环境要求
- Node.js(版本>6)
- npm(版本>5.2)
环境配置
- Node.js
在官网选择相应操作系统的最新版本下载:
https://nodejs.org/en/download/
npm工具会一起自动安装,安装成功后可在cmd中输入指令查看
node -v
npm -v
安装成功截图如下:

- cnpm
由于npm 安装其他内容太慢 所以建议安装cnmp
在cmd中依次输入指令
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm config set registry https://registry.npm.taobao.org
react 安装
使用cnpm安装react
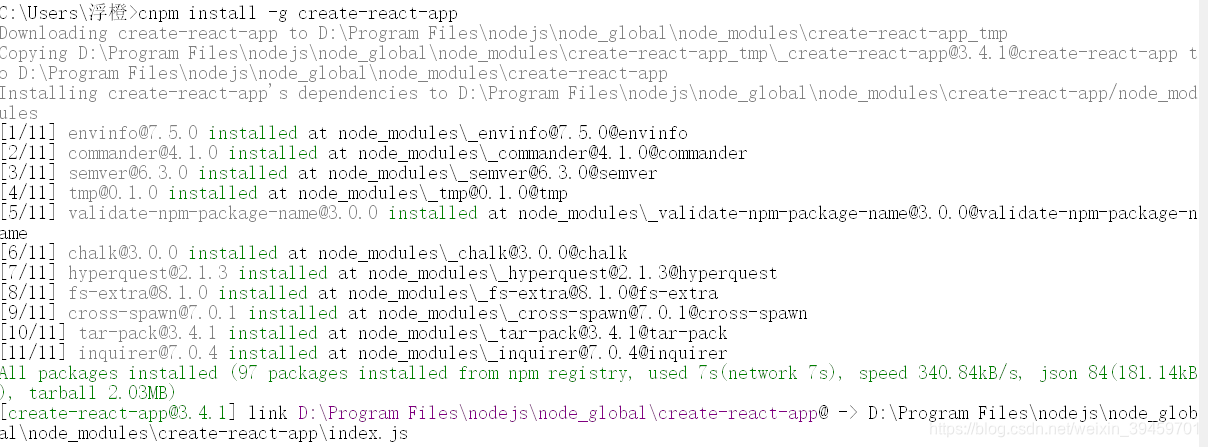
cnpm install -g create-react-app
安装截图如下所示

项目创建
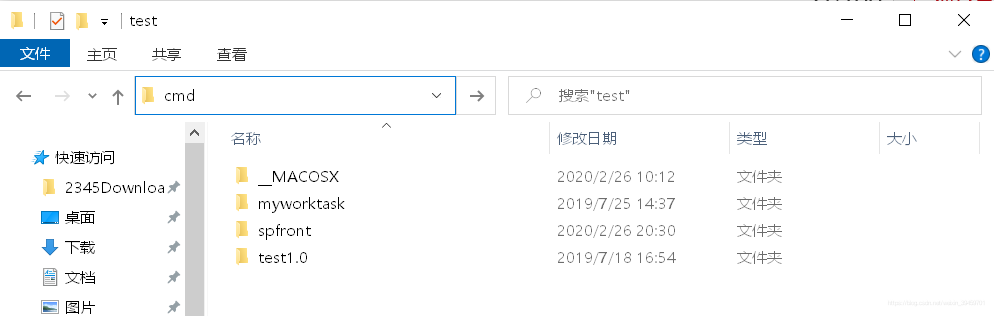
1. 进入项目创建目录,在路径栏输入cmd,如下图所示

2. cmd中输入以下命令,demo是项目名称
create-react-app demo
效果图如下:

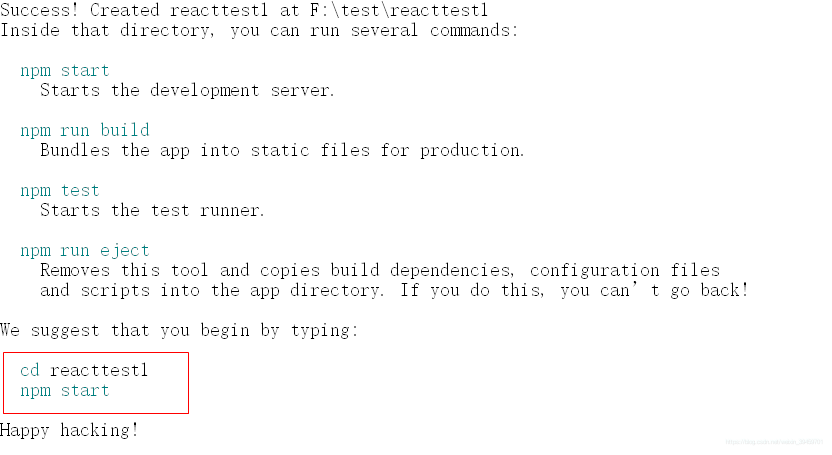
等待片刻,即可创建成功,如下图:

3. 根据建议输入命令(红框位置),听话准没错
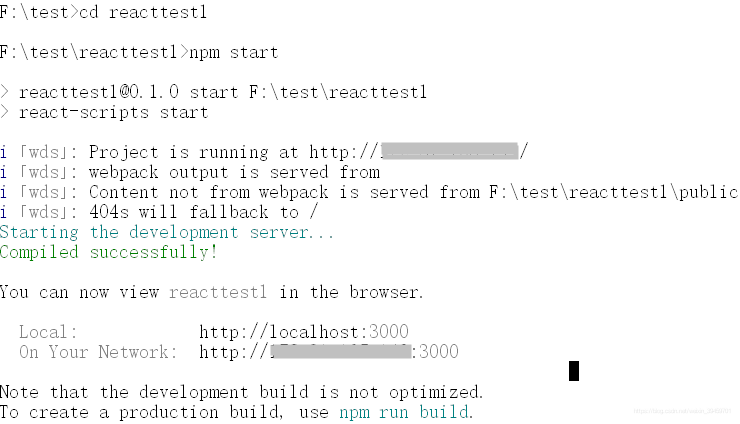
项目运行效果图如下图所示:

如果你看到旋转的react图标就说明成功了

难度指数:★☆☆☆☆(仅代表个人观点)





















 488
488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








