
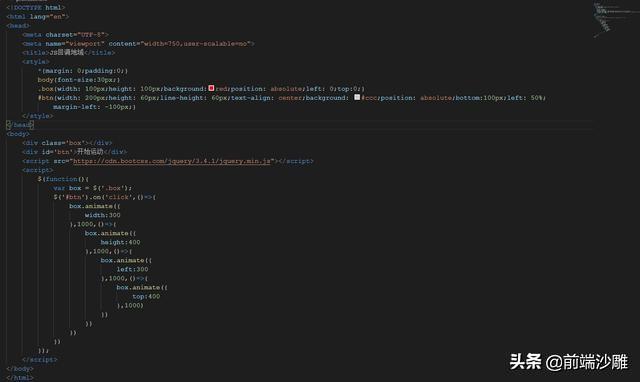
要说ES6标准中有哪些惊人的特性,那我觉得Promise的出现,绝对算一个吧。在ES5之前,前端有一个比较恶心的问题就是函数的回调地狱,层层嵌套。废话少说 ,先上一个效果。

代码:

我们可以看到JS里面写了很多回调。一旦中间有哪个环节需要修改,后面的变动会很大。基于这样,Promise的出现,可以彻底解放了这种回调。
Promise基础
Promise 对象是一个代理对象(代理一个值),被代理的值在Promise对象创建时可能是未知的。它允许你为异步操作的成功和失败分别绑定相应的处理方法(handlers)。 这让异步方法可以像同步方法那样返回值,但并不是立即返回最终执行结果,而是一个能代表未来出现的结果的promise对象(这一段是我抄的)
再来说说Promise有三种状态
- pendding(初始状态)
- resolve(成功的回调)
- reject(失败的回调)
promise有两种执行结果对应的就是2和3状态 pendding-->resolve pendding--->reject
Promise特点
从pendding到resolve或者 pendding到reject这个状态是不可逆的。它的原型上的方法有
Promise.prototype.then (成功后的回调,并且返回一个Promise对象,因此可以实现链式调用)
Promise.prototype.catch(失败后的回调,并且返回一个Promise对象,因此可以实现链式调用);
Promise类的构造函数接收一个函数参数,这个函数有两个参数:
var p = new Promise(function(resolve,reject){
resolve();//resolve和reject只能触发一个。
});

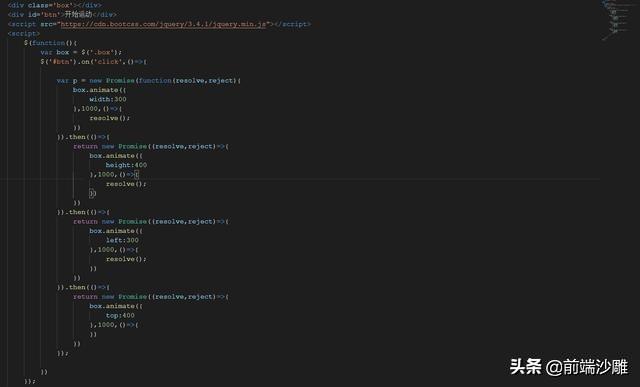
接下来我们用Promise来改写下之前的代码:
$(function(){
var box = $('.box');
$('#btn').on('click',()=>{
var p = new Promise(function(resolve,reject){
box.animate({
width:300
},1000,()=>{
resolve();//第一个动画在结束后,我们去执行resolve的回调
})
}).then(()=>{
//在then方法中继续返回一个Promise对象,以继续使用链式调用。
return new Promise((resolve,reject)=>{
box.animate({
height:400
},1000,()=>{
resolve();
})
})
}).then(()=>{
return new Promise((resolve,reject)=>{
box.animate({
left:300
},1000,()=>{
resolve();
})
})
}).then(()=>{
return new Promise((resolve,reject)=>{
box.animate({
top:400
},1000,()=>{
})
})
});
})
完美解决了回调的问题,并且代码看起来也友好好多、
Promise其它用法
1、Promise.all([promise对象,promise对象2]).then(()=>{
});这个静态方法也返回一个promise对象 表示
这里是执行了多个异步的任务,当所有的任务都执行完成了,才会走then的回调
2、Promise.race([promise1,promise2]).then(()=>{
});顾名思义。race是竞赛的意思,只要这些异步的任务只要有一个执行完成了,就会走后面的then的回调。
好了,就先写到这吧。




















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








