
为了丰富DataMap的可视化效果,集成了百度的Echarts。
本文讲解Echarts迁徙图。
关于Echarts可以浏览官网:
Apache ECharts (incubating)echarts.apache.org
【A】操作步骤
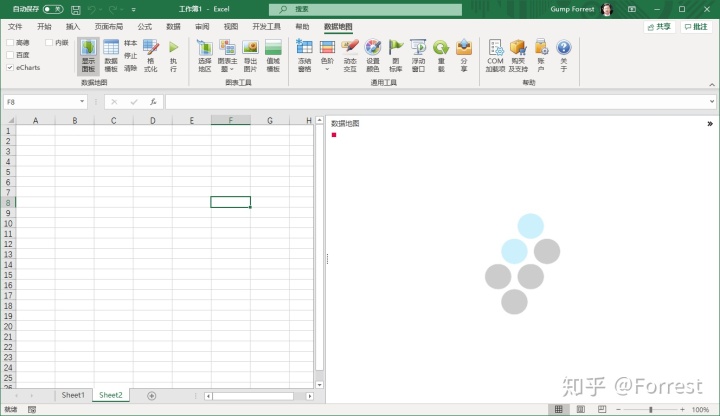
1、打开右侧地图栏(默认地图栏是关闭的),切换到Echarts,默认右侧空白。

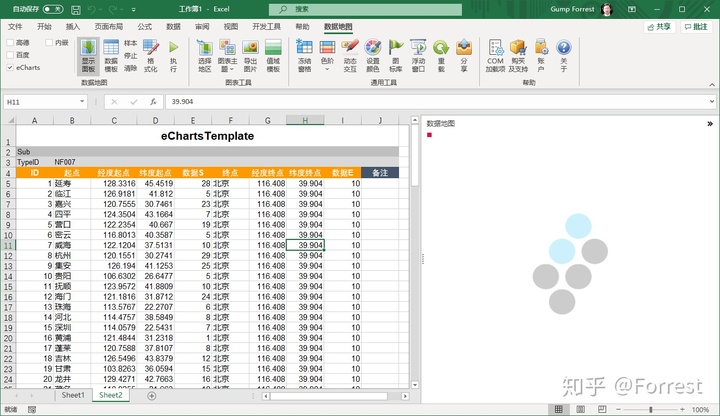
2、点击数据模板,左侧分类中,选择地图,模板缩略图中,选择NF007,生成数据模板

3、按数据模板填写数据,或者点击样本数据图标,填充样本数据。
格式化,可以统一格式化1-4行,和首列。然后冻结1-4行以及首列。

4、执行,生成迁徙图

5、点击绘图区左上角的红点,可以展开参数栏

所见即所得,调整参数,图表立刻发生改变。

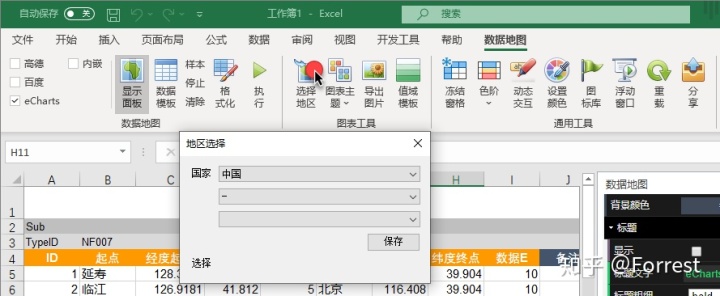
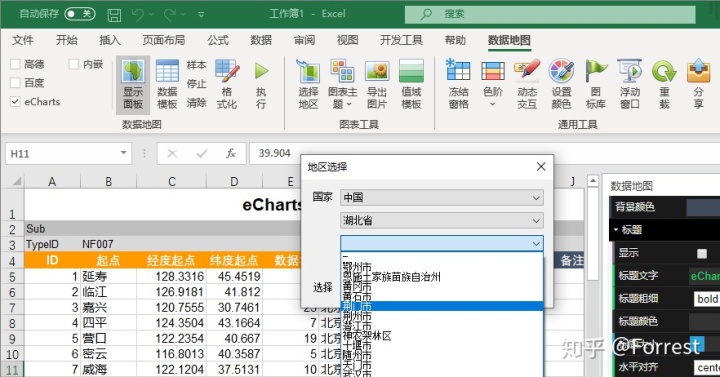
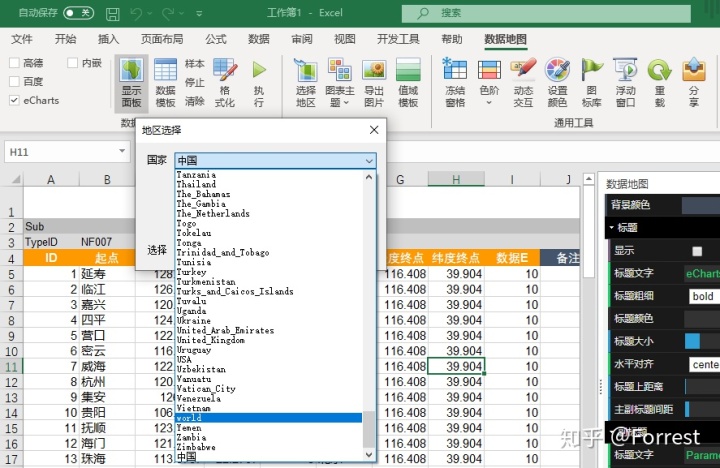
【B】选择区域
当ECharts类型为地图,TypeID以NF开始时,可以通过主菜单的【选择地区】改变地图上的行政区域

对于中国区域,可以到省/市/区县

对于海外,可以选择200+国家及地区

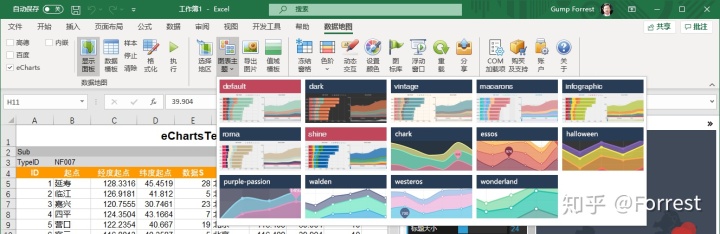
【C】地图图表颜色控制
图表整体颜色受Echarts主题和值域的控制,插件内置了14种主题。

值域可选择连续型的,或者分段式的,注意值域的最大值应和sheet表的数据列匹配(例如最大值设置过小会导致在图表中切掉数据)。
【D】设置点的形状
在参数面板中可以调整散点形状,点应用可直接看到效果。

【E】导出图片
Echarts图表支持导出jpg和png图片,并可以设置缩放比例(无损)。不支持导出动态gif。
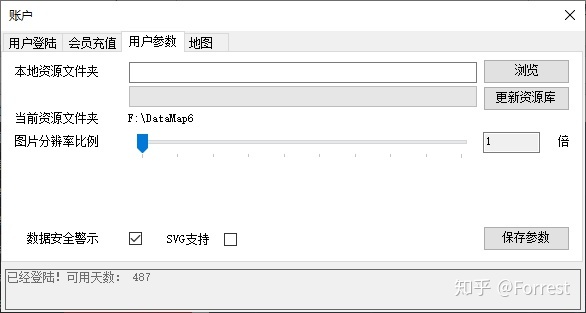
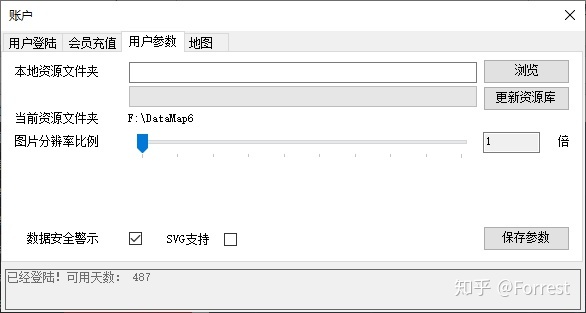
缩放比例设置位于

【F】导出矢量格式svg
在用户参数中,勾选svg支持,重新绘图,再导出svg即可。





















 4644
4644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








