ps图层样式教程:ps图层样式详解来喽,今天我们来学习一下如何缩放图层样式以及用图层复合展示多套海报方案的教程。ps图层样式教程:ps图层样式详解这个其实平时用的挺多的,可以保存两个备用方案供客户选择,下面和庞姿姿一起来看看吧。

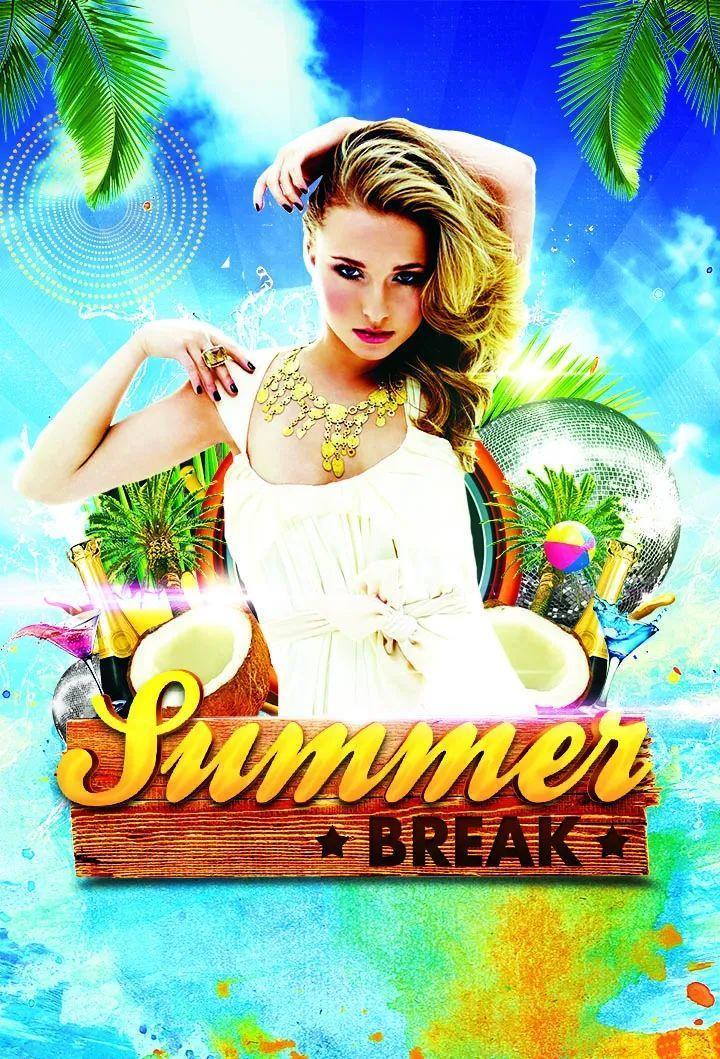
1、首先我们先来学习如何对图层样式进行一个整体的缩放,打开第一个课程文件背景素材和文字素材,如图:


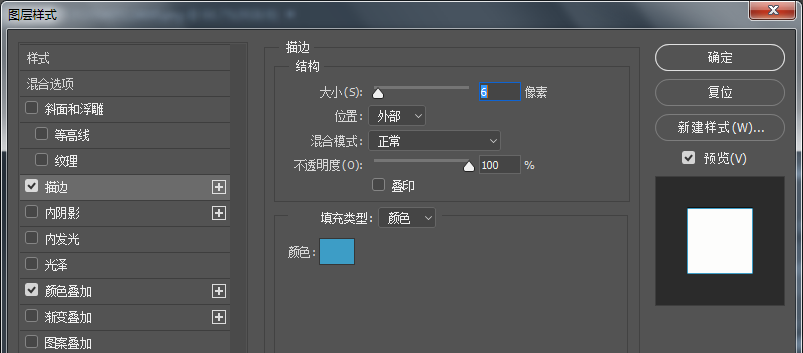
2、图片打开之后,将文字素材置入到当前背景文档中,选择文字图层,双击调出图层样式对话框,先添加描边样式,设置其大小为6像素,位置外部,混合模式为正常,不透明度为100%,填充类型为颜色,颜色为浅蓝色#3d9dc6,如图所示:

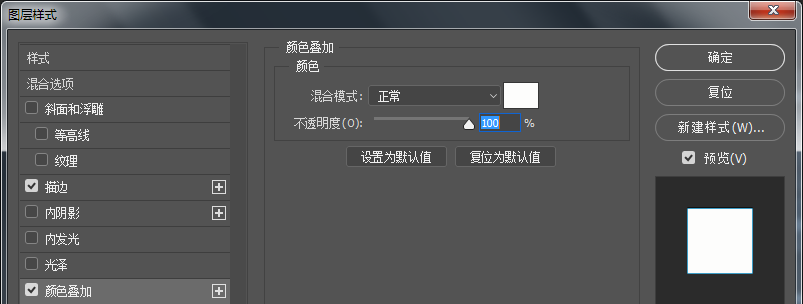
3、接着添加颜色叠加样式,设置其混合模式为正常模式,颜色为白色,不透明度为100%,如图所示:

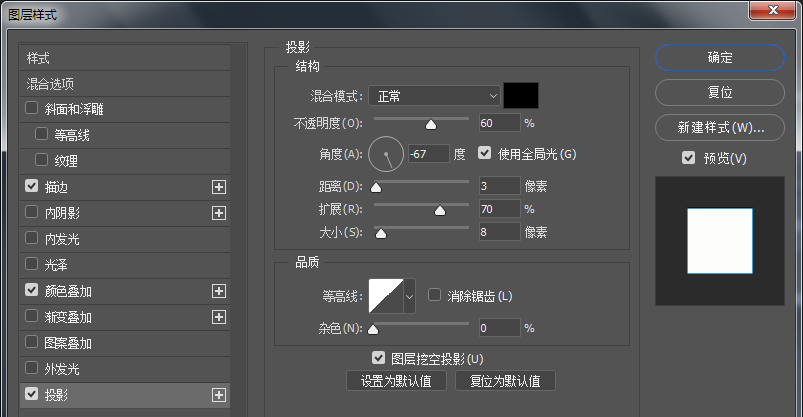
4、最后添加投影样式,设置其混合模式为正常,颜色为黑色,不透明度60%,角度-67度,勾选使用全局光复选框,设置距离为3像素,扩展为70%,大小为8像素,其余保持默认不变,如图所示:

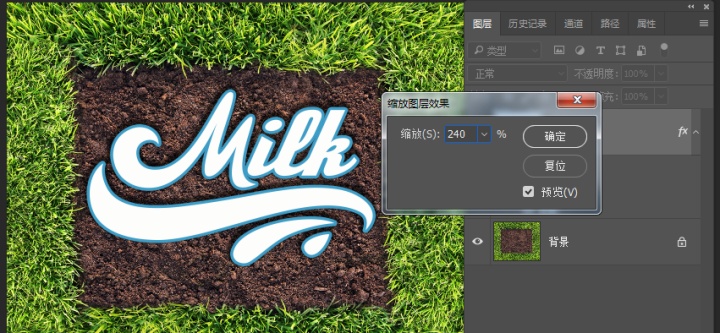
5、添加了图层样式之后单击确定,此时如果我希望将整体的样式做一个扩展,如果一个一个的单独去调节样式,那么当然是可以做到的,这个时候我可以双击描边,调节描边的大小,然后双击投影,将投影的距离大小也增大,那么这样去单个修改的话比较麻烦,如果我们要整体缩放这个阴影样式的效果,可以点击图层,图层样式,然后点击缩放效果,在弹出的缩放图层效果对话框中,拖动滑块向右移动,放大它的效果,这里我将它调节为240%,点击确定按钮结束操作,如图所示:

6、此时我们就对这个图层样式进行了一个整体的缩放
7、接下来我们来学习一下如何使用图层复合展示多套海报设计方案。首先我们先打开课程文件:

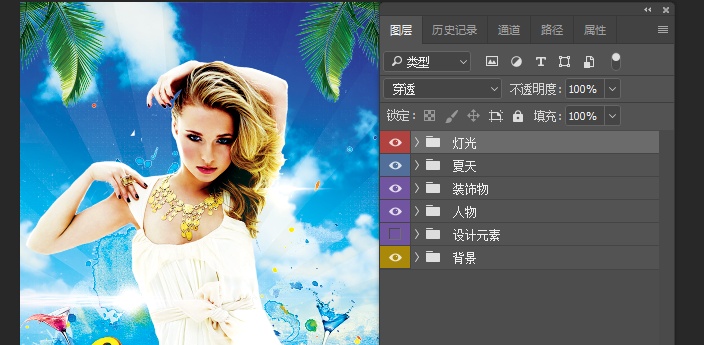
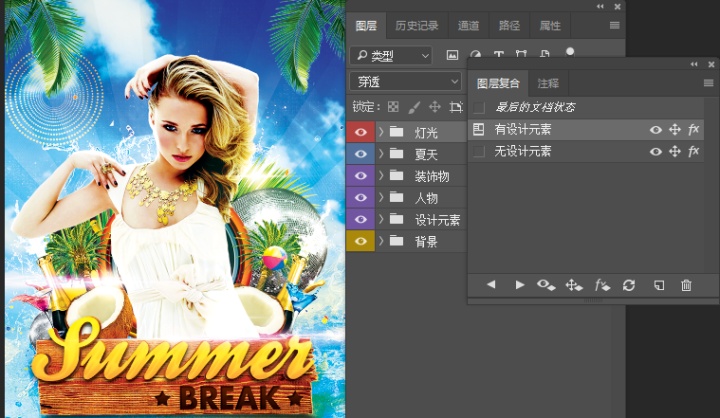
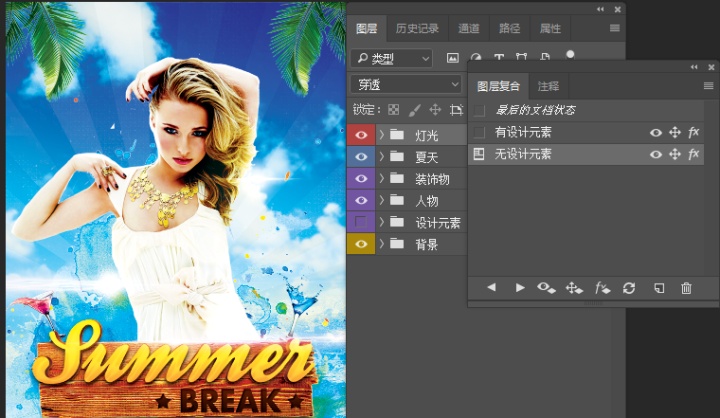
8、文件打开之后我们可以看到,在这个图层面板当中有6个图层,假设我们此时要向客户展示两套方案,第一套方案是包含这个设计元素图层组的方案,第二套方案是不包括设计元素的这个方案,也就是这样的一个效果,如图所示:

9、那么,怎样使用图层复合来很方便的实现这样一个效果呢?首先,点击窗口菜单,打开图层复合,会弹出图层复合的面板,如图所示:

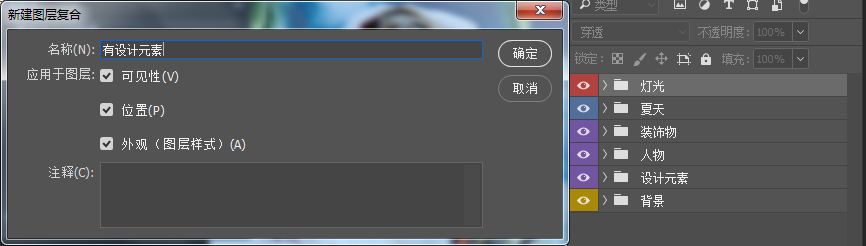
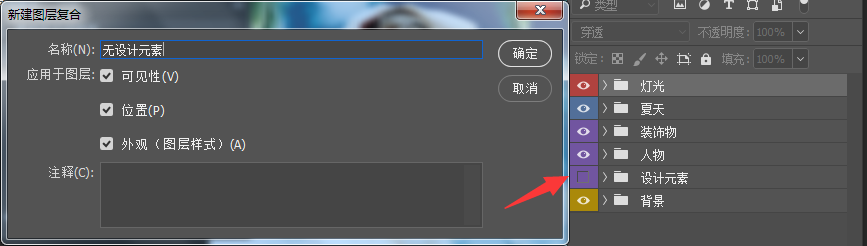
10、在所有的图层组都是可见的情况下点击“创建新的图层复合”按钮,在弹出的新建图层复合的对话框中有一个名称,将这个名称命名为有设计元素,也就是包含设计元素的图层组,如图所示:

11、点击确定,接着我将这个设计元素的眼睛关闭,然后再次单击创建新的图层复合按钮,这个时候我们创建的是无设计元素的图层复合,如图所示:

12、这样向客户展示的时候,如果想让客户看到有设计元素的图层复合,可以在图层复合里单击,那么客户看到的就是第一个方案的效果,第二个方案的效果我们可以点击下面的无设计元素,这样他看到的就是第二个方案的效果,如图所示:


以上就是ps图层样式教程:photoshop图层教程的全部内容了,希望对大家有所帮助。大家操作过程中如果遇到什么问题,可以随时留言评论,看见就会回复。欢迎大家添加交作业哟~有空余时间会给大家直播ps操作!





















 410
410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








