.js"></script>
<script src="../lib/cuon-matrix.js"></script>
<script src="LookAtTrianglesWithKeys.js"></script>
</body>
</html>
// 顶点着色器
var VSHADER_SOURCE =
'attribute vec4 a_Position;\n' +
'attribute vec4 a_Color;\n' +
'uniform mat4 u_ViewMatrix;\n' +
'varying vec4 v_Color;\n' +
'void main() {\n' +
' gl_Position = u_ViewMatrix * a_Position;\n' +
' v_Color = a_Color;\n' +
'}\n';
// 片元着色器
var FSHADER_SOURCE =
'#ifdef GL_ES\n' +
'precision mediump float;\n' +
'#endif\n' +
'varying vec4 v_Color;\n' +
'void main() {\n' +
' gl_FragColor = v_Color;\n' +
'}\n';
function main() {
// Retrieve <canvas> element
var canvas = document.getElementById('webgl');
// Get the rendering context for WebGL
var gl = getWebGLContext(canvas);
if (!gl) {
console.log('Failed to get the rendering context for WebGL');
return;
}
// Initialize shaders
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('Failed to intialize shaders.');
return;
}
// Set the vertex coordinates and color (the blue triangle is in the front)
var n = initVertexBuffers(gl);
if (n < 0) {
console.log('Failed to set the vertex information');
return;
}
// Specify the color for clearing <canvas>
gl.clearColor(0, 0, 0, 1);
//获取u ViewMatrix的存储位置
var u_ViewMatrix = gl.getUniformLocation(gl.program, 'u_ViewMatrix');
if(!u_ViewMatrix) {
console.log('Failed to get the storage locations of u_ViewMatrix');
return;
}
// Create the view matrix
var viewMatrix = new Matrix4();
// 注册键盘事件响应函数
document.onkeydown = function(ev){ keydown(ev, gl, n, u_ViewMatrix, viewMatrix); };
draw(gl, n, u_ViewMatrix, viewMatrix); // Draw
}
function initVertexBuffers(gl) {
var verticesColors = new Float32Array([
// Vertex coordinates and color
0.0, 0.5, -0.4, 0.4, 1.0, 0.4, // The back green one
-0.5, -0.5, -0.4, 0.4, 1.0, 0.4,
0.5, -0.5, -0.4, 1.0, 0.4, 0.4,
0.5, 0.4, -0.2, 1.0, 0.4, 0.4, // The middle yellow one
-0.5, 0.4, -0.2, 1.0, 1.0, 0.4,
0.0, -0.6, -0.2, 1.0, 1.0, 0.4,
0.0, 0.5, 0.0, 0.4, 0.4, 1.0, // The front blue one
-0.5, -0.5, 0.0, 0.4, 0.4, 1.0,
0.5, -0.5, 0.0, 1.0, 0.4, 0.4,
]);
var n = 9;
// Create a buffer object
var vertexColorbuffer = gl.createBuffer();
if (!vertexColorbuffer) {
console.log('Failed to create the buffer object');
return -1;
}
// Write the vertex information and enable it
gl.bindBuffer(gl.ARRAY_BUFFER, vertexColorbuffer);
gl.bufferData(gl.ARRAY_BUFFER, verticesColors, gl.STATIC_DRAW);
var FSIZE = verticesColors.BYTES_PER_ELEMENT;
//Get the storage location of a_Position, assign and enable buffer
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
if(a_Position < 0) {
console.log('Failed to get the storage location of a_Position');
return -1;
}
gl.vertexAttribPointer(a_Position, 3, gl.FLOAT, false, FSIZE * 6, 0);
gl.enableVertexAttribArray(a_Position); // Enable the assignment of the buffer object
// Get the storage location of a_Position, assign buffer and enable
var a_Color = gl.getAttribLocation(gl.program, 'a_Color');
if(a_Color < 0) {
console.log('Failed to get the storage location of a_Color');
return -1;
}
// Assign the buffer object to a_Color variable
gl.vertexAttribPointer(a_Color, 3, gl.FLOAT, false, FSIZE * 6, FSIZE * 3);
gl.enableVertexAttribArray(a_Color); // Enable the assignment of the buffer object
return n;
}
//视点位置
var g_eyeX = 0.20, g_eyeY = 0.25, g_eyeZ = 0.25; // Eye position
//键盘事件函数
function keydown(ev, gl, n, u_ViewMatrix, viewMatrix) {
if(ev.keyCode == 39) { // 按下右方向键
g_eyeX += 0.01;
} else
if (ev.keyCode == 37) { // 按下左方向键
g_eyeX -= 0.01;
} else { return; }// 其他直接返回
draw(gl, n, u_ViewMatrix, viewMatrix);
}
//绘制函数
function draw(gl, n, u_ViewMatrix, viewMatrix) {
// Set the matrix to be used for to set the camera view
viewMatrix.setLookAt(g_eyeX, g_eyeY, g_eyeZ, 0, 0, 0, 0, 1, 0);
// Pass the view projection matrix
gl.uniformMatrix4fv(u_ViewMatrix, false, viewMatrix.elements);
gl.clear(gl.COLOR_BUFFER_BIT); // Clear <canvas>
gl.drawArrays(gl.TRIANGLES, 0, n); // Draw the rectangle
}



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










