

在这个大数据时代,各式各样纷繁复杂的海量数据让我们应接不暇。如何快速发现数据背后的规律,发掘数据隐藏的价值,是帮助我们提高业务决策效率的关键。在这个过程中,数据可视化将起到不可替代的作用。
尤其是带有空间属性的数据,和地图具有天然的匹配性。所以,让海量的位置数据通过一定的视觉形态在地图上进行直观的呈现,成为很多开发者们竞相考虑的选择。

经过长达一年的持续打磨和场景验证,我们正式面向开发者推出腾讯位置服务数据可视化API —— 基于腾讯位置服务JavaScript API GL (https://lbs.qq.com/webApi/javascriptGL/glGuide/glOverview)实现的专业地理空间数据可视化web渲染引擎,帮助开发者快速便捷的搭建适合自己业务的数据可视化场景。


城市实时热力
当我们需要了解整个城市内车辆的运行状态时,我们可以通过动态轨迹图来表现,直观的获知到城市内车辆的流动规律。
城市车辆流动规律分析
而当某个全国性事件发生,需要我们去关注各行政区划内该事件发展的程度时,这个时候我们可以利用到区域面填充的能力,帮助我们快速构建起事件地图。
全国事件地图

我们的可视化API自带这个动态效果,无需开发者额外开发。


动态轨迹图

性能保障,海量数据渲染
我们不只是追求视觉效果和简单易用,我们还要保证高性能。充分发挥GPU的并行计算能力,同时结合实例化渲染技术,大幅度提升了大数据量的渲染性能。最高支持百万级点、线、面绘制,同时可以保持高帧率运行。

| Canvas2D可视化组件 | 数据可视化API | |
| 散点图 | 250,000 | 5000,000 |
| 热力图 | 20,000 | 160,000 |
弧线图 (动画) | 300 | 120,000 |
弧线图 (无动画) | 20,000 | 120,000 |
| 区域图 | 3,000 | 5,000 |
| 轨迹图 | 无 | 60,000 |

简单易用,只需三步接入
在注册成为腾讯位置服务开发者并申请好KEY之后,只需3步,即可完成一个可视化场景的渲染:1、 创建地图实例
var map = new TMap.Map('mapContainer', { zoom: 4, center: new TMap.LatLng(39.92659, 116.39806), mapStyleId: "style3"});各图层已内置默认样式,所以只需指定地图对象即可完成创建,以散点图为例:
var dot = new TMap.visualization.Dot().addTo(map);3、 传入数据
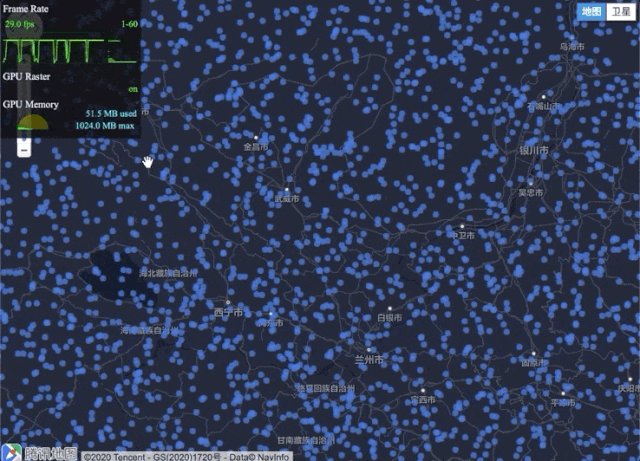
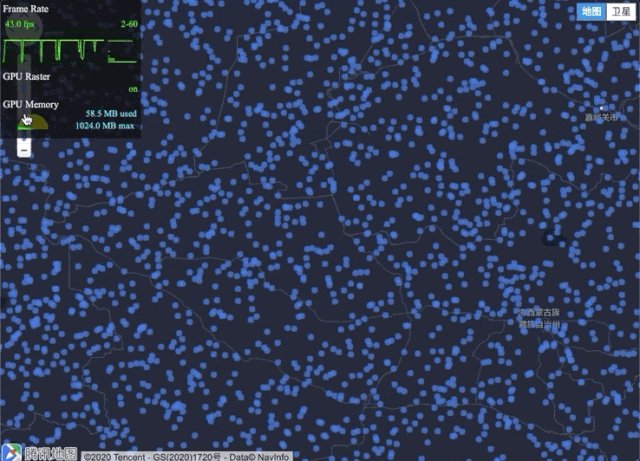
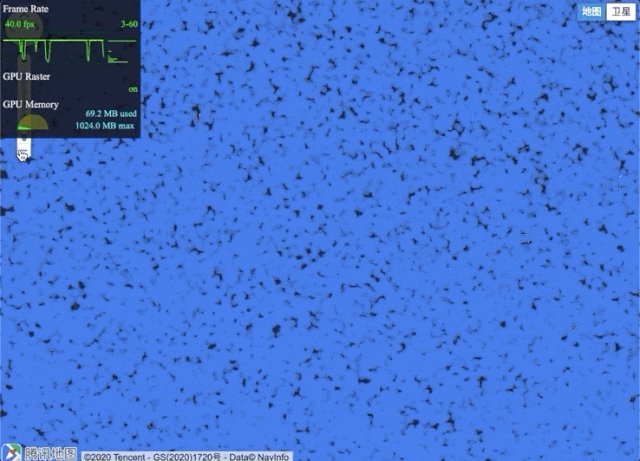
各图层数据格式不同,以散点图为例:
dot.setData([ { lat: 16.831090, lng: 112.338170 }, { lat: 41.878477, lng: 85.646478 }, { lat: 44.776380, lng: 82.483990 }, // 其他点省略]);至此即可完成散点图的渲染了:

 目前,腾讯位置服务数据可视化API已经服务于腾讯内部各大业务,经历了多个重要项目场景的验证,成熟度和稳定性都达到了新的水平。我们希望可以将这些优秀的能力开放给越来越多的开发者,满足开发者在可视化呈现上的更多诉求。
欢迎广大开发者立即访问腾讯位置服务官网:
https://lbs.qq.com/webApi/visualizationApi/visualizationGuide/visualizationOverview,
获取关于数据可视化API的操作指南和更多示例,尽快开启你的可视化之旅!
目前,腾讯位置服务数据可视化API已经服务于腾讯内部各大业务,经历了多个重要项目场景的验证,成熟度和稳定性都达到了新的水平。我们希望可以将这些优秀的能力开放给越来越多的开发者,满足开发者在可视化呈现上的更多诉求。
欢迎广大开发者立即访问腾讯位置服务官网:
https://lbs.qq.com/webApi/visualizationApi/visualizationGuide/visualizationOverview,
获取关于数据可视化API的操作指南和更多示例,尽快开启你的可视化之旅!
商务合作
商业 投稿、商务 合作等,请联系客服微信号,加好友必须备注:合作+姓名
更多服务


























 404
404

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








