
最近 做了个H5 微信传播 初看到项目功能文档时 感觉没什么问题 简单! 谁知 居然是个大坑! 这个坑就是 点击播放视频时 视频全屏 。 全屏就全屏吧! 这个问题也不大。 可是 再点击播放按钮页面 点击播放时 当前页面 会被 拉伸成全屏 然后间隔大概 几百毫秒 之后 视屏播放。 这第一类问题就来:
1、当前播放按钮页面 被拉伸 导致 当前页面的 内容变形 圈变成 椭圆。
2、点击按钮视频播放时会黑屏一点时间之后显示视频内容画面。
3、 视频播放结束 显示 表单页面 会出现视频退出全屏的刹那动作 然后出现较长时间的黑屏 视频播放完成remove视频 ,解决退出全屏的动作,但是出现较长时间的黑屏,无法解决。
4、视频播放完成之后安卓手机偶尔会出现一堆QQ平台的视频推荐。真是令人头疼的一件事。
之后我在搜索了知乎和腾讯浏览器论坛后,我才知道,原来由于现在微信内置浏览器采用腾讯X5内核,而这个坑爹的X5对web标准有很多刻意为之的不遵循,video强制全屏就是其一。X5内核以增强用户体验为名,给video套上了自己的UI强制全屏,这个全屏不接受DOM的任何约束,视频播放完毕后还会出现QQ自己的视频推荐。
曾开放过白名单,加入白名单的域名可以不受此影响。但如今白名单已经关闭申请,看事态 是这辈子都不可能的了。
此后我用canvas来渲染 video 性能太差 加载时 有问题。 但是还有个办法就是把视频切成一张张的图片帧,用canvas去渲染。问题来了 我不会视频切成图片呀 这是硬伤呀!
经过我的努力 终于解决了这个问题 虽然 还有点小问题 但是这已经是经过我最大努力的了。如有 有哪位大神能完善 万分感谢 请与我分享。谢谢
话不多说 首先来看我第一个版本的问题:
链接:https://www.vfad.cn/t/2017/zwq/sipin/index.html

经过我不屑努力第二个版本 也就是上线版本:
链接:https://www.vfad.cn/t/2017/zwq/sipin/production2

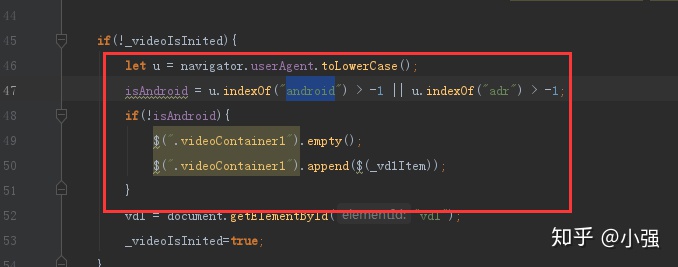
核心代码解析:
首先判断 用户设备是 Android 还是 ios

通过 标签属性 ios 是可以设置全屏 或者不全屏 但是Android是做不到的。
如果您也遇到此类问题,希望对您 有帮助 如有其他问题 或 有更好的 解决方案 请与本人联系:QQ 1147041923;
谢谢!





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








