《百度ueditor编辑器上传图片后img标签的title、alt属性优化简单方法》要点:
本文介绍了百度ueditor编辑器上传图片后img标签的title、alt属性优化简单方法,希望对您有用。如果有疑问,可以联系我们。
这里是源码修改方法。
百度的Ueditor在线编辑器在上传图片后,所插入的img标签中,title、alt属性设置的值通常都是图片名,如20170116112233231.jpg,为了优化以增强SEO,必须要处理。
但是为了不影响代码的独立性,我使用了一个超简单的办法。就是加一个隐藏域ueditorTitle,然后UE源代码中title赋值时就根据这个。
而ueditorTitle就长期跟随UE代码调用。编程之家的UE和UM编辑器调用,都封装好了,直接加入到对象中即可。
然后修改UE源码,一次修改,永久不动。
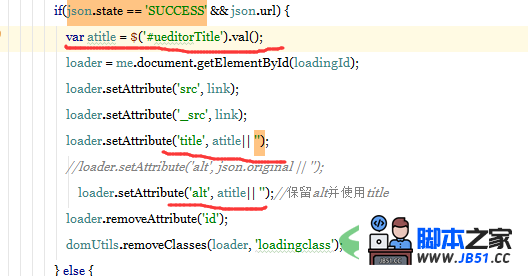
非压缩版改法:
我们加了一个 var atitle = $('#ueditorTitle').val();

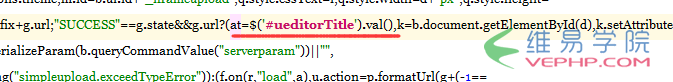
all.min.js压缩版加法:
差不多541行处加:at=$('#ueditorTitle').val(),
如图:

然后,在下一行 改成:k.setAttribute("title",""),k.setAttribute("alt",at||""),去掉了title
如下图:

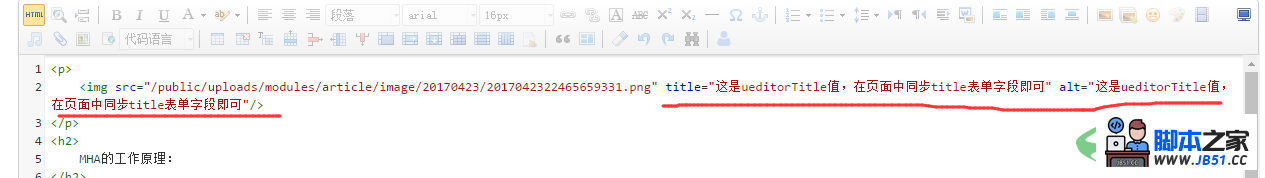
现在就很简单了,以后页面只要把文章标题的字段增加一个 blur()事件,进行同步到ueditorTitle即可。这样上传的图片都会使用文章标题,如图:

总结
如果觉得编程之家网站内容还不错,欢迎将编程之家网站推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。




















 374
374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








