一、前言
飞行仪表是测定和表示飞机数据的工具,飞机中必不可少的一部分,飞行员根据飞行仪表表示的数据才能正确地做出判断。一般飞机仪表包括高度表+空速表+垂直速率表+姿态仪+航向指示表+转弯协调表。
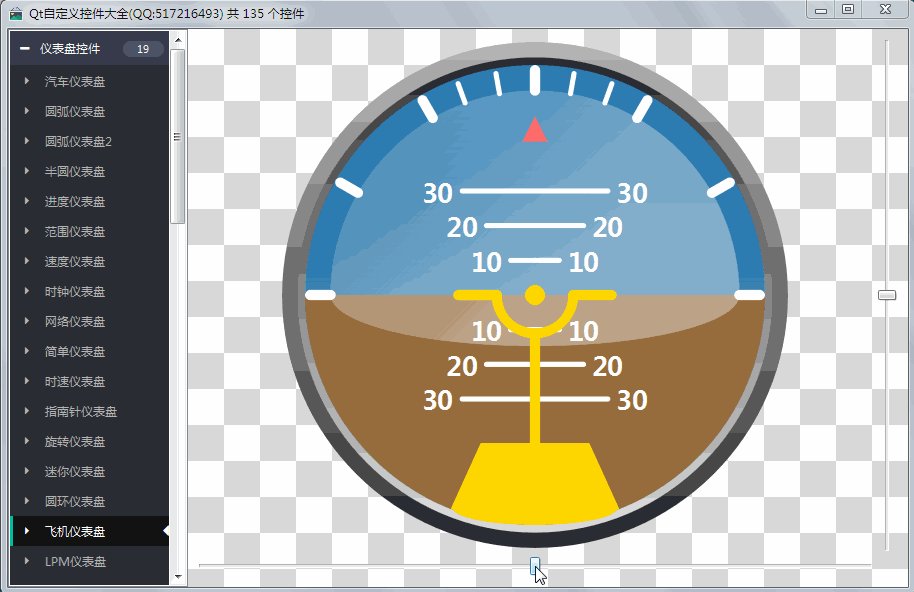
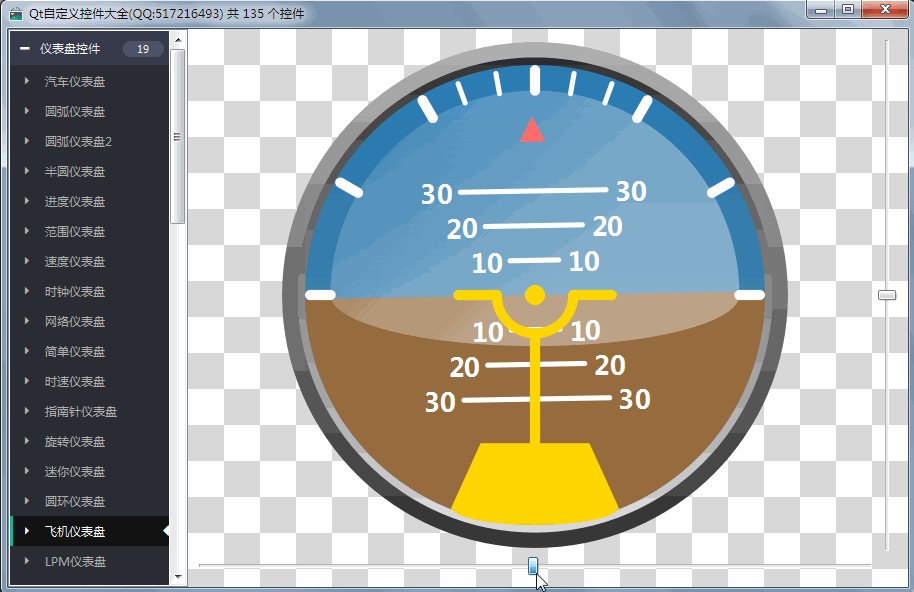
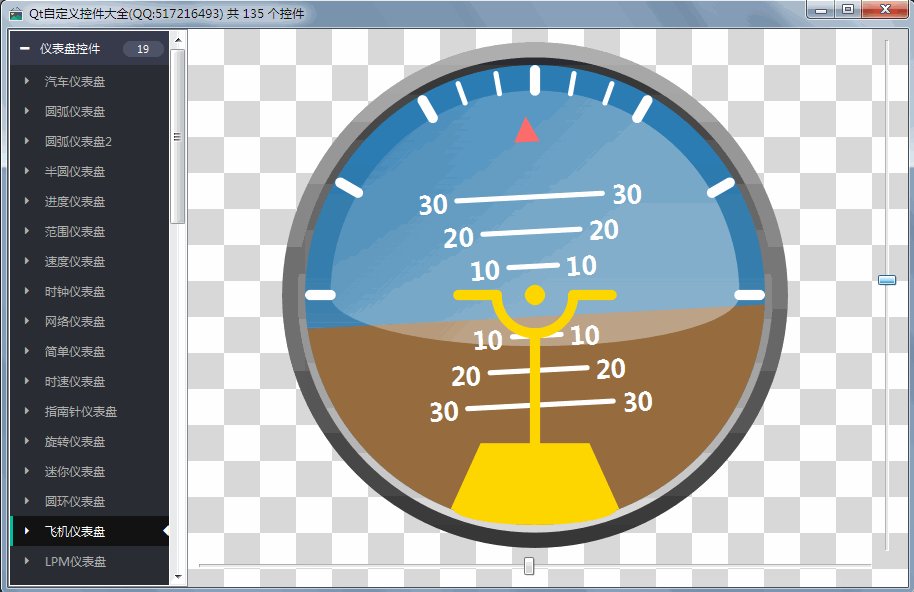
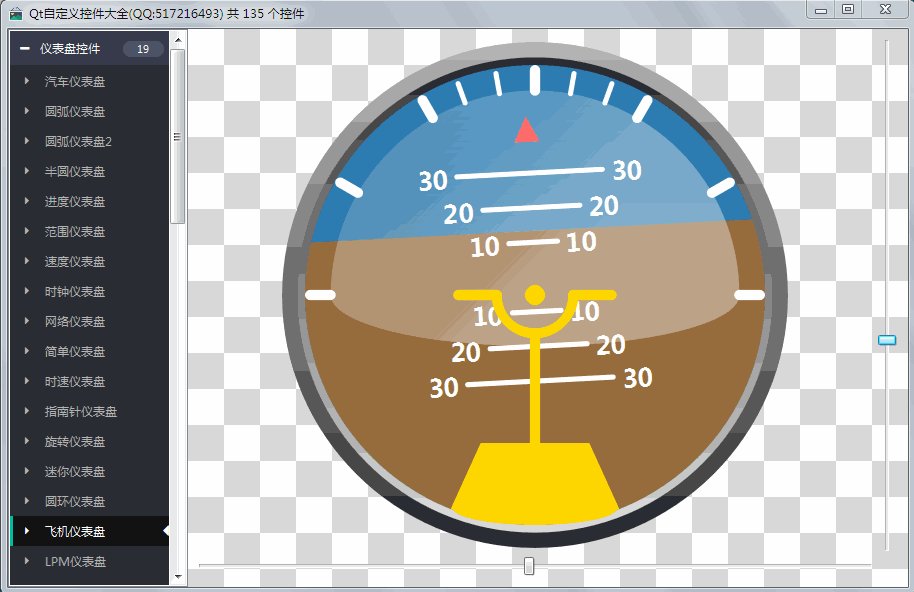
这次要绘制的是其中的姿势仪,显示飞机相对于地平线的姿态,看姿态仪,飞行员能判断飞机姿态为偏左偏右,及偏上和偏下。姿态仪作用原理为一高度旋转的陀螺,不论飞机的姿态如何变化,此陀螺的定轴性在空间保持相同,因而能显示出飞机的俯仰及偏左偏右的姿态。姿态仪是仪表飞行时的重要仪表,在能见度差的飞行天气中,失去或不相信姿态仪,飞行员极易进入空间迷失。
二、实现的功能
* 1:可设置外边框渐变颜色
* 2:可设置里边框渐变颜色
* 3:可设置主背景颜色+遮罩层颜色+刻度尺颜色
* 4:可设置线条颜色+文字颜色+指针颜色+遥感句柄颜色
* 5:可设置旋转角度
* 6:可设置滚动值
三、效果图

四、核心代码
void GaugePlane::paintEvent(QPaintEvent *){ int width = this->width(); int height = this->height(); int side = qMin(width, height); //绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放 QPainter painter(this); painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing); painter.translate(width / 2, height / 2); painter.scale(side / 200.0, side / 200.0); //绘制外边框 drawBorderOut(&painter); //绘制内边框 drawBorderIn(&painter); //绘制背景 drawBg(&painter); //绘制姿势仪背景 drawPlane(&painter); //绘制玻璃遮罩层 drawGlass(&painter); //绘制刻度尺 drawScale(&painter); //绘制线条 drawLine(&painter); //绘制指针 drawPointer(&painter); //绘制手柄 drawHandle(&painter);}void GaugePlane::drawBorderOut(QPainter *painter){ int radius = 99; painter->save(); painter->setPen(Qt::NoPen); QLinearGradient borderGradient(0, -radius, 0, radius); borderGradient.setColorAt(0, borderOutColorStart); borderGradient.setColorAt(1, borderOutColorEnd); painter->setBrush(borderGradient); painter->drawEllipse(-radius, -radius, radius * 2, radius * 2); painter->restore();}void GaugePlane::drawBorderIn(QPainter *painter){ int radius = 93; painter->save(); painter->setPen(Qt::NoPen); QLinearGradient borderGradient(0, -radius, 0, radius); borderGradient.setColorAt(0, borderInColorStart); borderGradient.setColorAt(1, borderInColorEnd); painter->setBrush(borderGradient); painter->drawEllipse(-radius, -radius, radius * 2, radius * 2); painter->restore();}void GaugePlane::drawBg(QPainter *painter){ int radius = 90; painter->save(); painter->setPen(Qt::NoPen); QLinearGradient borderGradient(0, -radius, 0, radius); bgColor.setAlpha(255); borderGradient.setColorAt(0, bgColor); bgColor.setAlpha(150); borderGradient.setColorAt(1, bgColor); painter->setBrush(borderGradient); painter->drawEllipse(-radius, -radius, radius * 2, radius * 2); painter->restore();}void GaugePlane::drawPlane(QPainter *painter){ double radius = 90; painter->save(); painter->rotate(degValue); painter->setPen(Qt::NoPen); painter->setBrush(planeColor); QRect rect(-radius, -radius, radius * 2, radius * 2);#if 0 painter->drawPie(rect, 0, -16 * 180);#else float offset = -(rollValue * radius / 100); float startAngle = 180 + offset; float endAngle = offset; float span = endAngle + startAngle; painter->drawChord(rect, -16 * startAngle, 16 * span);#endif painter->restore();}六、控件介绍
1. 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
2. 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
3. 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
4. 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
5. 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
6. 每个控件默认配色和demo对应的配色都非常精美。
7. 超过130个可见控件,6个不可见控件。
8. 部分控件提供多种样式风格选择,多种指示器样式选择。
9. 所有控件自适应窗体拉伸变化。
10. 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
11. 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
12. 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
13. 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
14. 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
15. 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
16. 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
17. 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
18. Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
19. 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!




















 2114
2114

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








