今天分享一个不太一样的后台模板
之前推荐过基于elementUi设计的后台管理系统,今天推荐一个不太一样的。
基于ant-design-vue的vue后台管理系统模板。
ant-design想必大家都有所了解的,这是由蚂蚁金服体验技术部开发的国内使用量最大的 React 组件库,服务于企业级产品的设计体系,服务于中后台系统,对在做b端产品设计的时候都是可以借鉴的。
整体来说,ant-design是非常有设计感的。

那么Ant Design Vue 是使用 Vue 实现的遵循 Ant Design 设计规范的高质量 UI 组件库,用于开发和服务于企业级中后台产品。
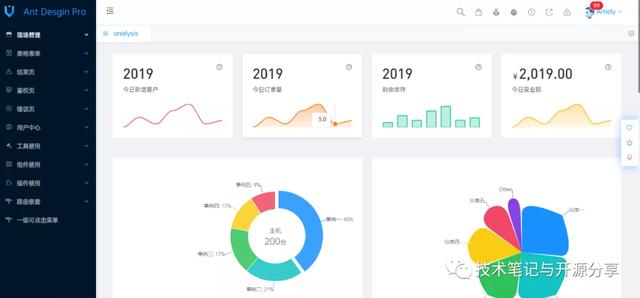
再然后,就是今天介绍的基于Ant Design Vue实现的一个后台管理系统模板
上一波截图看看









 今天分享一个不太一样的后台模板之前推荐过基于elementUi设计的后台管理系统,今天推荐一个不太一样的。基于ant-design-vue的vue后台管理系统模板。ant-design想必大家都有所了解的,这是由蚂蚁金服体验技术部开发的国内使用量最大的 React 组件库,服务于企业级产品的设计体系,服务于中后台系统,对在做b端产品设计的时候都是可以借鉴的。整体来说,ant-design是非常有设...
今天分享一个不太一样的后台模板之前推荐过基于elementUi设计的后台管理系统,今天推荐一个不太一样的。基于ant-design-vue的vue后台管理系统模板。ant-design想必大家都有所了解的,这是由蚂蚁金服体验技术部开发的国内使用量最大的 React 组件库,服务于企业级产品的设计体系,服务于中后台系统,对在做b端产品设计的时候都是可以借鉴的。整体来说,ant-design是非常有设...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1061
1061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








