一、 有关Design System
之前的文章《使用Adobe XD建立Design System》中介绍了什么是Design System,它有什么用,在设计的哪个阶段使用以及如何用Adobe XD来搭建。这篇文章主要侧重在UI风格已确定的设计后期,用Sketch工具来搭建一个Design System。
二、如何使用Sketch搭建Design System?
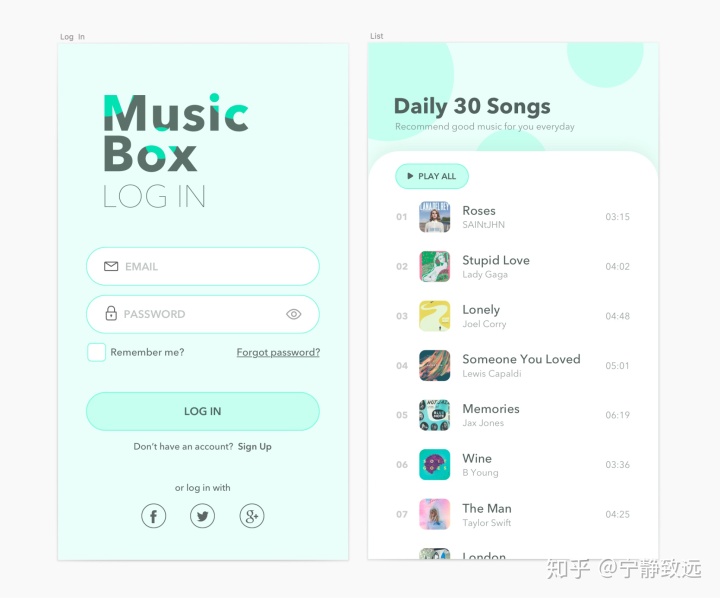
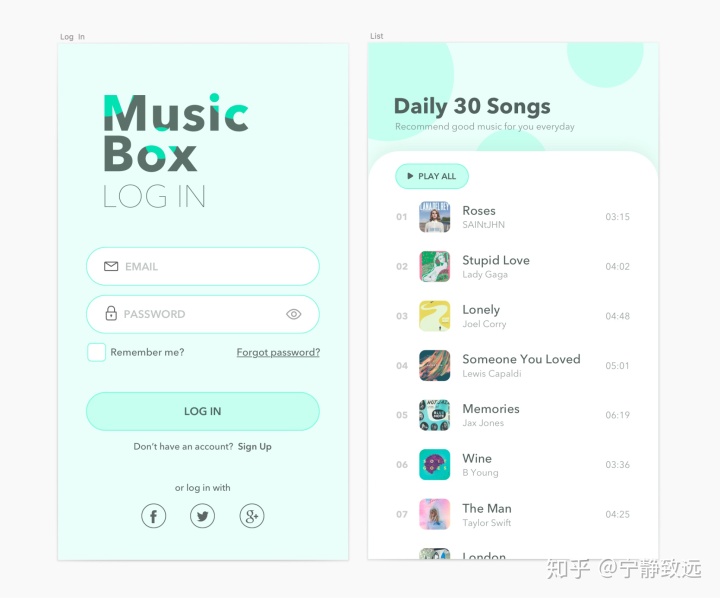
一个基本的Design System包括颜色库,字符样式库,图标库和组件库。我们依旧使用Music App的例子介绍如何用Sketch创建这些库。Music App的UI已确定,如下所示。

STEP 1: 创建颜色库
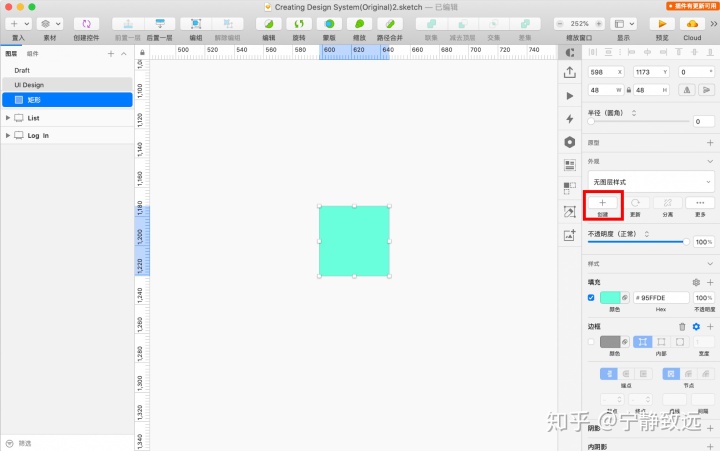
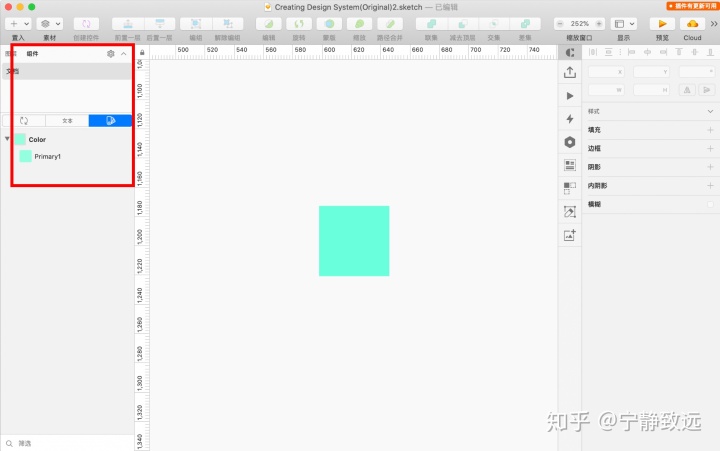
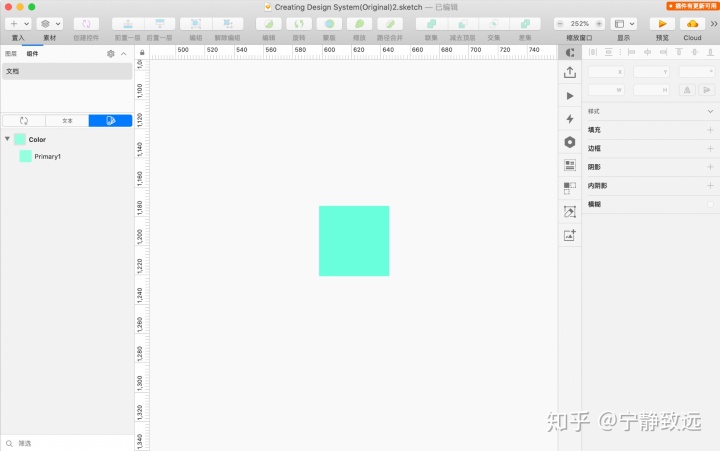
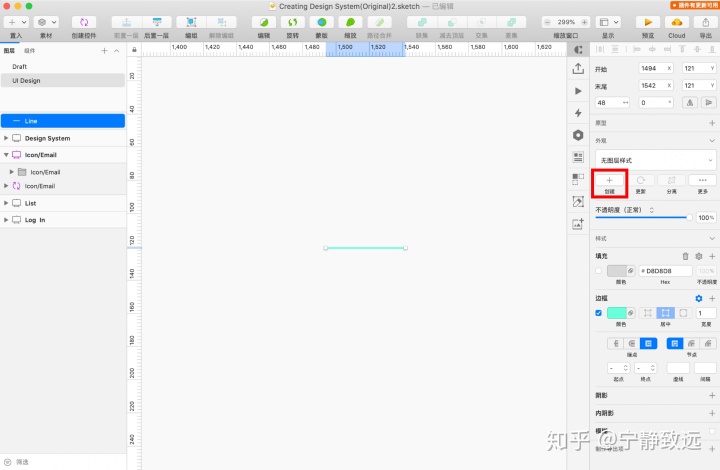
首先创建一个正方形,选择UI稿中的颜色值,点击右边栏的外观面板中的创建按钮,

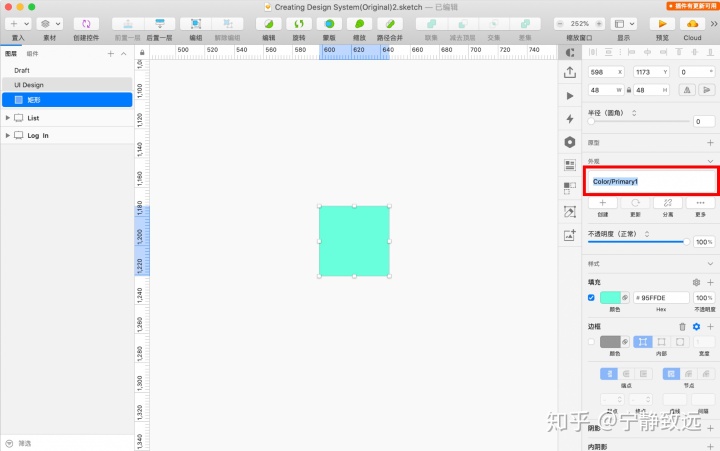
为此外观命名,因为是颜色库,因此都以Color开头。这个设为主色,因此命名为Primary1,名字中间的“/”将颜色库自动生成树状层级结构,如果有多个“/”就有多级层级结构。这个规律适合所有的外观和组件的创建。

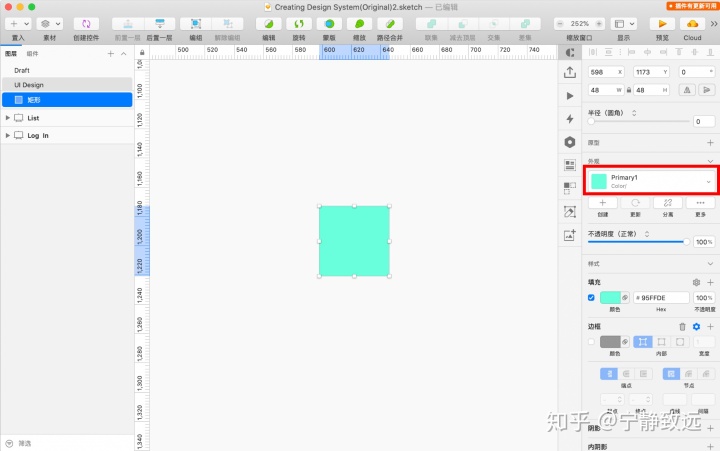
按回车键后就创建好了一个颜色外观。

可在左边栏的组件页签>颜色tab下查看到已建好的颜色。

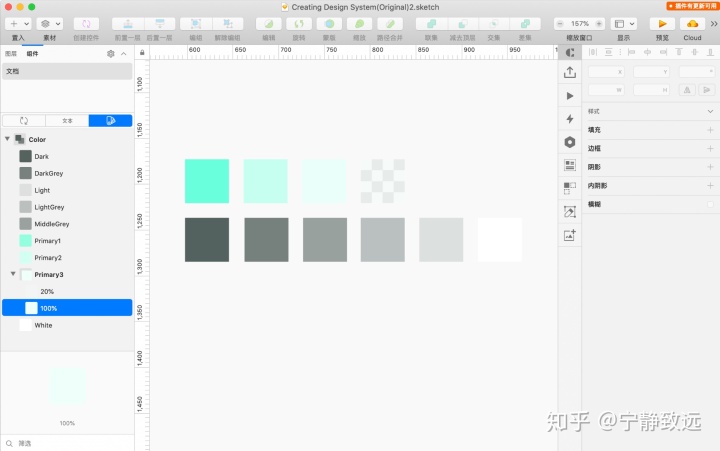
为所有要用到的颜色建立外观,建好的颜色库如下所示。因为设计会用到20%半透明度的Primary3颜色作为专辑封面的有色半透遮罩。因此将其命名为Color/Primary3/20%,而将完全不透明的颜色命名为Color/Primary3/100%,之后在左侧的颜色库中可看到Primary3下又分成100%和20%两个层级。像上面所说的,层级通过用“/”命名即可实现。

可在左边栏的组件页签>颜色tab下查看到已建好的颜色。

因为UI稿上输入框和按钮控件都有1px描边,也需要加入到外观库中。

在当前图层上画一条1px宽的线,颜色选择Primary1的颜色。点击外观中的创建。

描边







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 670
670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








