

希腊先贤赫拉克利特曾说过,人不能两次踏入同一条河流。
但人却可以把三种样式、四种状态、五种颜色的交互控件「开关」装进同一个 symbol。
希望大家通过阅读本文,成为这样的人。
whose.design - 发现更多设计工具www.whose.design阅读信息:
- 阅读时间:6m 20s
- 流量预估:2.6MB
- 操作时间:20m
- 软件版本:v46.1
相关下载:
- 软件下载:[Sketch 官方试用下载]
- 教学材料:[百度网盘 - 教学材料]
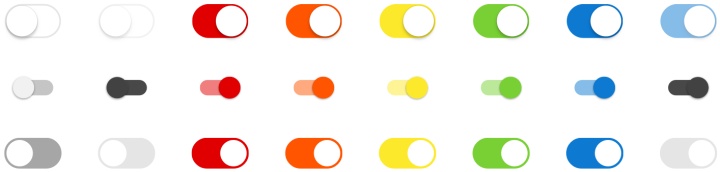
效果预览:

上图所有样式的「开关」都是出自同一个 symbol,所谓「天下武功出少林」,大家往下看,只要理解一些概念就很好上手,不用zigong。

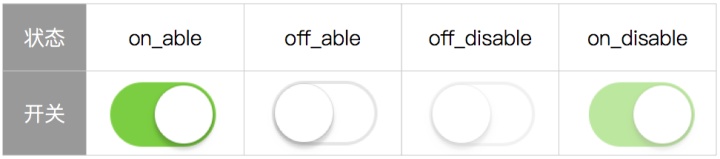
第一步,设置状态:

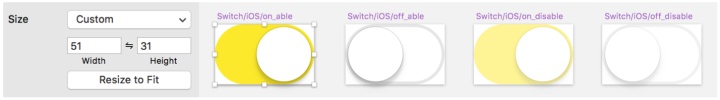
首先,如图所示,笔者列举下控件「开关」常见的四种状态。

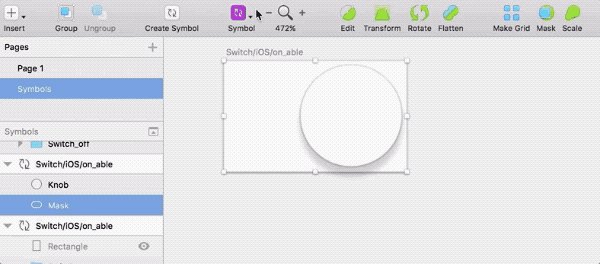
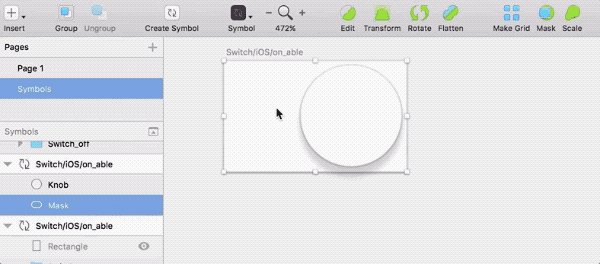
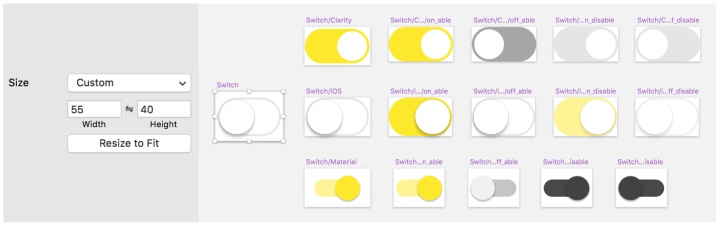
打开 Sketch 并绘制四个状态的 symbol,然后在 symbol 页统一设置四个 symbol 图层的尺寸为「51 x 31」。
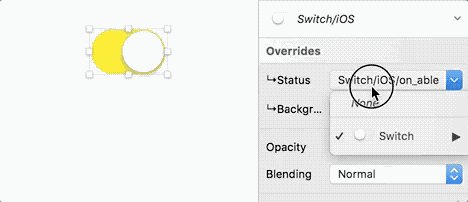
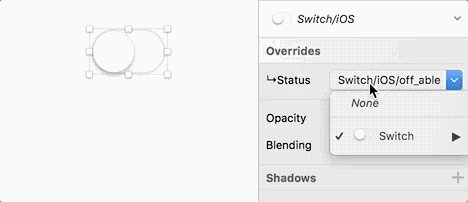
Tip:这里涉及到一个知识点「nesting symbols」。即在 A symbol 中放置 B symbol,那么 A symbol 在使用时会有一个可复写的属性 B,点开后可看见所有和 B symbol 同一尺寸的 symbol,点击后可以替换原来的 B symbol。更具体的说明,可以参考 Sketch 官方文档「Nested Symbols」。

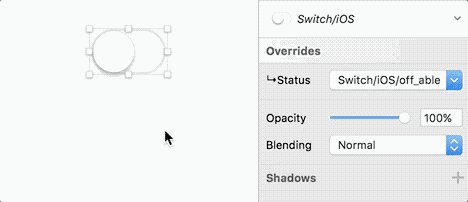
再绘制一个 symbol,把之前的四个状态中选取一个放置进去。这个尺寸不能和状态 symbol 一样,所以我们设置为「53 x 31」。Symbol 图层命名为「↳Status」,方便复写时辨别内容。

阶段检测,插入上一小步中绘制的 symbol,会有上图所示的效果。
第二步,设置颜色:

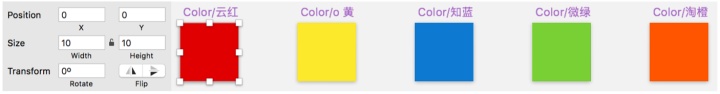
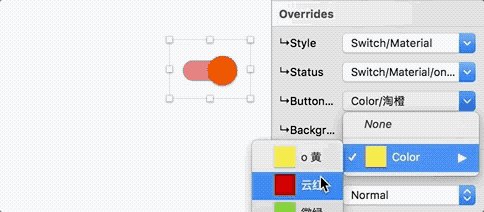
选取笔者生活中常见的五种颜色来给「开关」symbol 上色,它们涉及了我的衣食住行、喜怒哀乐。注意,这里的微绿是「微信」绿,不是「微博原谅」绿。
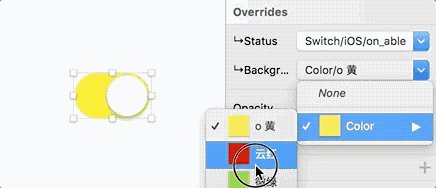
Tip:命名方式,采用「/」进行分割,这样在复写时,同一「/」下的 symbol 会归为一组。具体效果在随后的动图中可以查看。

根据前面的知识,我们在 symbol 页统一设置五种颜色的尺寸为「10 x 10」。

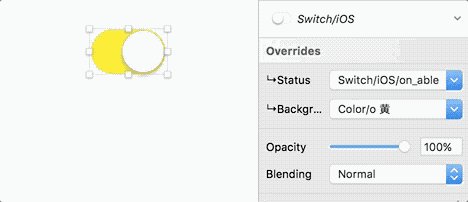
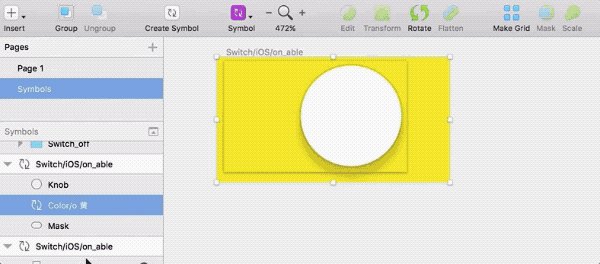
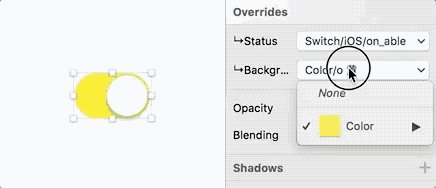
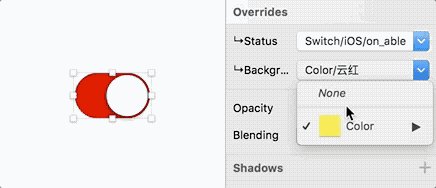
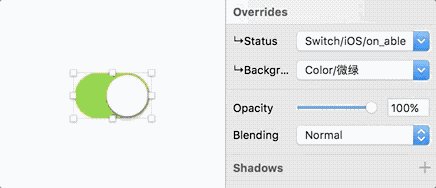
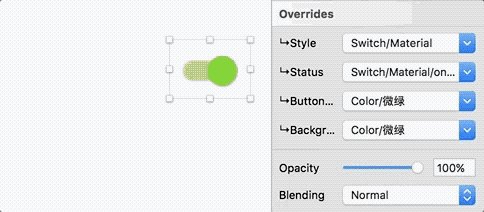
如上图所示,给「开关」的背景蒙上颜色。颜色 symbol 命名为「↳Background Color」,方便复写时辨别内容。

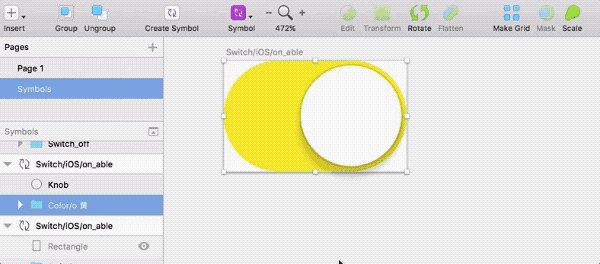
这时候,插入背景蒙上颜色的「开关」symbol,会有上图所示的效果。
第三步,设置样式:

重复第二步和第三步,绘制出三种设计风格的各个状态的「开关」。注意 Material Design 中的开关按钮和背景都要蒙上颜色图层。可以参考下面各个设计规范中对「开关」的具体定义。建议尺寸如图所示。
- [Switch - Components - Material design guidelines]
- [Switch - Clarity Design]
- [Switches - Controls - iOS Human Interface Guidelines]

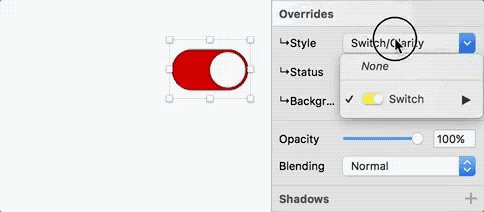
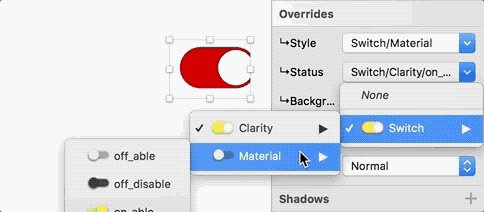
最后,我们定义一个叫「Switch」的 symbol,万剑归宗。

这时候,插入「Switch」symbol,会有上图所示的效果。可以变设计风格、状态以及颜色。

如果觉得教程具有可操作性,不妨抽出一盘王者荣耀的时间跟着做一遍,一定能学会的。
其他文章
- 插件:CRAFT | Sketch Material | WeSketch | Runner | Paddy | Diya
- 技法:Library | Colored Text | Symbol | Shared Text | Resizing | 流程图 | 文档 | 表格
- 工具:InVison Studio | Nucleo | Feedly
- 案例:Swarm | YouTube | Uber | Oscar | Atlassian | Adobe | Adobe
感谢阅读






















 1731
1731

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








