
Nginx 是目前最流行的Web 服务器之一。上到BAT下到初创互联网公司都会用Nginx 来作为重要的基础设施,用于负载,Web server等。通常处于整个架构流量的入口处。当然在这之前还会有防火墙或者四层负载之类的,这里我们简化成流量的入口。便于大家理解。可想而知,重要程度是不言而喻的。那么作为最重要的基础设施,监控Nginx 的各项指标是非常重要的。它会反映出流量、请求以及后端服务器负载等重要的详细指标。
Nginx 监控方式:
Nginx Plus: 内置监控模块和界面Nginx Open Source: 自带的status 模块Nginx_vts_exporter: 通过第三方模块,抓取相应的metrics 输出给Prometheus 展示处理本文重点讲解下Prometheus + Grafana + Nginx_vts_exporter:
- 官方Github地址:https://github.com/hnlq715/nginx-vts-exporter
- 系统: Ubuntu 18.04
- Prometheus: 2.11.1 (最新版)
- Grafana :6.3.2(最新版)
- Nginx: 1.16.0(最新版)
- Nginx-vts-module:0.1.18(最新版)
概略
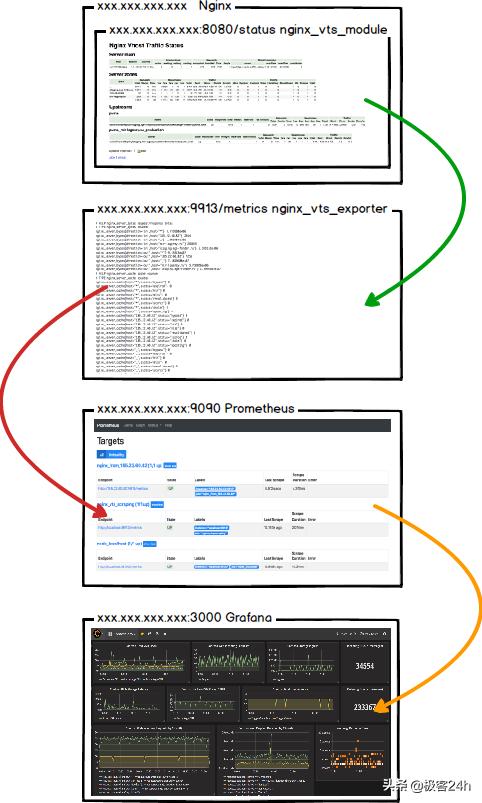
首先,为了理解组件之间的交互顺序,我们大概画出一个简要的轮廓交互图。

上图显示的非常简单并合乎逻辑。ok,我们开始进入第一步并分析nginx_vts_module。
第一步。在Nginx 中编译 virtual host traffic status module ( nginx_vts_module )
我们需要做的第一件事是在目标服务器上编译安装带有显示Metrics的模块的NGINX。下面是几种方式:
- 也许你的Nginx编译已经包含了vts模块。您可以通过运行以下命令来检查:
nginx -V 2>&1 | grep -o with-http_stub_status_module如果看到如下输出,那么就是已经安装了的,可以直接跳过安装模块步骤。
with-http_stub_status_module否则,继续如下模块安装
- 下载最新版的Nginx 并解压
cd /opt/ && wget https://nginx.org/download/nginx-1.16.0.tar.gz && tar xf nginx-1.16.0.tar.gz- 获取Nginx-module-vts的最新代码
curl -fSL https://github.com/vozlt/nginx-module-vts/archive/v0.1.18.tar.gz | tar xzf - -C /tmp- 安装相关依赖
apt-get install openssl libssl-dev libperl-dev libpcre3 libpcre3-dev libxslt-dev libgd-dev libgeoip-dev google-perftools libgoogle-perftools-dev libldap-dev libzip-dev libcurl4-openssl-dev libldap2-dev - 编译Nginx
./configure --prefix=/etc/nginx --sbin-path=/usr/sbin/nginx --modules-path=/usr/lib/nginx/modules --conf-path=/etc/nginx/nginx.conf --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --pid-path=/var/run/nginx.pid --lock-path=/var/run/nginx.lock --http-client-body-temp-path=/var/cache/nginx/client_temp --http-proxy-temp-path=/var/cache/nginx/proxy_temp --http-fastcgi-temp-path=/var/cache/nginx/fastcgi_temp --http-uwsgi-temp-path=/var/cache/nginx/uwsgi_temp --http-scgi-temp-path=/var/cache/nginx/scgi_temp --user=nginx --group=nginx --with-http_ssl_module --with-http_realip_module --with-http_addition_module --with-http_sub_module --with-http_dav_module --with-http_flv_module --with-http_gunzip_module --with-http_gzip_static_module --with-http_random_index_module --with-http_secure_link_module --with-http_stub_status_module --with-http_auth_request_module --with-threads --with-stream --with-stream_ssl_module --with-http_slice_module --with-mail --with-mail_ssl_module --with-file-aio --with-http_v2_module --with-cc-opt='-g -O2 -fstack-protector-strong -Wformat -Werror=format-security -Wp,-D_FORTIFY_SOURCE=2' --with-ld-opt='-Wl,-Bsymbolic-functions -Wl,-z,relro -Wl,--as-needed' --add-module=/tmp/nginx-module-vts-0.1.18- 完成后不报错的话就可以直接编译和安装了
make make install- 没有报错的话就是安装成功了
动态编译
还有另一种方法可以在nginx构建中包含nginx-module-vts。我们之前遵循在nginx中编译静态模块的路径。现在让我们讨论模块的动态添加。
在此之前,我们需要检查我们的sources.list是否包含官方nginx源代码。使用您喜欢的编辑器访问/etc/apt/sources.list并加入如下内容。
deb http://nginx.org/packages/ubuntu/ bionic nginxdeb-src http://nginx.org/packages/ubuntu/ bionic nginx...- 现在我们准备使用官方源来获取nginx的源代码。
cd /tmpsudo mkdir nginx_source_codeapt source nginx- 同样获取 module
git clone git://github.com/vozlt/nginx-module-vts.git- 最后编译这个模块到Nginx 中
cd ./nginx-1.16.0./configure --with-compat --add-dynamic-module=../nginx-module-vts/make modulescp objs/ngx_http_vhost_traffic_status_module.so /etc/nginx/modules/好了,以上就是动态添加nginx-vts-module 模块的方法(推荐)。
第二步,配置模块获取Mtrics的Nginx Location
现在,我们在Nginx 中配置相应的location 路径来显示监控指标。例如。我们打算在8080端口上配置location,显示结果在 [target_server_ip] /status。
- 在/etc/nginx/nginx.conf 配置文件的http 模块中,添加如下:
http { vhost_traffic_status_zone; ... }- 如果你配置了动态模块,那么还需要在全局中显性添加如下的模块加载配置
load_module modules/ngx_http_vhost_traffic_status_module.so;...http { vhost_traffic_status_zone; ... }- 在server部分,我们会处理8080端口上location为/status的外部请求。location中配置了相应的模块指令。这是一个基本配置。这里(https://github.com/vozlt/nginx-module-vts#use-cases)有所有可用的指令和用法示例。
server { listen 8080; listen [::]:8080; location / { } location /status { vhost_traffic_status_display; vhost_traffic_status_display_format html; }}顺便说一句,为了如果你想禁止公网或者外网的其他请求,只需要本机才可以访问的话,可以在location中配置如下指令:
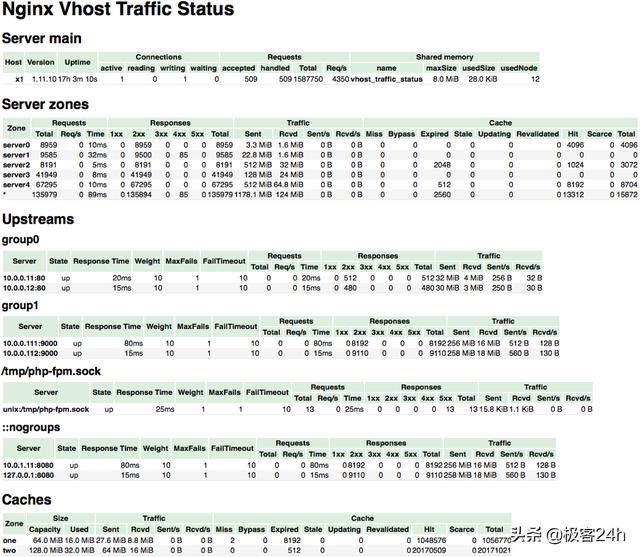
...location /status {... allow any_ip_address; # E.g. localhost ip address deny all; }...非常完美!这一步就算成功了,我相信你会毫无问题地完成这一部分。因此,在浏览器中打开相应的URL转到xxx.xxx.xxx.xxx:8080/status应该会发现类似的界面:

第三步,安装部署Nginx-vts-exporter
- 下载相应的Github 上面编译好的二进制包
wget https://github.com/hnlq715/nginx-vts-exporter/releases/download/v0.10.3/nginx-vts-exporter-0.10.3.linux-amd64.tar.gz- 下载完成后,解压然后拷贝二进制文件到相应的bin目录下
tar -xvf nginx-vts-exporter-0.10.3.linux-amd64.tar.gzcp nginx-vts-exporter-0.10.3.linux-amd64/nginx-vts-exporter /usr/local/bin- 创建用于运行exporter的用户
sudo useradd — no-create-home — shell /bin/false nginx_vts_exporter- 创建用于后台管理和启动的systemd service
sudo touch /etc/systemd/system/nginx_vts_exporter.service- 把如下内容放入到service 文件中
[Unit]Description=Nginx vts exporter Wants=network-online.targetAfter=network-online.target[Service]User=nginx_vts_exporterGroup=nginx_vts_exporterExecStart=/usr/local/bin/nginx_vts_exporter -nginx.scrape_uri=http://localhost:8080/status/format/jsonRestart=alwaysRestartSec=3[Install]WantedBy=default.targetExecStart 就是我们配置启动Exporter服务以导出监控指标的选项。只需按照这种方式:ExecStart=/usr/local/bin/nginx-vts-exporter -nginx.scrape_uri=http://xxx.xxx.xxx.xxx:8080/status/format/json
xxx.xxx.xxx.xxx 是Nginx 所在的服务器的IP地址。因此,我们将端口号设置为与上一步中配置nginx_vts_module时相同。另外请查看路径 - ... / status / format / json。你可以在服务器上试试。结果将是JSON格式输出监控指标。通过这种格式,nginx_vts_exporter就可以获取到数据了。
- 现在万事俱备只欠东风了,systemd service 创建完成后,就需要启动它了。
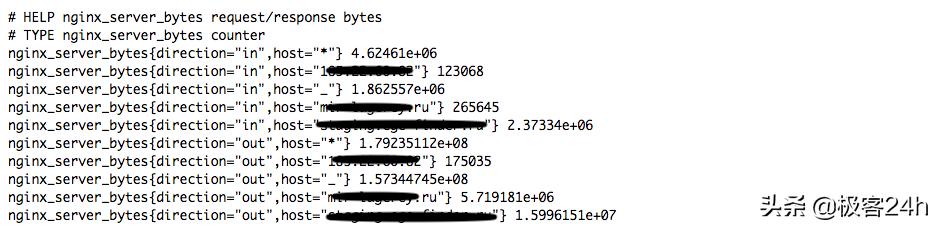
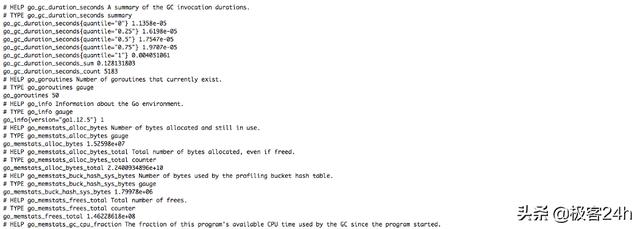
sudo systemctl daemon-reloadsudo systemctl enable nginx_vts_exportersudo systemctl start nginx_vts_exportersudo systemctl status nginx_vts_exporter- 如果成功了,打开浏览器输入xxx.xxx.xxx.xxx:9913/metrics (exporter 默认运行在9913端口上的/metrics 路径上):

使用Prometheus来抓取metrics
Prometheus是一个用Go编写的开源的时序数据库,最初由SoundCloud开发。
如下是Prometheus的简单安装步骤(通常Golang 语言开发的程序最终都是一个二进制文件,方便使用,感兴趣的可以看我写的Golang 极客系列)。我们还将prometheus添加到systemd服务以进行后台启动。在开始安装之前,请在此(https://prometheus.io/download/)获取最新Prometheus版本。
sudo useradd — no-create-home — shell /bin/false prometheuswget https://github.com/.../prometheus-2.10.0.linux-amd64.tar.gztar -xvzf prometheus-2.11.1.linux-amd64.tar.gzsudo cp prometheus-2.11.1.linux-amd64/prometheus /usr/local/bin/sudo cp prometheus-2.11.1.linux-amd64/promtool /usr/local/bin/sudo mkdir /etc/prometheussudo cp -r prometheus-2.11.1.linux-amd64/consoles/ /etc/prometheus/consolessudo cp -r prometheus-2.11.1.linux-amd64/console_libraries/ /etc/prometheus/console_librariessudo cp prometheus-2.11.1.linux-amd64/prometheus.yml /etc/prometheus/sudo chown -R prometheus:prometheus /etc/prometheussudo mkdir /var/lib/prometheussudo chown prometheus:prometheus /var/lib/prometheus- 现在可以修改/etc/prometheus/prometheus.yml,配置如何对接nginx exporter,获取相应的监控指标。
有一点很重要! YAML文件中不允许使用tab。只能用两个空格来分隔嵌套。在static_configs块中命名为'nginx_vts_exporter'(或任何其他名称)的Job任务中,我们配置了用于抓取指标的targets。请注意,我们配置的目标路径不是完整的xxx.xxx.xxx.xxx:9913/metrics路径。这是有原因的。默认情况下,taget服务器的metrics路径设置为... / metrics。您可以通过指定metrics_path来更改它。这次我们只设置一个target服务器。但是你可以设置任意数量的targets。
- 用于单台target
scrape_configs: — job_name: ‘prometheus’ # leave it unchanged — job_name: ‘nginx_vts_exporter’ # metrics_path defaults to '/metrics' # scheme defaults to 'http'. static_configs: — targets: [‘xxx.xxx.xxx.xxx:9913’]- 用于多台target
scrape_configs: — job_name: ‘prometheus’ # leave it unchanged — job_name: ‘nginx_vts_exporter’ static_configs: — targets: [‘xxx.xxx.xxx.xxx:9913’, 'yyy.yyy.yyy.yyy:9913', ...] ...- 或者多个jobs
scrape_configs: — job_name: ‘prometheus’ # leave it unchanged — job_name: ‘some job 1’ ... — job_name: ‘some job 2’ ... — job_name: ‘some job 3’- 修改完成后,我们可以为prometheus创建systemd service了。就像创建nginx_vts_exporter 一样
sudo touch /etc/systemd/system/prometheus.service- 如下内容放到service 中
[Unit] Description=Prometheus Wants=network-online.target After=network-online.target [Service] User=prometheus Group=prometheus ExecStart=/usr/local/bin/prometheus — config.file /etc/prometheus/prometheus.yml — storage.tsdb.path /var/lib/prometheus/ — web.console.templates=/etc/prometheus/consoles — web.console.libraries=/etc/prometheus/console_libraries [Install] WantedBy=default.target- 好了,最终同样需要启动Prometheus服务
sudo systemctl daemon-reload sudo systemctl start prometheus sudo systemctl status prometheus sudo systemctl enable prometheus好了,现在已经做了很多的工作,我们来看看Prometheus中的metrics。你可以通过访问xxx.xxx.xxx.xxx:9090或者xxx.xxx.xxx.xxx:9090/metics 来查看具体数据。

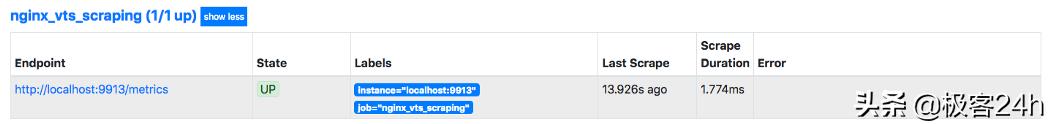
在Prometheus的Web界面中,您可以查看路径为xxx.xxx.xxx.xxx:9090/targets。在这里,您可以看到我们之前在prometheus.yml文件中配置的target服务器。


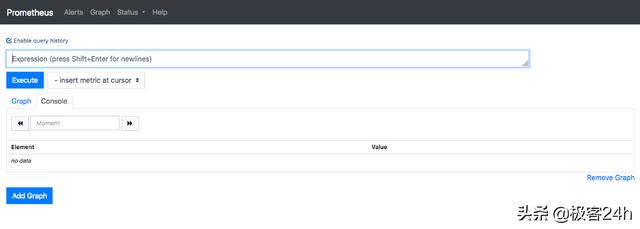
这就是Prometheus 界面中看的。UI 比较简单,所以我们会用更好方式来展示这些数据——可视化metrics的最佳方式之一是Grafana。我们来看看接下来的最后一部分。
Grafana 可视化
Grafana 是可以展示后端各种时序数据库(比如Graphite, InfluxDB,当然还有Prometheus)的Web前端。
下载(https://grafana.com/grafana/download)并安装最新的deb安装包。
wget https://dl.grafana.com/oss/release/grafana_6.3.2_amd64.deb sudo dpkg -i grafana_6.3.2_amd64.deb sudo systemctl start grafana-serversudo systemctl status grafana-serversudo systemctl enable grafana-server注意:grafana 默认运行在3000端口上。现在可以打开浏览器输入 xxx.xxx.xxx.xxx:3000。默认登陆名admin/admin.
- 添加Prometheus 作为数据源。xxx.xxx.xxx.xxx:9090 替换为自己IP。

你可以自己从零开始创建自己的仪表盘。另一方面,Grafana 社区也提供了很多优秀的dashboard模板。可以直接导入(http://your-grafana-host:3000/dashboard/import)

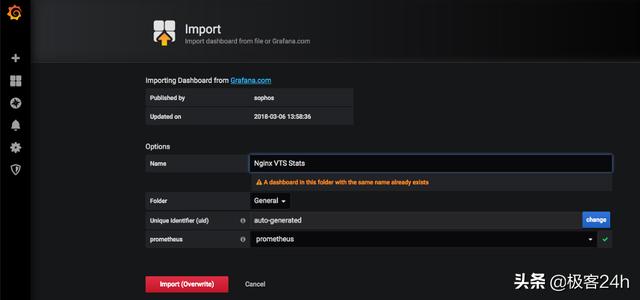
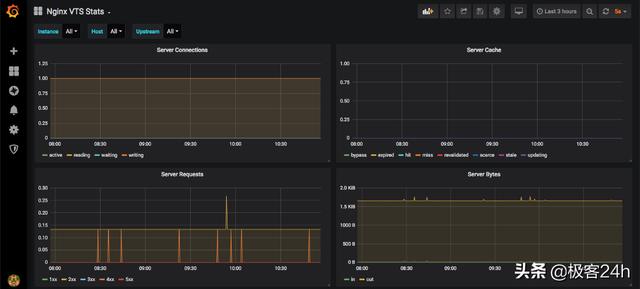
我们选择了仪表盘模板id 为2949。在第一个输入字段中键入2949,然后单击下一步就会看到如下界面:
注意:如果已经存在了的话就是提示已存在,继续导入就会覆盖之前的仪表盘。

选择在下拉前面的步骤中创建的名为“prometheus”的数据源,然后单击“导入”按钮,完成后就可以查看仪表盘的数据了。

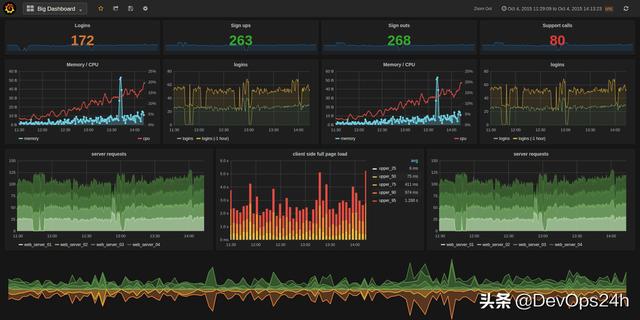
稍微研究一下,你会发现这个界面非常简单。你也可以自己创建属于自己的仪表盘。
总结
当然,本文不会涉及到所有的功能。其他的丰富功能会在接下来系列博客中一一为大家呈现。




















 2553
2553

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








