官方文档 https://www.npmjs.com/package/diff
安装:npm install diff
内容
<template>
<div>
<div style="white-space: pre-line;display: flex;">
<div>
<span class="default">{{oldStr}}</span>
</div>
<div>
<span v-for="(item,index) in resultStr" :key="index" :class="item.added?'add':item.removed?'remove':'default'">{{item.value}}</span>
</div>
</div>
</div>
</template>
<script>
import {diffChars} from 'diff'
export default {
name: 'CodeMirror',
data() {
return {
resultStr: '',
chineseStr: `让顾明渊和阮念心这对渣男贱女血债血偿!`,
oldStr: `should try our best to help others when they are in need of help,but we should also protect ourselves from getting into trouble.If everyone tries a little kindness,our world will be full of love.`,
newStr: `our best to help others when they are in need of help,but we also should also protect ourselves from getting into trouble.If everyone tries a little kindness,our world will be full of love.`
};
},
mounted() {
const d = diffChars(this.oldStr, this.newStr)
this.resultStr = d
}
};
</script>
<style scoped>
.remove {
color: red;
background-color: #fee8e9;
text-decoration: line-through;
}
.add {
color: green;
background-color: #ddffdd;
}
.default {
color: grey;
}
</style>
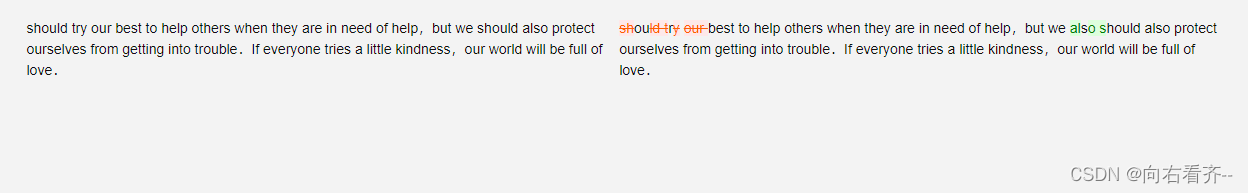
实例结果:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








