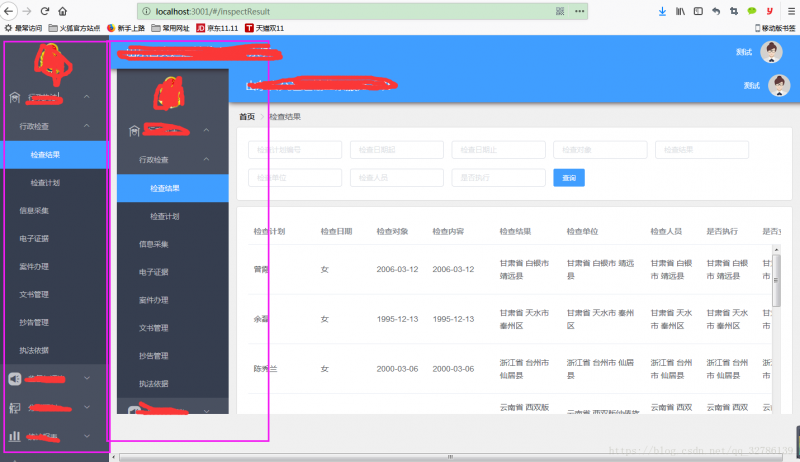
问题是这样的 点击二级菜单正常 点击三级菜单 之后 主显示区域 就会再出现一个小的左侧菜单和顶部 该怎么办呢


{ {item.name}}
{ {child.name}}
{ {childs.name}}
{ {child.name}}
{ {item.children[0].name}}
{ {sysName}}
{ {sysUserName}}
退出登录
首页
{ {$route.name}}
import concrete from '../api/jquery-concrete';
export default {
data() {
var validCheckpass = (rule, value, callback) => {
if (value !== this.form.pass) {
callback(new Error('两次输入密码不一致!'));
} else {
callback();
}
};
return {
// activeIndex: '1',
sysName: '142',
changePwdVisible: false,
sysUserName: '',
sysOrgName: '',
sysUserAvatar: '',
form: {
oldPassword: '',
pass: '',
checkpass: ''
},
rules: {
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 784
784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








