交互式图表可以实现多个图表之间的联动。其制作思路是将数据源转换成智能表格,再根据智能表格创建不同的数据透视表(图),最后用切片器将不同的数据透视表(图)进行关联,从而实现在同一切片器上操作时所有关联图表同步变化的效果。
案例效果图
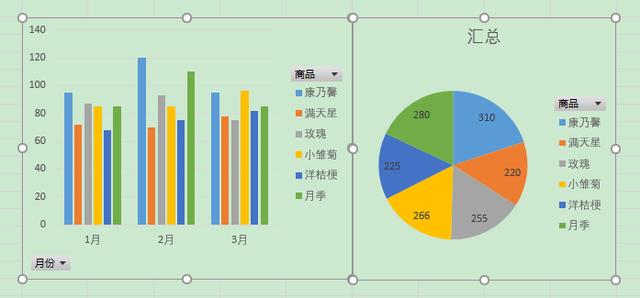
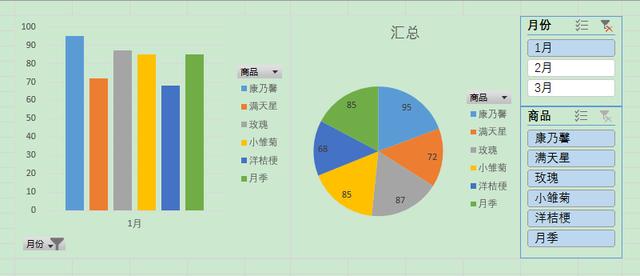
下图为根据同一数据源制作的交互式动态图表,由柱形透视图、饼形透视图、切片器组成。点击切片器按钮进行筛选,柱形透视图和饼形透视图会同步发生变化,显示切片器筛选过的数据。

操作步骤
1、将数据源转化成智能表格。
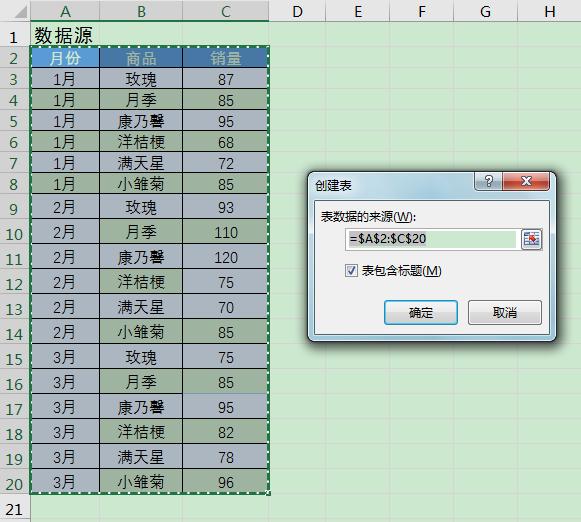
选中数据源A2:C20单元格区域,同时按Ctrl+T组合键,弹出[创建表]对话框,勾选"表包含标题",单击[确定]按钮,即可将数据源转化成智能表格。

2、创建第一张数据透视图。
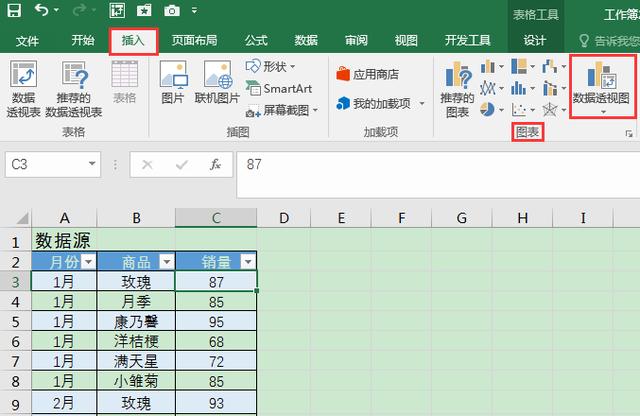
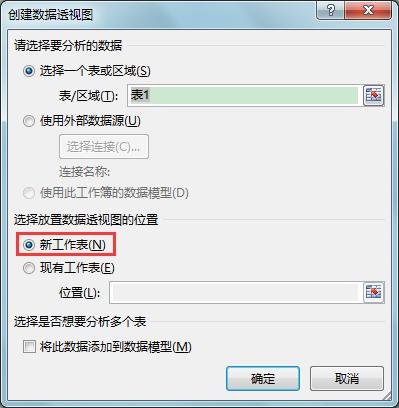
- 选中智能表格中任一单元格,在[插入]选项卡[图表]功能组中单击[数据透视图]按钮,在弹出的[创建数据透视图]对话框中保持默认设置,单击[确定]按钮,即可打开新工作表。在新工作表中能同时看到数据透视表和数据透视图区域。



- 在新工作表右侧弹出的[数据透视图字段]对话框中,将[选择要添加到报表的字段]下方的"月份"拖曳到对话框下方的"轴(类别)"区域,将"商品"拖曳到"图例(系列)"区域,将"销量"拖曳到"值"区域。此时,新工作表中出现了根据所选字段创建的数据透视表和数据透视图。


3、创建第二张数据透视图。
- 返回数据源所在工作表,按照上一步中同样的方法在另一张新工作表中插入第二张数据透视图,并对第二张透视图的字段和图表类型进行设置。
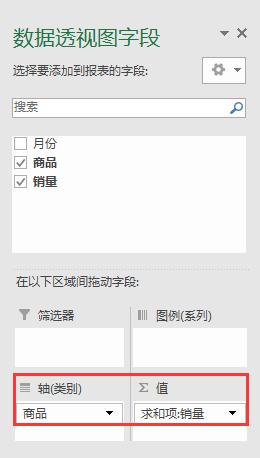
- 在[数据透视图字段]对话框中,将[选择要添加到报表的字段]下方的"商品"拖曳到对话框下方的"轴(类别)"区域,将"销量"拖曳到"值"区域。此时,工作表中会出现根据所选字段创建的数据透视表和数据透视图。

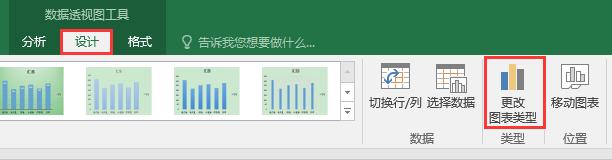
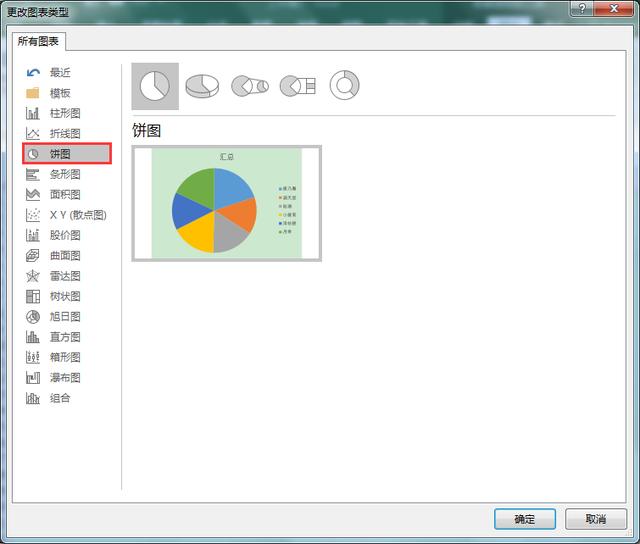
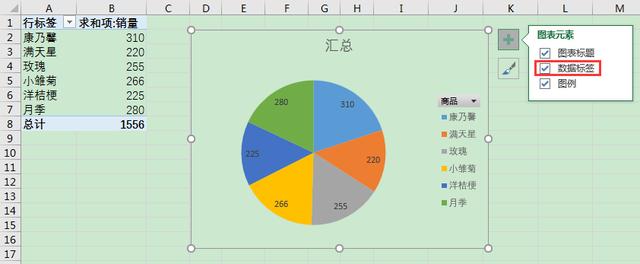
- 选中第二张数据透视图,在数据透视图工具[设计]选项卡[类型]功能组中单击[更改图表类型]按钮,在弹出的[更改图表类型]对话框中选择[饼图],单击[确定]按钮。(为方便阅读,可以单击饼图在右侧出现的浮动按钮中为饼图添加数据标签。)



4、在工作簿中创建名为"交互式联动图表"的新工作表,将第2步和第3步创建的两张数据透视图剪切、粘贴到工作表"交互式联动图表"中,适当调整其位置、大小,使其相邻排列。

5、为柱形透视图添加切片器,并将切片器与饼图对应的透视表进行连接。
- 单击柱形透视图,在[插入]选项卡下单击[筛选器]功能组中的[切片器]按钮,在弹出的[插入切片器]对话框中勾选"月份"和"商品",单击[确定]按钮,即可在工作表中插入"月份"和"商品"切片器。


- 分别选中"月份""商品"切片器,调整位置、大小,使其位于透视图右侧,方便查看。

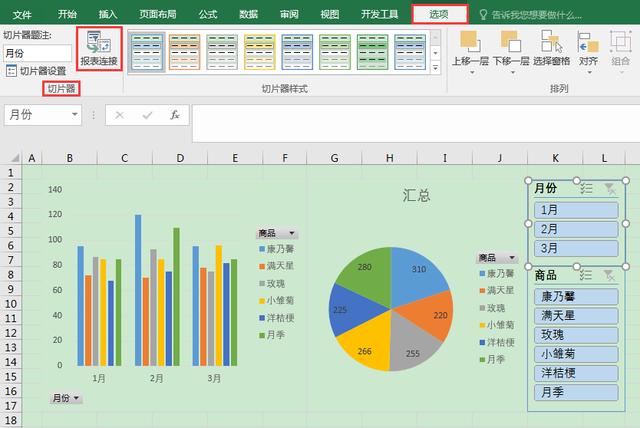
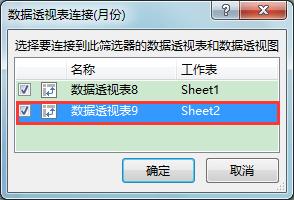
- 选中"月份"切片器,在[选项]选项卡[切片器]功能组中单击[报表连接]按钮,在弹出的[数据透视表连接(月份)]对话框中,勾选要关联的透视表。


本案例中"数据透视表9"为饼图对应的数据透视表,大家实际操作时数据透视表名称后边的数字可能有所不同。
- 按照同样的办法,将"商品"切片器与饼图对应的数据透视表进行关联。
6、测试联动效果。
在"月份"切片器中仅选中"1月",可见柱形透视图与饼形透视图实现了同步变化,均只显示了"1月"的数据。

切片器按钮为蓝色代表被选中
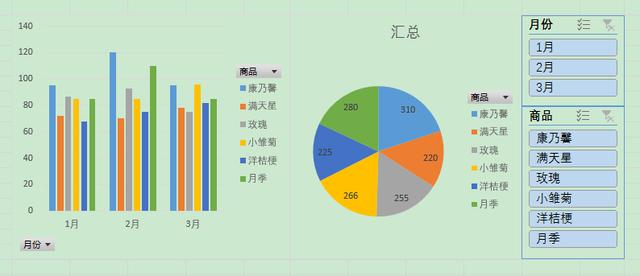
7、为使交互式联动图表整体布局更加美观、协调,可进一步进行排版,隐藏透视图的字段按钮,对切片器进行相应的设置,最终效果如下图。(具体排版技巧可参考文章:Excel办公技巧:如何使切片器与数据透视图在排版时融为一体?)

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








