Express 应用生成器的使用
使用express应用生成器可以快速的搭建我们的一个应用框架。
首先说一下express和express-generator,老版本的express安装完成后可以直接使用
express命令。但是新版本的express命令功能已经转移到了express-generator上
了。需要单独安装。
全局安装方式
npm install express-generator -g
安装完成之后我们就可以使用express命令了。
下面我们使用应用生成器快速创建一个express应用
先创建一个项目目录 进入该目录下执行
express -e myapp //-e 意思是我们使用ejs的模板引擎
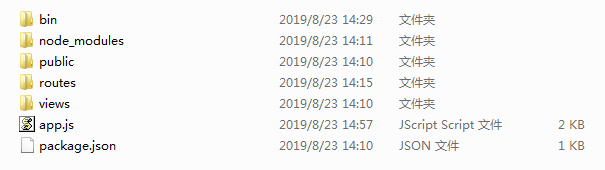
这样就创建了一个应用名为myapp的应用。你的项目根目录下就会有一个myapp的文件
夹。打开文件夹如下:

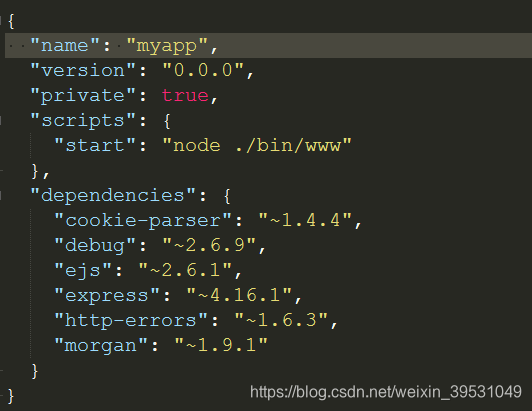
其中package.json是我们项目的配置文件 打开package.json

可以看到=dependencies= 是项目需要的依赖。这些依赖我们还没有装。下面我们
安装一下:
cd到myapp目录下执行
npm install
这样就装了那些项目依赖的模块在node_modules目录中。
下面就是启动我们的服务器了
set DEBUG=myapp & npm start
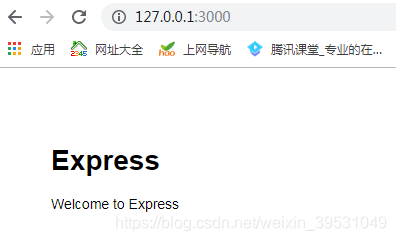
默认的是3000端口。我们就可以在浏览器用访问 localhost:3000访问我们的服务器了。
效果如下:

好了。恭喜你搭建成功了!!!






















 3406
3406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










