打开“Apache ECharts (incubating)”官网,下载


下载echarts.js文件。
准备个web工具,HBuilder.exe,新建web项目,将下载的echarts.js文件,复制过来。

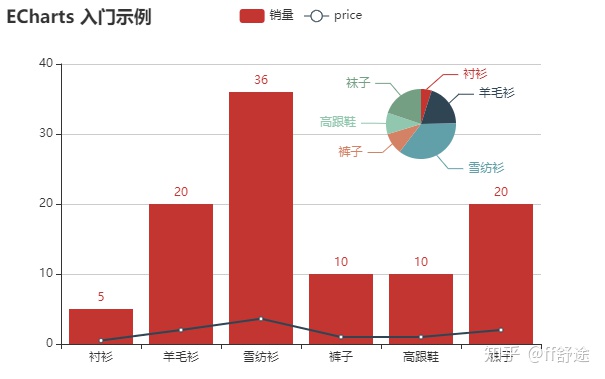
开始体验画图。参照官网案例,可复制案例代码,做更改,实现快速作图。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echart_example</title>
<script src="js/echarts.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量','price']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
label:{show:true,position:'outside'},
data: [5, 20, 36, 10, 10, 20]
},
{
name: 'price',
type: 'line',
data: [0.5, 2.0, 3.6, 1.0, 1.0, 2.0]
},
{
name: '销量',
type: 'pie',
center:['70%','30%'],
radius:35,
data: [
{name:"衬衫",value:5},
{name:"羊毛衫",value:20},
{name:"雪纺衫",value:36},
{name:"裤子",value:10},
{name:"高跟鞋",value:10},
{name:"袜子",value:20}
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
<div id="main1" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main1'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
// xAxis: {
// data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
//},
//yAxis: {},
series: [{
name: '销量',
type: 'pie',
data: [
{name:"衬衫",value:5},
{name:"羊毛衫",value:20},
{name:"雪纺衫",value:36},
{name:"裤子",value:10},
{name:"高跟鞋",value:10},
{name:"袜子",value:20}
]
},
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
<div id="main2" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main2'));
// 指定图表的配置项和数据
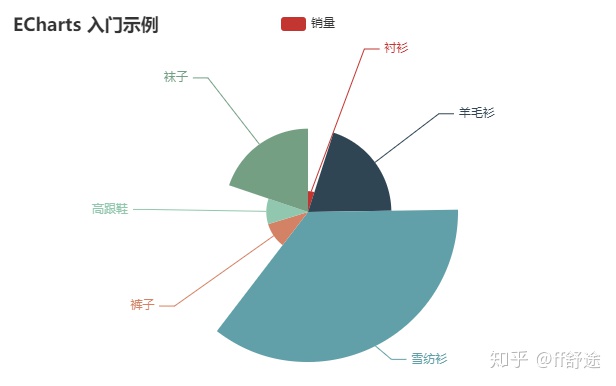
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
series: [{
name: '销量',
type: 'pie',
roseType:'angle',
data: [
{name:"衬衫",value:5},
{name:"羊毛衫",value:20},
{name:"雪纺衫",value:36},
{name:"裤子",value:10},
{name:"高跟鞋",value:10},
{name:"袜子",value:20}
]
},
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>





















 1491
1491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








