
团队协作开发一般都有统一的编码规范,举个例子:A习惯一个tab占位2个空格,B习惯一个tab占位4个空格,如果不统一,提交到仓库的代码将变得难以阅读和维护。
幸运的是我们可以通过插件来规范化代码,只要大家配置一样,提交的代码就会属于同一套规范,而且在编写时不用特意自己去规范代码,保存的时候自动格式化一下代码即可,大大提高了开发效率的同时还能保证团队编码规范一致。
一个项目一般都有自己的编码规范,有些在通用的规范下还有一些自己特定的规范,加入前需要阅读项目相关文档或咨询Leader.
一、语法高亮 - 安装Vetur插件

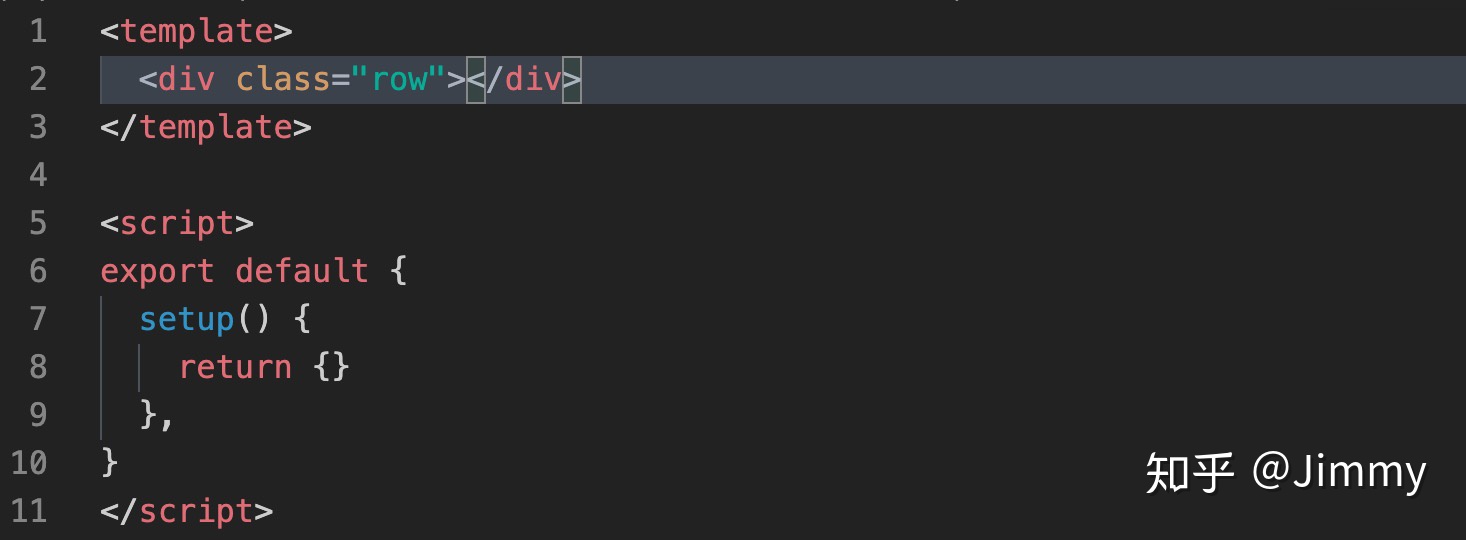
.vue后缀的文件默认不会高亮显示语法,Vetur插件提供这方面的支持,并且还内置了Emmet插件的所有功能,支持快捷输入代码,这会节省不少时间,比如敲入div.row+回车,就会自动输入<div class="row"></div>
<!-- div.row回车 -->
放一个Emmet官方的视频,体验一下其的强大功能,更多详情请访问 http://emmet.io
知乎视频www.zhihu.comVetur语法高亮效果如下图:

二、代码检查和自动格式化
安装ESLint和Prettier插件,ESLint是检查代码规范和语法错误的,Prettier则是格式化代码的插件,这两个插件在VSCode插件市场的安装量都非常高。


2.1 配置ESLint
项目根目录下看看有没有 .eslintrc.js 这个文件,如果没有就创建一个。
在 package.json里查找有无eslintConfig区段,如果有将其内容复制到 .eslintrc.js 并删除eslintConfig区段。
// .eslintrc.js 内容大致如下
2.2 配置Prettier
在项目根目录下创建 .prettierrc.js
module.exports = {
singleQuote: true, // 使用单引号
semi: false // 句尾不使用分号
}以上配置在使用Prettier格式化的时候会自动把双引号转成单引号,并且移除句尾的分号。同样的,这样要根据项目需要整个团队统一配置。
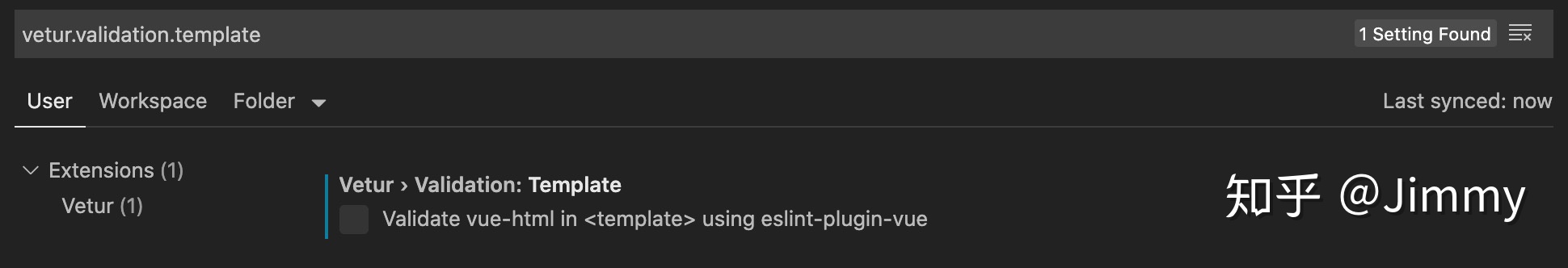
2.3 VSCode用户设置 - 关闭Vetur模板校验
关闭 Vetur 的模板校验功能,因为我们将使用 ESLint + Prettier 来实现。
打开 Settings 在 User 选项卡下搜索 vetur.validation.template ,如图所示取消勾选即可。

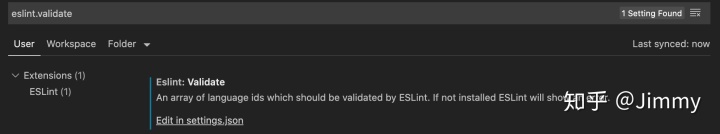
2.4 VSCode用户设置 - ESLint增加vue格式支持
打开 Settings 在 User 选项卡下搜索 eslint.validate ,点击 Edit in settings.json

"eslint.validate"同时在这个 json 文件里添加或修改以下配置项:
// 保存代码时自动修复
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
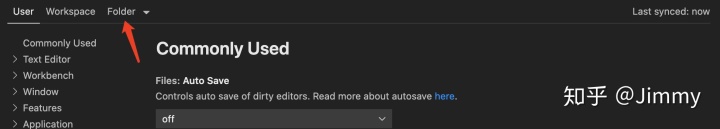
// 保存代码时自动格式化
"editor.formatOnSave": true,当同时操作多个项目的时候,有的代码你可能并不想在保存的时候格式化,这个时候上面说的这些设置就不能设置到 User 选项卡下,单独设置到项目文件夹上即可。

2.5 VUE代码片段插件
在 VSCode 插件市场搜索 Vue VSCode Snippets, 这是由VUE团队人员开发的,具有官方属性,非常好用。

安装后输入 vbase 即可快速输入一个单文件组件的模板,更多快捷输入详见插件主页。
Jimmy:Git使用多个远端仓库协作开发zhuanlan.zhihu.com










 本文介绍了一套用于团队协作开发中的代码规范方案,包括使用Vetur插件进行语法高亮,利用ESLint和Prettier插件进行代码检查及自动格式化,以及通过VueVSCodeSnippets插件提高开发效率。
本文介绍了一套用于团队协作开发中的代码规范方案,包括使用Vetur插件进行语法高亮,利用ESLint和Prettier插件进行代码检查及自动格式化,以及通过VueVSCodeSnippets插件提高开发效率。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








