今天给小伙伴们推荐一款超高标准的 Vue2.x 地图选择器组件VueBaiduMap。

vue-baidu-map 一个基于Vue.js封装的高水平百度地图组件。全中英文文档,丰富的API示例,支持引入百度地图扩展包。


安装
$ npm i vue-baidu-map -S引入
# 全局引入:在main.js中注册组件import Vue from 'vue'import VueBaiduMap from 'vue-baidu-map'Vue.use(VueBaiduMap, { // ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */ ak: 'MAP_APP_KEY'})# 按需引入:局部注册的 BaiduMap 组件必须声明 ak 属性使用插件
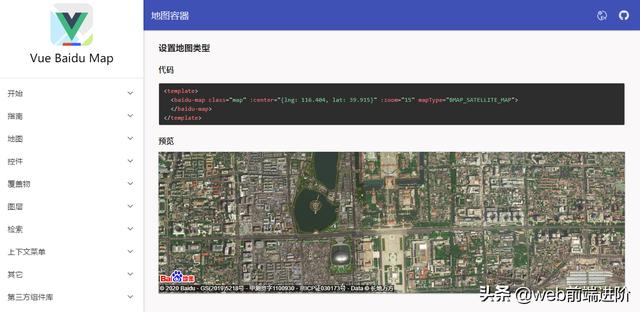
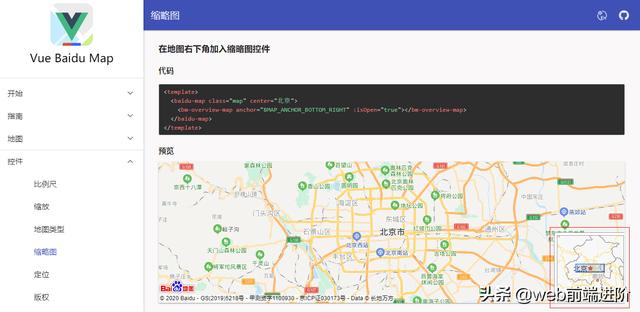
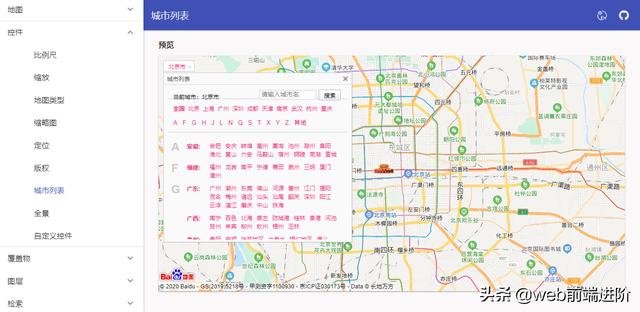
提供各种丰富的示例及API调用




最后附上文档及仓库地址
# 文档/示例地址https://dafrok.github.io/vue-baidu-map/# github地址https://github.com/Dafrok/vue-baidu-mapok,就介绍到这里。大家如果有其他Vue地图组件,欢迎一起交流讨论。若是对你的学习有帮助,记得留个印记哈!




















 1815
1815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








