最近在学习小程序,想通过写文章来记录自己的学习历程,希望能做到每周都写……
如何绑定一个事件
微信小程序中,绑定事件要在标签内写入这两段代码:
bindtap="fnActive"
data-favourite = "{{isLike}}"
复制代码
bindtap 有两层含义,tap 代表这是一个点击事件,bind 代表这个事件能被监听,同时 bindtap 是一个缩写,bind:tap 才是它完全的写法。tap 还有许多兄弟姐妹,我们可以在 这里 找到并认识他们,使用他们有助于我们实现更多的交互功能。
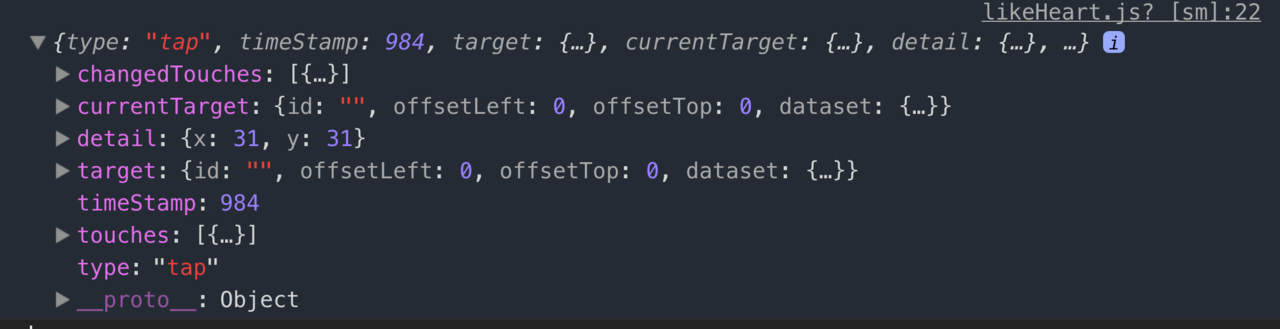
在确定了一个可被监听的事件后,自然是要提供一个js函数,来处理这个事件,这里我们提供了一个名为 fnActive 的函数。顺带一提,这个函数是写在js的 methods 里面的。既然有监听,那当然是要传参的啦,我们在 methods 中写一个 fnActive(e){ } , 这里的 e 是自定义的,但推荐写 event 或者 简写为 e ,如果你在函数中写一个 console.log(e); 就会看到如图: 输出了值,这些是页面参数的取值。
输出了值,这些是页面参数的取值。
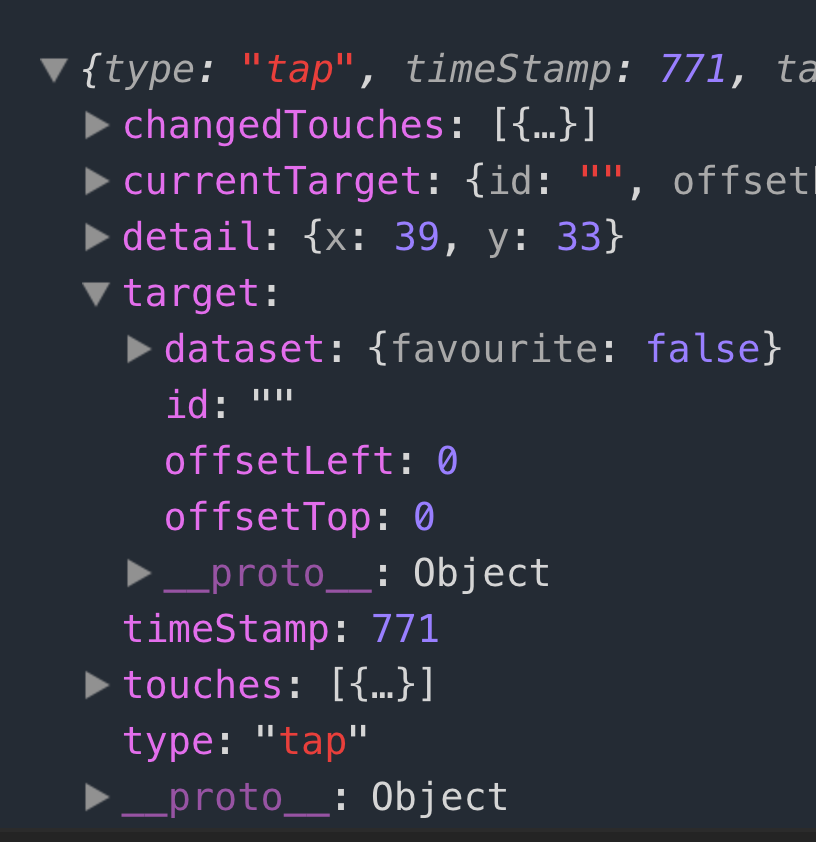
然后,data-favourite 增加一个新的从参数,data- 后面的名称是自定义的,这里我命名为 favourite ,它的值就随便定啦,但是我们不能把它写成 data - favourite(有空格),或者 data-favouriteLike(驼峰命名),这样是拿不到值的。写好之后就可以在控制台看到啦。它的位置是 target.dataset

如何写一个能点击变色的小爱心
怎样在页面中加入一个小爱心就不讲了,用图片或者iconfont都行。但值得一提的是,如果你的小爱心是一个组件的话,可以通过组件的形式引用 (试过几个方法,感觉 这个 最好)。
我使用方法是上述推荐的iconfont引入,直接贴代码啦
type = "{{icon}}"
bind:tap="fnActive"
data-favourite = "{{isLike}}"
class = "beforeSelected {{isLike === true ? 'active' : ''}}"
>
复制代码
我是通过css和三元表达式来实现爱心的变色的,那么怎样通过点击事件实现爱心变色呢
很简单,先在data中定义好我们的isLike
data: {
isLike:false,
},
复制代码
再通过setData,修改isLike的数据
methods: {
fnActive(e){
this.setData({
isLike:!e.target.dataset.favourite
})
},
}
复制代码
写到这里,爱心变色功能就十分简单地完成了(本来就很简单),之后会给这个功能加上计数器,以及简单的动画,让它变得更好康。
最后,本人是刚开始学代码的小白,若是大佬看到写的有错误,plz及时指正,勿喷,蟹蟹QAQ





















 2677
2677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








