--------------------------------代码----------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./jquery-1.12.2.js"></script>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.son1, .son2 {
width: 300px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
border: 1px solid red;
}
</style>
<script>
$(function () {
function isTextOverflow(target) {
var cloneEle = target.clone().css({
overflow: 'visible',
display: 'inline', // 必须改变元素的display属性,否则元素是块级元素时,宽度是屏幕大小
width: '100%'
});
var parent = target.parent();
parent.append(cloneEle);
var textWidth = cloneEle.width();
var maxWidth = target.width();
cloneEle.remove();
return textWidth > maxWidth;
}
function mouseover() {
var target = $(this);
if (isTextOverflow(target)) {
if (!target.attr('title')) {
target.attr("title", target.text());
}
}
}
/*要想看到提示,必然需要鼠标划过之类的事件,所以在事件发生时触发即可*/
$('.son1').mouseover(mouseover);
$('.son2').mouseover(mouseover);
});
</script>
</head>
<body>
<div class="father">
<div class="son1">
我是一段没有灵魂的文字,我只是为了给你看看我是怎么溢出隐藏的,不好意思了,哈~~~
</div>
<div class="son2">
我不会溢出隐藏的
</div>
</div>
</body>
</html>
--------------------------------代码结束----------------------------
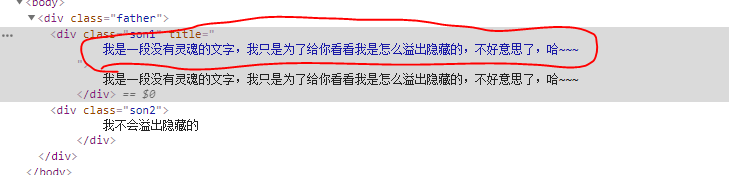
效果如下,虽然给son1和son2都注册了同样的事件,但是由于只有son1文字溢出隐藏,所以只有son1增加了title属性

当然title属性只是为了方便写的,你也可以自己写一个tip组件生成更好看的提示





















 133
133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








