我们常遇到的页面布局,采用流动性布局,就是自适应布局,我所熟知的左中右三栏宽度自适应于浏览器的方法有三个:
绝对定位法,margin负值法,自身浮动法,table布局,flex弹性布局以及gird网格布局。
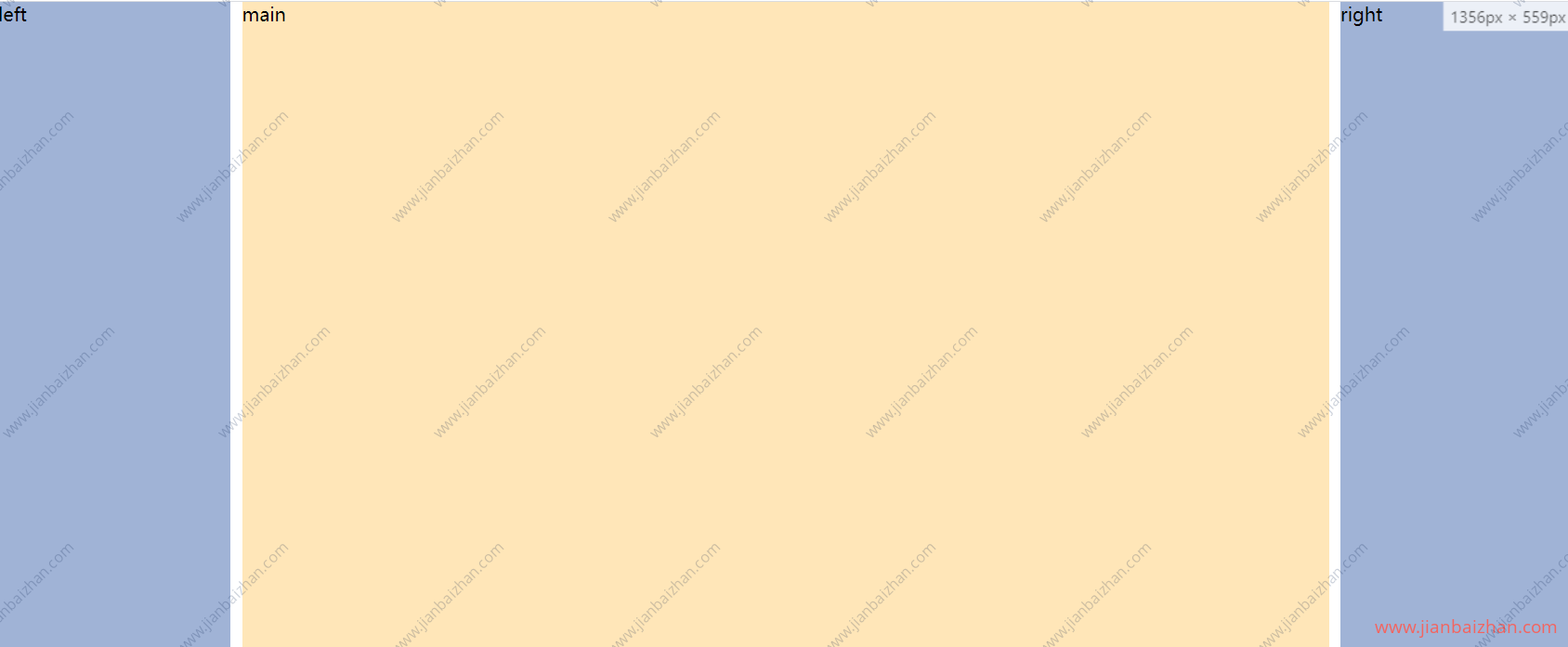
为了演示的需要,首先限定下示例的布局结构:左中右三栏布局,左右两栏宽度固定(要想不固定将宽度值改为百分值即可),中间栏宽度自适应。左右两栏的宽度为200像素。
1.绝对定位法
css代码:html,body{
margin: 0;height: 100%;
}
.left,.right{
position: absolute;top: 0;
width: 200px;height: 100%;background: #a0b3d6;
}
.left{
left: 0;
}
.right{
right: 0;
}
.main{
margin: 0 210px;
background: #ffe6b8;
height: 100%;
}
html代码:
这里的左中右三个div的顺序是可以任意调整的,这与剩下的两中方法就不一样了,需要注意一下。
此方法的优点是,理解容易,上手简单,受内部元素影响而破坏布局的概率低,就是比较经得起折腾。
缺点在于:如果中间栏含有最小宽度限制,或是含有宽度的内部元素,当浏览器宽度小到一定程度,会发生层重叠的情况。然而,一般情况下,除非用户显示器分辨率宽度>=1600像素,否则用户不会把浏览器缩小到1000像素以下的,所以该缺陷危害指数3.
2.margin负值法
这种方法是在实际的网站中应用的最多的,我个人感觉多少有些跟风的嫌疑。此方法很难用一句话概括。首先,中间的主体要使用双层标签。外层div宽度100%显示,并且浮动(本例左浮动,下面所述依次为基础),内层div为真正的主体内容,含有左右210像素的margin值。左栏与右栏都是采用margin负值定位的,左栏左浮动,margin-left为-100%,由于前面的div宽度100%与浏览器,所以这里的-100% margin值正好使左栏div定位到了页面的左侧;右侧栏也是左浮动,其margin-left也是负值,大小为其本身的宽度即200像素。
css代码:html,body{
margin: 0;height: 100%;
}
.left,.right{
float: left;
width: 200px;height: 100%;background: #a0b3d6;
}
.left{
margin-left: -100%;
}
.right{
margin-left: -200px;
}
.main{
width: 100%;
height: 100%;
float: left;
}
.body{
margin: 0 210px;
background: #ffe6b8;
height: 100%;
}
html代码:
main
您需要注意几个div的顺序,无论是左浮动还是右浮动,先是主体部分div,这是肯定的,至于左右两栏谁先谁后,都无所谓,我测试了IE6,Firefox,以及chrome浏览器,表现一致。
此方法的优点:三栏相互关联,可谓真正意义上的自适应,有一定的抗性——布局不易受内部影响。
缺点在于:相对比较难理解些,上手不容易,代码相对复杂。出现百分比宽度,过多的负值定位,如果出现布局的bug,排查不易。
3.自身浮动法
此方法代码最简单。应用了标签浮动跟随的特性。左栏左浮动,右栏右浮动,主体直接放后面,就实现了自适应。
css代码:html,
body {
margin: 0;
height: 100%;
}
.left,
.right {
width: 200px;
height: 100%;
background: #a0b3d6;
}
.left {
float: left;
}
.right {
float: right;
}
.main {
margin: 0 210px;
background: #ffe6b8;
height: 100%;
}
html代码:
这里三个div标签的顺序的关键是要把主体div放在最后,左右两栏div顺序任意。
此方法的优点是:代码足够简洁与高效
不足在于:中间主体存在克星,clear:both属性。如果要使用此方法,需避免明显的clear样式。
4.table布局
table布局是最古老的一种布局方式,兼容性也是比较好的,如果考虑ie兼容,这种布局是比较推荐的.
css代码:html,
body {
margin: 0;
height: 100%;
}
.wraper{
display: table;
width: 100%;
height: 100%;
}
.left,
.right {
width: 200px;
height: 100%;
background: #a0b3d6;
display: table-cell;
}
.main {
display: table-cell;
}
.body{
background: #ffe6b8;
margin: 0 10px;
height: 100%;
}
html代码:
main
5.flex弹性布局
flex布局,常用于手机端布局,对于ie的兼容性不是很友好,如果不考虑兼容,这种布局还是比较方便的.
css代码:html,
body {
margin: 0;
height: 100%;
}
.wraper{
display: flex;
gap: 10px; /*谷歌84+才兼容*/
height: 100%;
}
.left,
.right {
width: 200px;
height: 100%;
background: #a0b3d6;
}
.main {
/* margin: 0 10px; */
background: #ffe6b8;
height: 100%;
flex: 1;
}
html:
6.gird网格布局
最后一种布局方式是grid网格布局,相比于flex布局,这种布局还是比较少用,一来是兼容性不大友好,但是用来布局还是很方便,代码量比较少就能很好写出页面效果.如果学会了,你就会喜欢上这种布局.
css代码:html,
body {
margin: 0;
height: 100%;
}
.wraper{
display: grid;
grid-template-columns: 200px 1fr 200px;
gap: 10px;
height: 100%;
}
.left,.right{
background: #a0b3d6;
}
.main {
background: #ffe6b8;
}
html:
效果:

以上就是这六种布局方式,如果有其他的,你们可以补上.代码可以下载.
前面三种布局是参考来源链接.
来源于:
https://www.zhangxinxu.com/wordpress/2009/11/%e6%88%91%e7%86%9f%e7%9f%a5%e7%9a%84%e4%b8%89%e7%a7%8d%e4%b8%89%e6%a0%8f%e7%bd%91%e9%a1%b5%e5%ae%bd%e5%ba%a6%e8%87%aa%e9%80%82%e5%ba%94%e5%b8%83%e5%b1%80%e6%96%b9%e6%b3%95/
本文作者: Jasmine
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 许可协议。转载请注明出处!





















 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








