ComponentOne .NET作为一套专注于企业 .NET开发、支持 .NET Core 平台的控件集,ComponentOne完美集成于 Visual Studio,包含300多种 .NET开发控件,满足Winform、WPF等多个.NET平台下的系统开发需求。
在update 3版本中,ComponentOne 中加入 Blazor UI控件,意味着C#开发者可以不再过多依赖于HTML、JavaScript和CSS,直接构建出更高性能的移动互联网应用程序。
与此同时,ComponentOne 中的所有控件均支持 .NET Core 3.0。开发者在使用ComponentOne搭建企业级 .NET应用,享受 .NET Core架构所带来的优势与便利的同时,无需过多考虑旧版本兼容性问题。
在详细介绍ComponentOne 针对 WPF 桌面端的更新之前,请先下载最新安装程序,以便同步体验!
(前往慧都网下载ComponentOne最新试用版)
支持 .NET Framework 4.5.x和 .NET Core 3.0
ComponentOne WPF Edition的所有控件已升级为支持 .NET Framework 4.5.x和 .NET Core 3.0,如下是更新项目:
- 针对于 .NET Framework 4.5.2的接口:ComponentOne WPF控件的基本版本已经移至 .NET Framework 4.5.2。 从当前版本开始,WPF会包括两个版本:4.0和4.5.2。我们将继续支持 .NET 4.0一年或更长时间(如果仍存在用户需求)。
- 支持.NET Core 3.0:ComponentOne WPF Edition控件已经支持 .NET Core 3.0,但存在一些限制:必须在针对 .NET Core 3.0的新WPF项目中手动生成使用licenses.licx文件的传统许可机制。
- 可用的NuGet软件包:从当前版本开始,NuGet提供了完整的WPF库,仅适用于 .NET 4.5.2版本,这是在 .NET Core应用程序中使用WPF控件所必需的。
FlexGrid支持更多列冻结样式
ComponentOne新增的运行时可用的特性、示例代码,将演示如何在FlexGrid for WPF中启用对列冻结和固定列的控制。
新的AllowFreezing属性使您(作为开发人员)可以将列冻结功能直接交由最终用户使用。
此外,ComponentOne还为FlexGrid添加了新的示例,用于展示如何使用现有API启用固定列。不同于冻结列,固定列不仅仅可以冻结最左边的列,用户还可以通过单击列标题中的固定图标来固定任何列。

ComponentOne 2019 v3
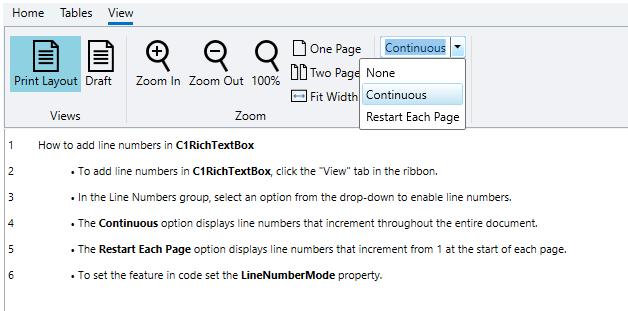
RichTextBox 行号
启用自动行号将改善文本的编辑和修改方式。
用于WPF平台的ComponentOne RichTextBox可以在整个文档中连续显示行号,或者在每页上从1重新开始。 用户可以从“视图”选项卡或通过设置LineNumberMode属性轻松切换该功能。

ComponentOne 2019 v3
FlexSheet for WPF 的增强点
- 新的导出选项,允许用户在导出时删除空白单元格
- 通过更好的资源管理提高了性能
- 增加了评论框的大小设置
以上就是 .NET开发控件集ComponentOne中针对 WPF 桌面端更新的主要内容,如需了解更多,欢迎前往慧都网下载体验。
本文转载自葡萄城




















 598
598

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








