在这个跨平台的大趋势下,微软终于发布了跨平台框架MAUI。许多人第一时间就去VisualStudio创建MAUI,但是很多人都找不到创建入口和对应模板,其实到目前为止只能在VisualStudio2022预览版创建,本文就是教大家如何创建MAUI;
第一步:下载VisualStudio2022预览版开发工具
1.建议官方下载,地址:VisualStudio2022预览版官方下载地址

2.下载完成后打开下载目录你会看到一个带有向下箭头图标:
第二步:打开下载的应用程序
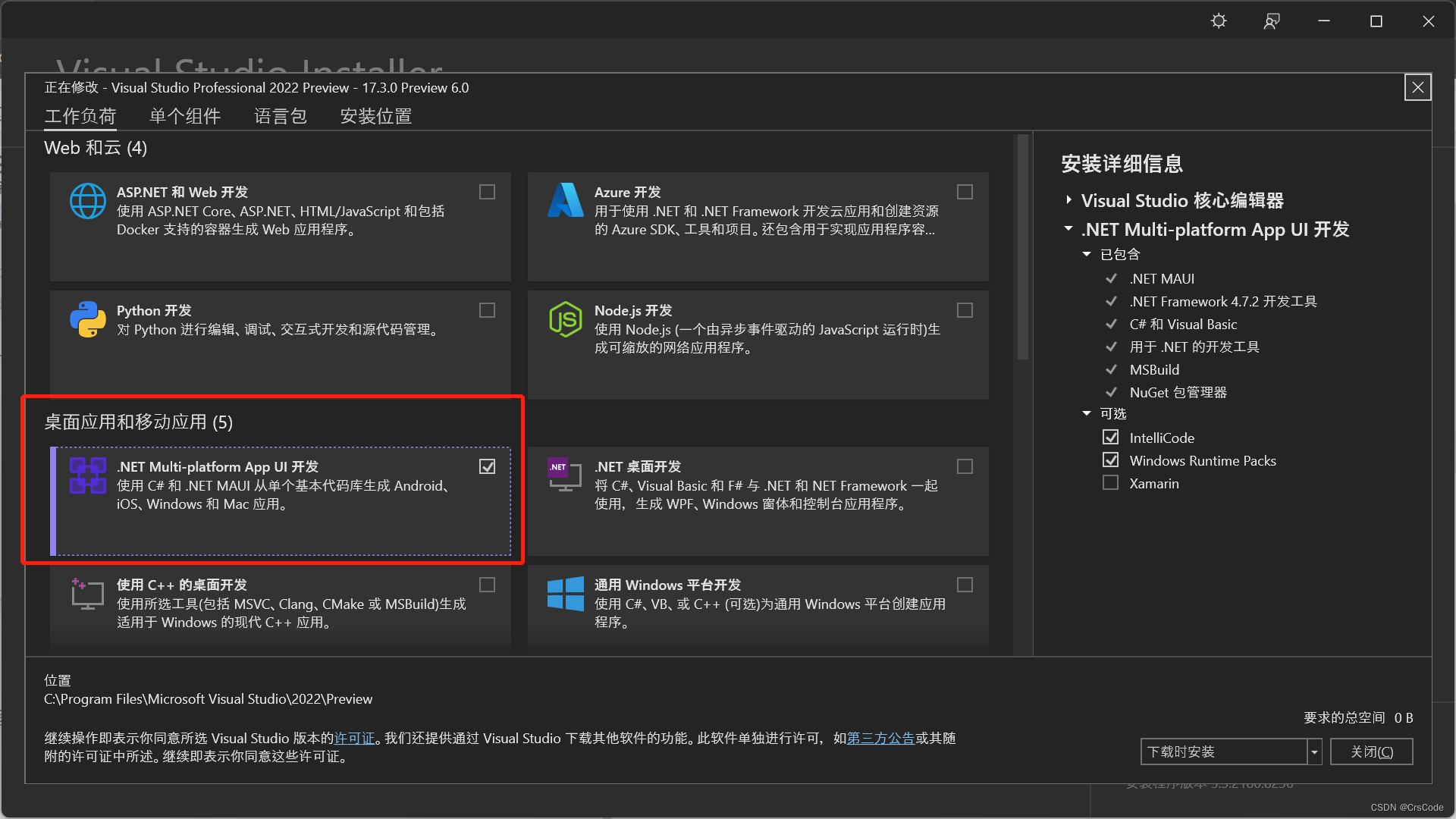
1.打开应用你会看到如下界面,因为我已经安装好了所以右下角没有显示安装,勾选图中我用红色框框选的项目,然后点击右下角安装;

网速不一样安装的时间不一样,耐心等待安装完成;
第三步:开始新建项目
1.打开我们安装好的VisualStudio2022预览版
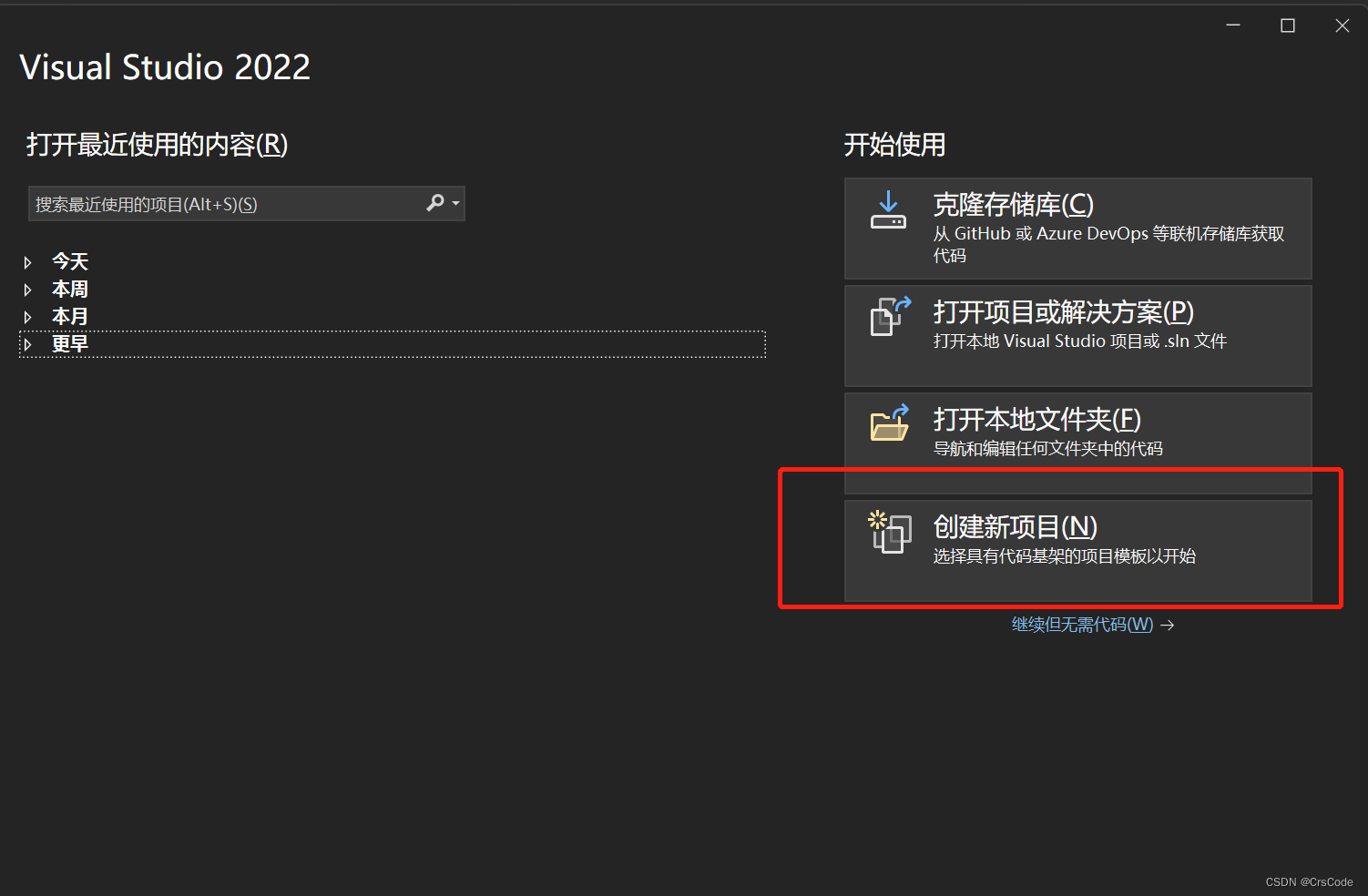
2.打开后选择创建新项目,如下图
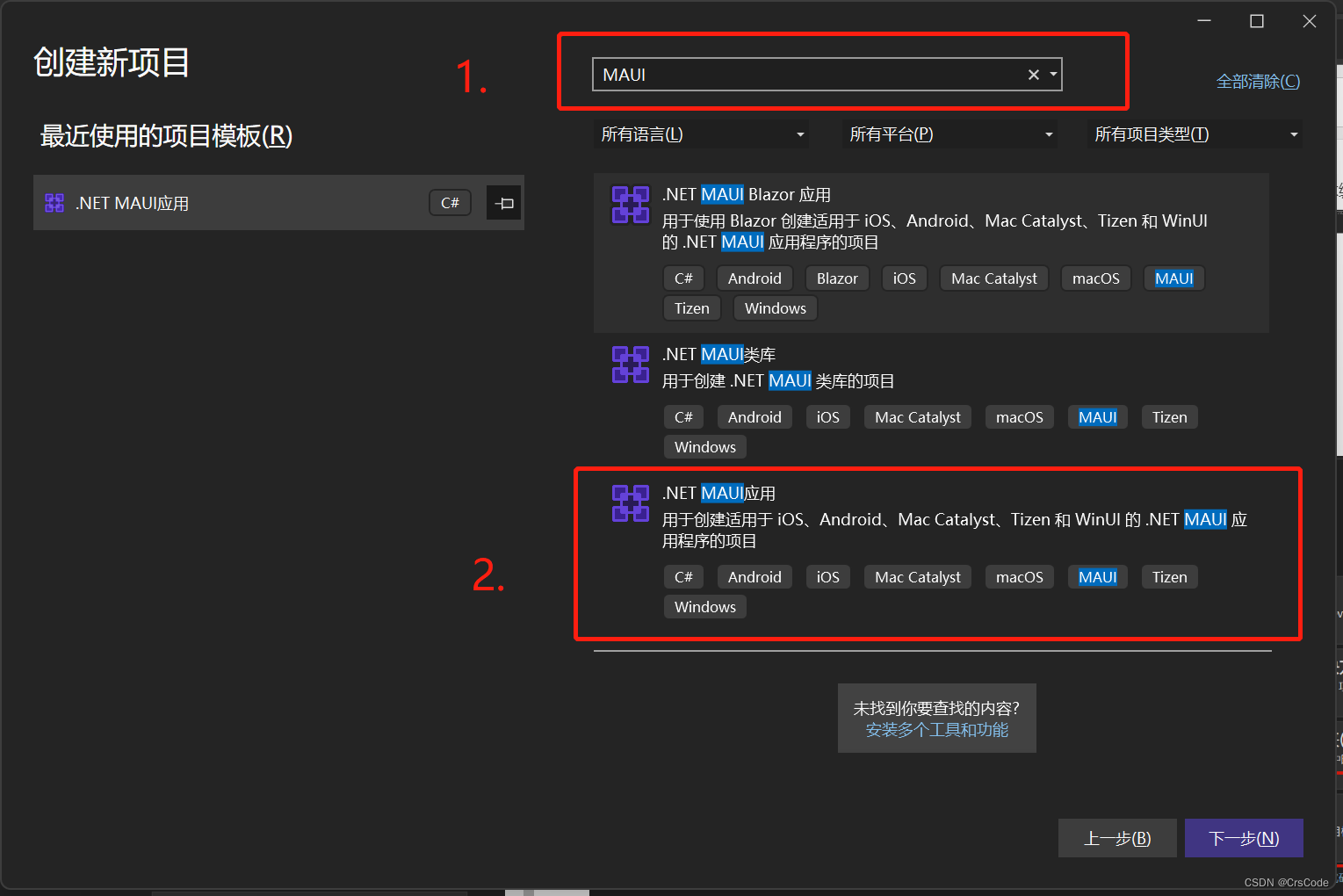
3.在顶部搜索栏输入MAUI搜索模板,选择.NET MAUI应用,如下图

4.选择好后点击下一步,修改项目名称和存放路径(也可以使用默认名称和路径),继续点击下一步,至此MAUI应用创建完成,欢迎大家点赞评论。
























 2541
2541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








