一、idea的项目编码设置:
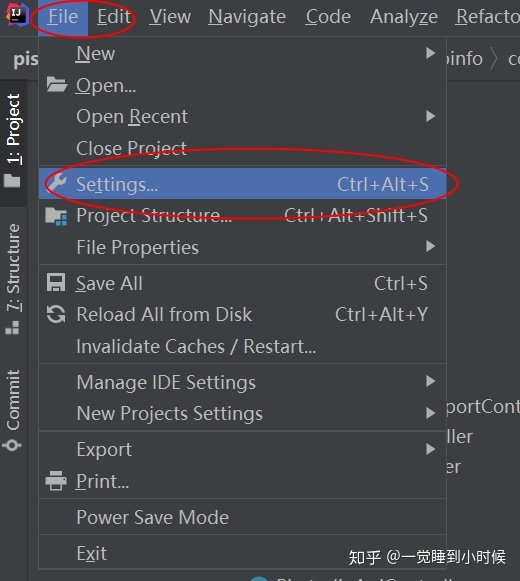
1.点击file--》setting进入设置界面

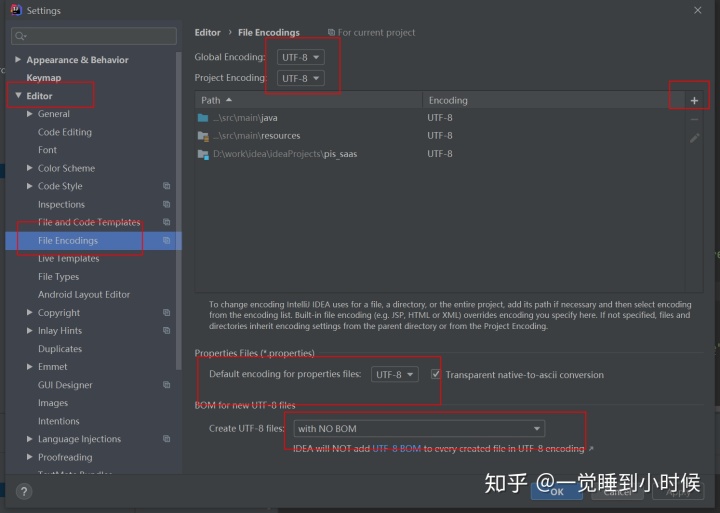
2.点击editor--》fileEncoding,按照图中设置编码为UTF-8

二、关于tomcat在idea打印窗口乱码问题
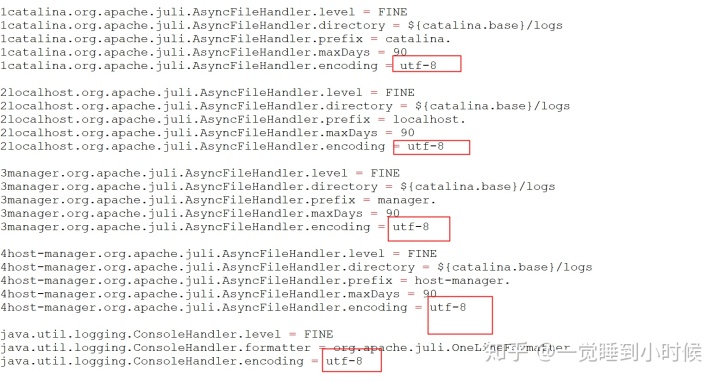
1.首先查看本地tomcat的编码文件,默认编码都是UTF-8,可以在tomcat安装目录下的conf文件夹的logging.properties文件中查看:

2.如果编码不同,这里建议都设置为utf-8,设置完之后idea之所以乱码是因为,idea在windows下运行默认打印窗口编码为GBK,不匹配造成的。网上有一些解决方案为修改tomcat的的logging.properties的配置编码为GBK,来匹配idea的编码,这样是可以解决乱码问题的,但是我总感觉应当统一为utf-8才是最好的,所以不推荐这种方案。
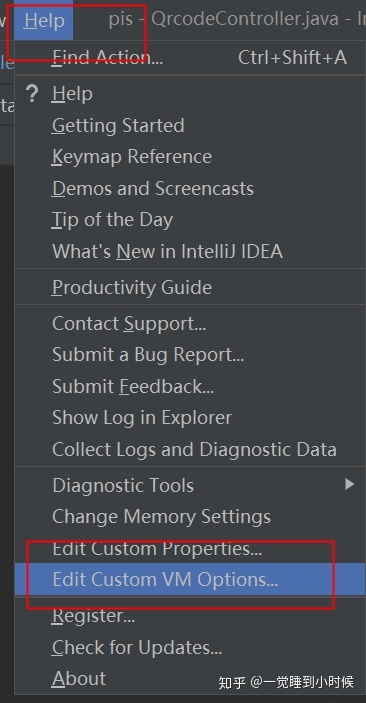
3.我们可以修改自己idea打印窗口的编码来统一为utf-8解决问题,点击help--》edit custom VM OPtions菜单,在最后一行添加-Dfile.encoding=UTF-8,重启即可

三、解决idea启动项目后js等静态文件乱码问题
1.首先确保自己的项目文件编码统一为utf-8
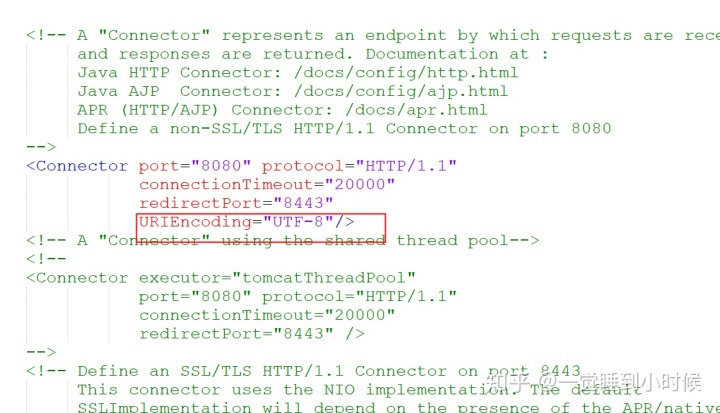
2.设置tomcat的配置文件,打开conf文件夹下server.xml,添加URIEncoding="UTF-8"保存即可,修改如下:

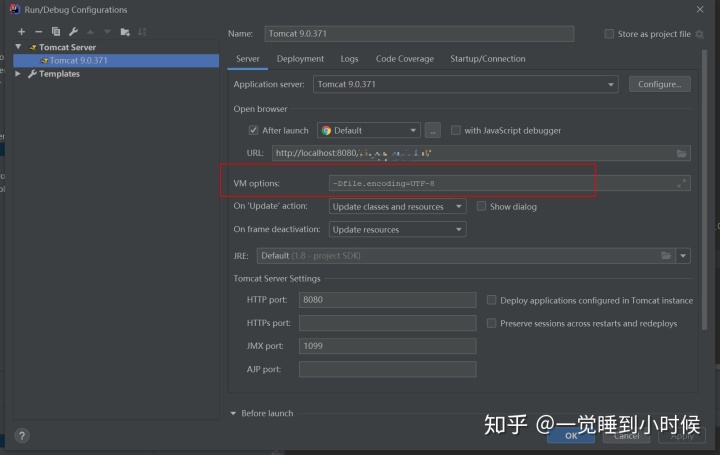
3.设置idea的tomcat配置,添加VM options配置-Dfile.encoding=UTF-8,重启服务器即可,在重新访问项目前,记得清除浏览器缓存,不然有可能以前js的乱码还是存在,误以为配置不成功





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








