本文主要是以我的另一篇文章的思维过程来操作,希望大家使用后可以记住整个过程,从而活学活用,使用到自己的项目中.
效果图

效果图
demo简单介绍:
功能:登录页中点击登录,跳转到主页,主页内含有一个大家都很熟悉的counter组件.可以实现简单的加减数操作;
demo逻辑:
登录:
点击登录时,组件的点击方法会发送消息到action内,
action将该消息预处理,即区分一下type,然后返回给store,
store将分好类的消息,分配到reducer中处理state.
reducer接收到带有type的消息以后,找到对应的处理办法,生成新的state返回给store,
store控制页面渲染,跳转到主页;
加减:
点击加号,组件将该点击方法发送到action内,
action预处理该消息,区分是加/减,指定type后,返回消息给store;
store收到预处理后的消息后,将该消息发送给reducer;
reducer收到store发过来的消息,根据消息内的type处理数据,真正进行加/减过程,并且将新的state返回给store;
store收到reduder发过来的新state,控制页面渲染,即页面中数字的变化;
demo特点:
1.区分登录和加减逻辑,并且将不同的state对应不同的组建部分
登录相关的state只有loginPage可用,加减相关的state只有主页面可用;
2.页面切换使用react-navigation控制;
3.该demo大家可以拿去改改部分代码,直接类比内部redux的逻辑实现过程,开发自己的项目;
下面开始详细讲解整个demo的实现过程
1.新建项目

react-native init CountersDemo
2.安装redux相关文件

npm install --save redux
npm install --save react-redux
npm install --save react-navigation
npm install --save redux-thunk
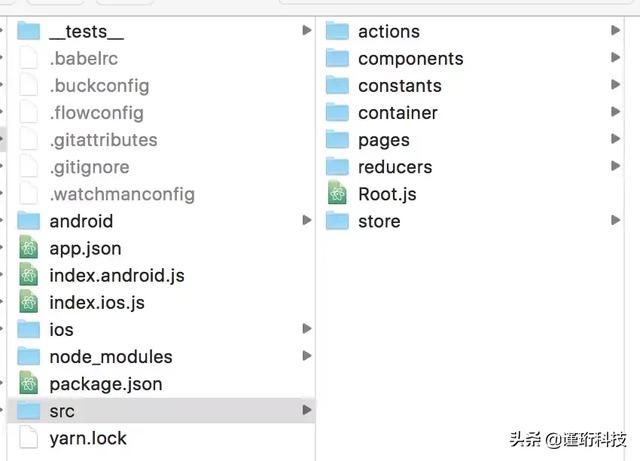
3.建立项目内部文件夹









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1786
1786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








