1.首先声明一点APP-ZERO版本自带Swagger 属性,无需加载安装swagger插件
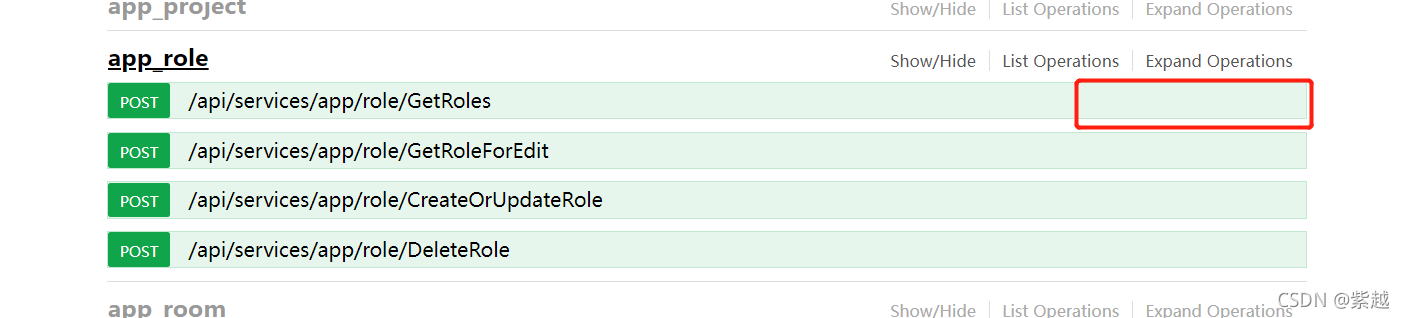
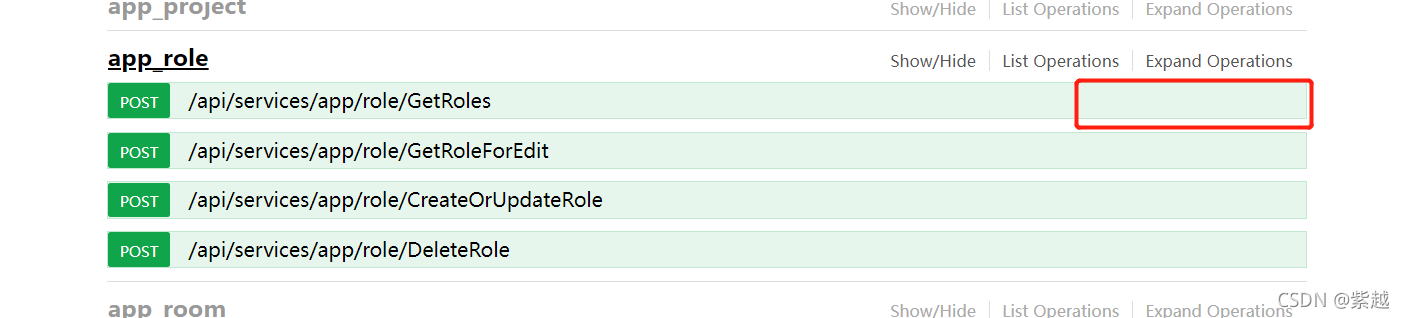
2.运行项目,打开”/swagger/ui/index”路径,即可访问到,存在一个没有注释的问题,没有注释就不完美,和前端对接时,非常不方便。

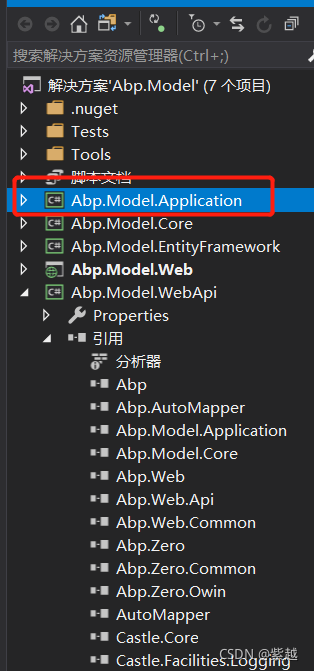
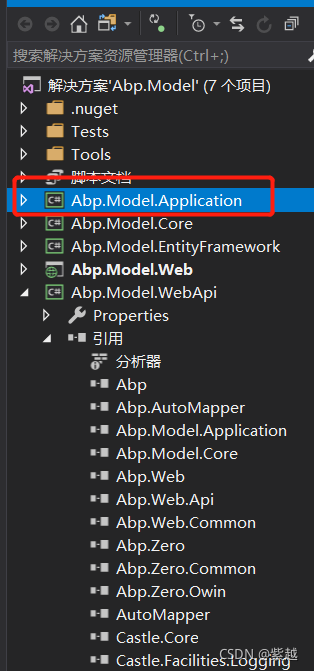
3.重新搭建我们配置,打开application层属性

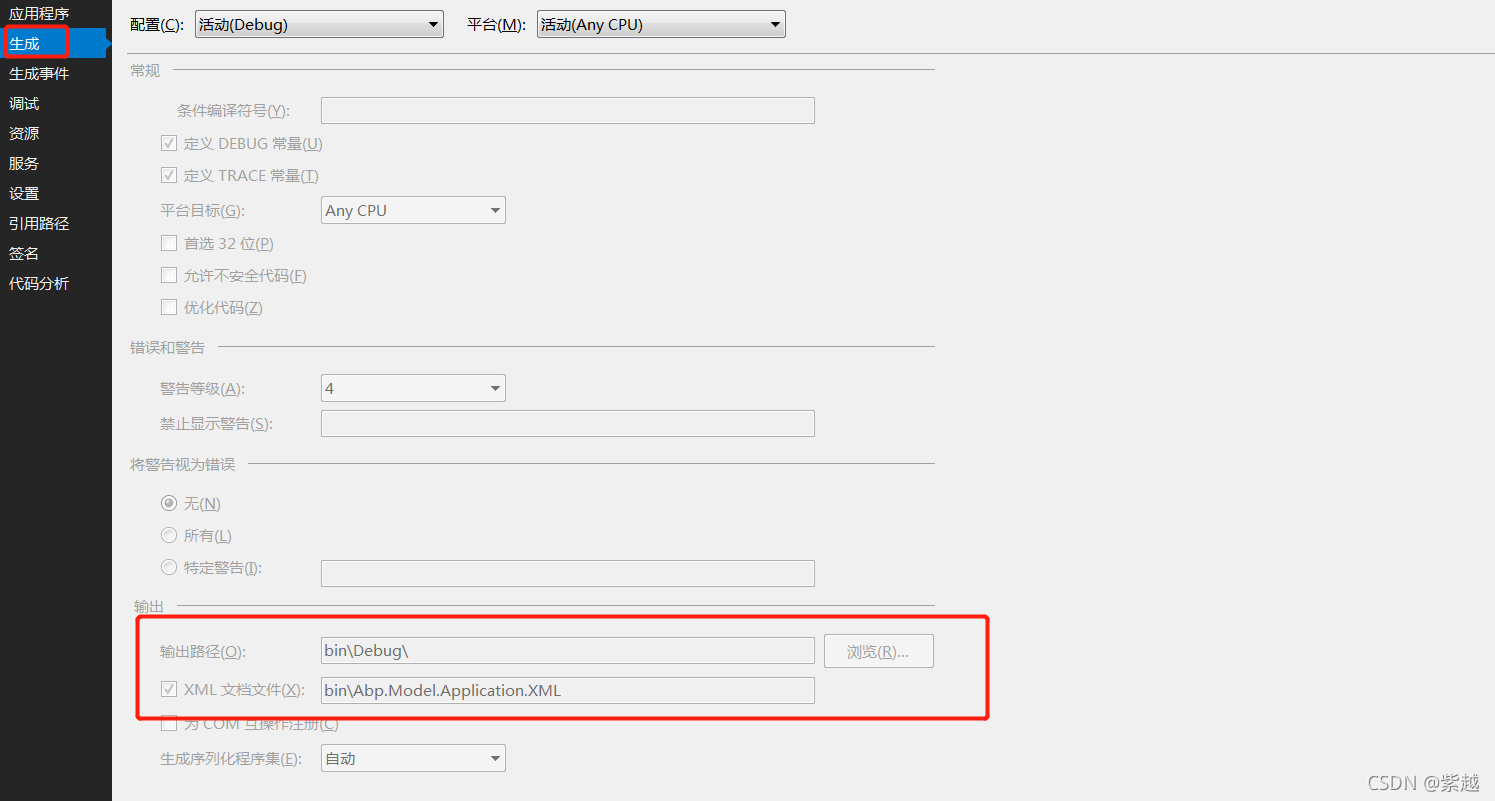
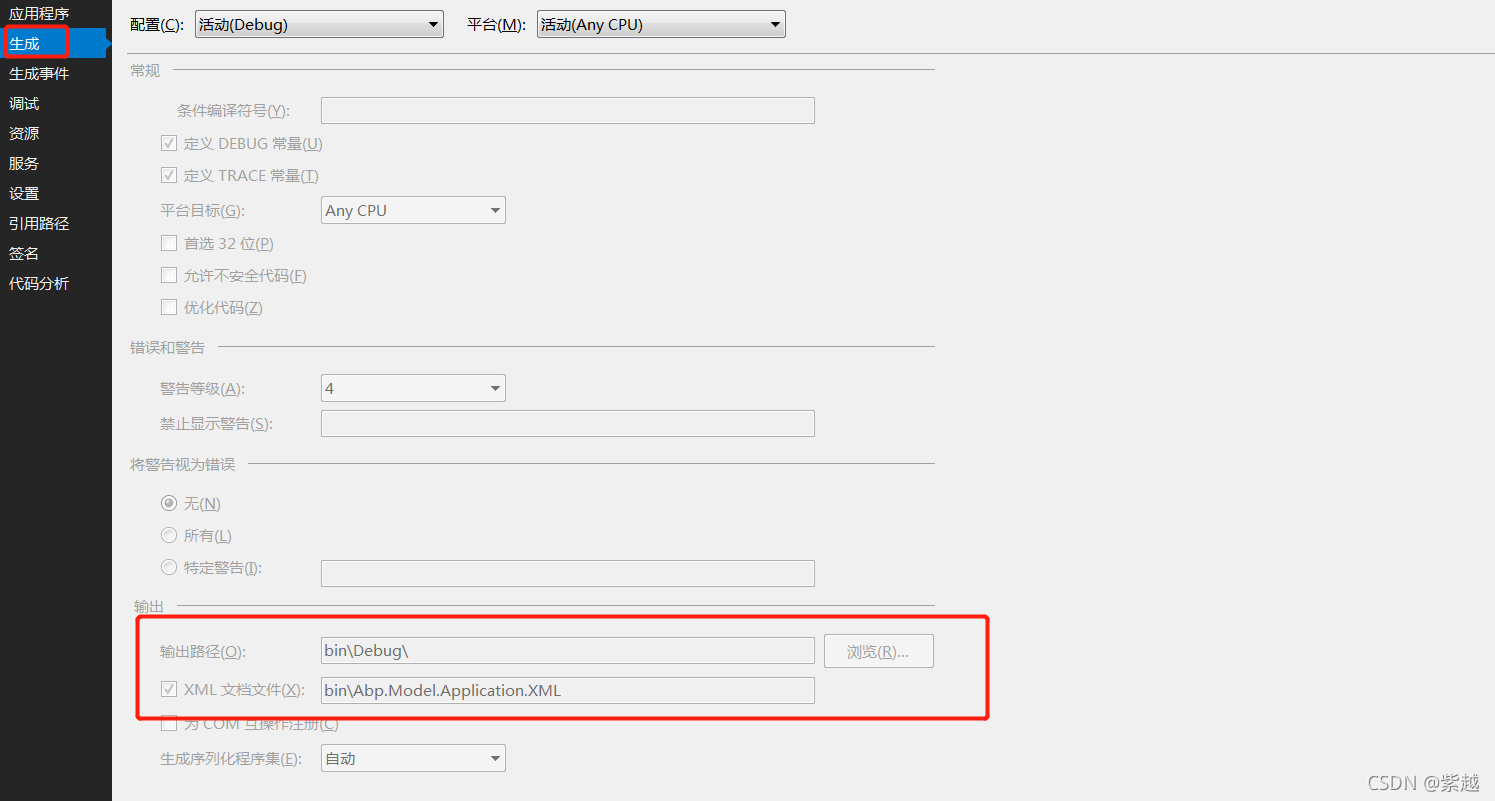
将这个地方填写上
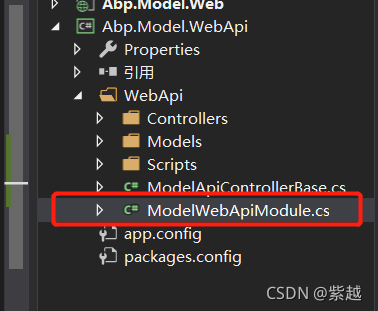
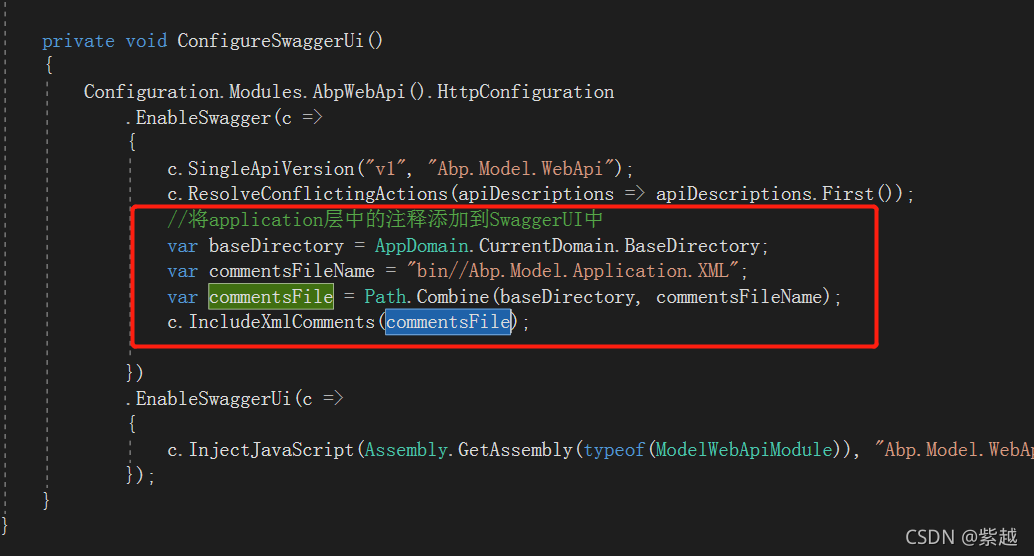
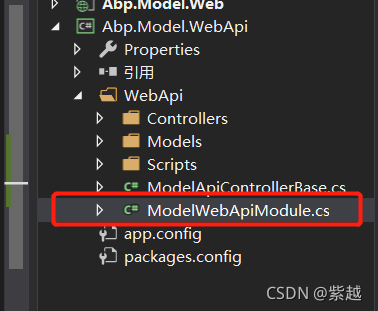
4.打开WebApi,找见这个文件打开

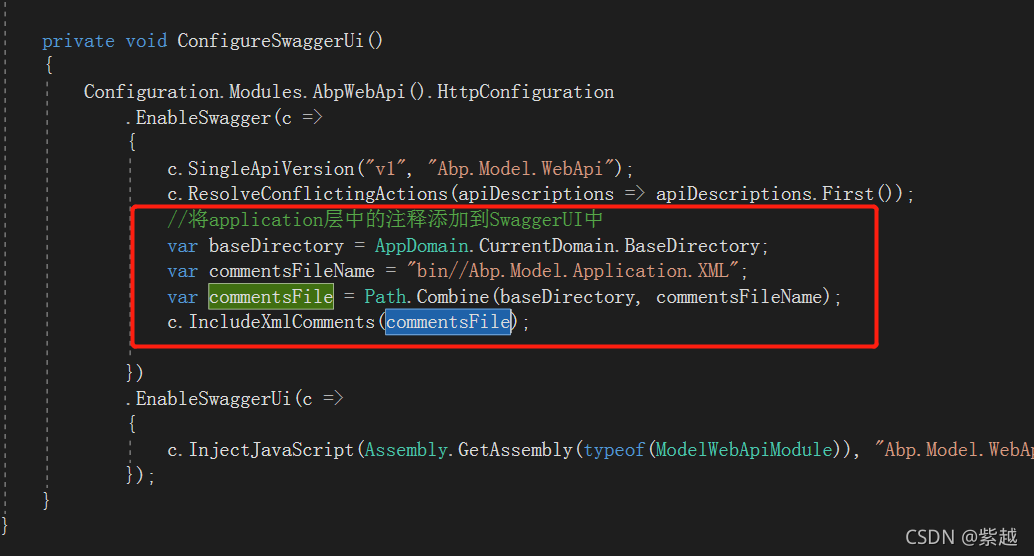
把这4行代码加进去,就可以了,commentsFile里面的内容和上面的XML文件路径相同,第三点的图。
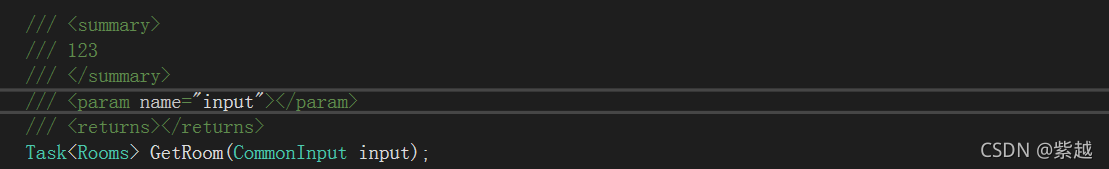
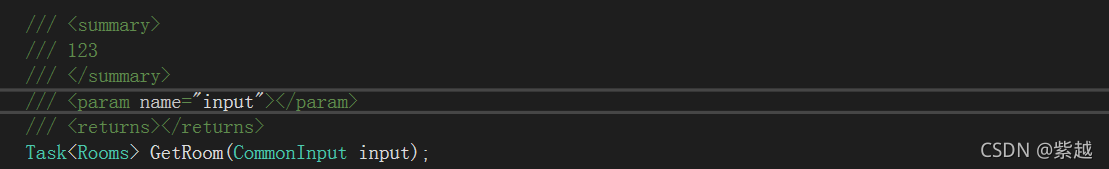
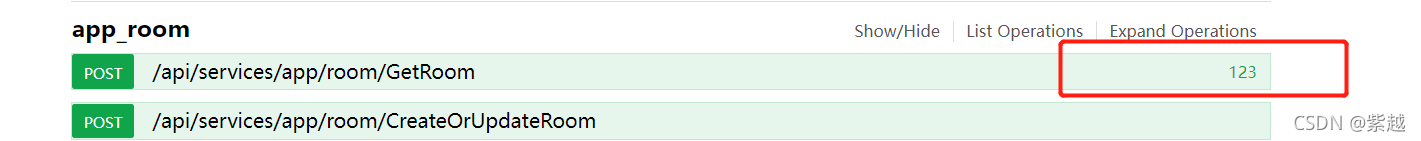
5.测试


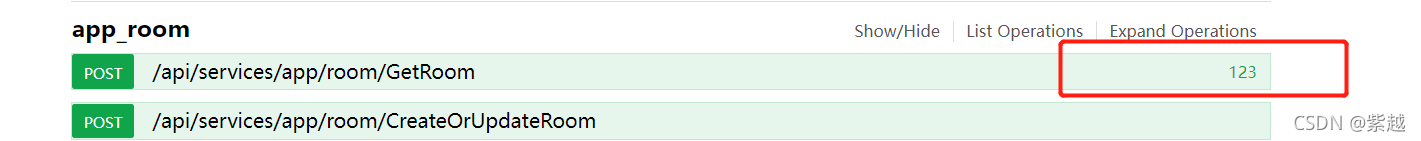
成功
1.首先声明一点APP-ZERO版本自带Swagger 属性,无需加载安装swagger插件
2.运行项目,打开”/swagger/ui/index”路径,即可访问到,存在一个没有注释的问题,没有注释就不完美,和前端对接时,非常不方便。

3.重新搭建我们配置,打开application层属性

将这个地方填写上
4.打开WebApi,找见这个文件打开

把这4行代码加进去,就可以了,commentsFile里面的内容和上面的XML文件路径相同,第三点的图。
5.测试


成功
 1506
1506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


