#year{
width: 100px;
}
#month{
width: 100px;
}
#day{
width: 100px;
}
.main{
width: 300px;
height: 50px;
}
请选择日期
$(document).ready(function(e){ //加载页面数据
Loadyear(); //加载年
Loadmonth(); //加载月
Loadday(); //加载天
$("#year").click(function(){ //获取年的点击事件
Loadmonth(); //重新加载月
Loadday(); //重新加载天
})
$("#month").click(function(){ //获取月的点击事件
Loadday(); //重新加载天
})
$("#ck").click(function(){ //按钮点击事件,将选择的年月日传到文本框
Load(); //赋给文本框值
})
})
//加载年
function Loadyear(){
var current = new Date();
var year_cur = current.getFullYear();
var str = "";
for(var i=year_cur-5;i<=year_cur+5;i++){
str = str+""+i+"";
}
$("#year").html(str);
}
//加载月
function Loadmonth(){
var current = new Date();
var str = "";
for(i=1;i<=12;i++){
str = str+""+i+"";
}
$("#month").html(str);
}
//加载文本框的值
function Load(){
var current = new Date();
var y = $("#year").val();
var m = $("#month").val();
var d = $("#day").val();
var s = y+"年"+m+"月"+d+"日"+"/"+current.getHours() + ":" + current.getMinutes() + ":" + current.getSeconds();
$("#content").val(s);
}
//加载天
function Loadday(){
var year = $("#year").val();
var month = $("#month").val();
var month = $("#month").val();
if(month==4 || month==6 || month==9 || month==11){
add_day(30);
}else if(month==2){
if(year%4==0 && year%100!=0 || year%400==0){
add_day(29);
}else{
add_day(28);
}
}else{
add_day(31);
}
}
function add_day(i_max){
var str = "";
for(i=1;i<=i_max;i++){
str = str+""+i+"";
}
$("#day").html(str);
}
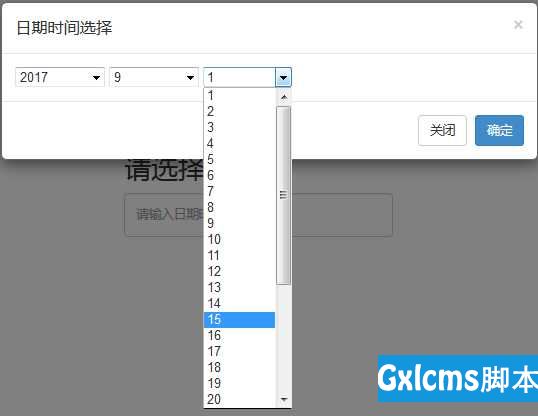
效果如图:



利用PHP+MySql+Ajax操作实现年月日联动功能
标签:control ext cond add bootstrap dismiss meta ade minutes
本条技术文章来源于互联网,如果无意侵犯您的权益请点击此处反馈版权投诉
本文系统来源:http://www.cnblogs.com/jly144000/p/7528519.html





















 142
142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








