
Mapbox 最近推出了一系列 Impact Tool 开源小工具,主要是针对开发者们目前在做项目中遇到的共性问题,以小工具的方式帮助大家节省时间,将更多的精力投入在应用开发中。
比如本文将要为大家介绍的 —— Dynamic Charts and Legend,有了它,您可以
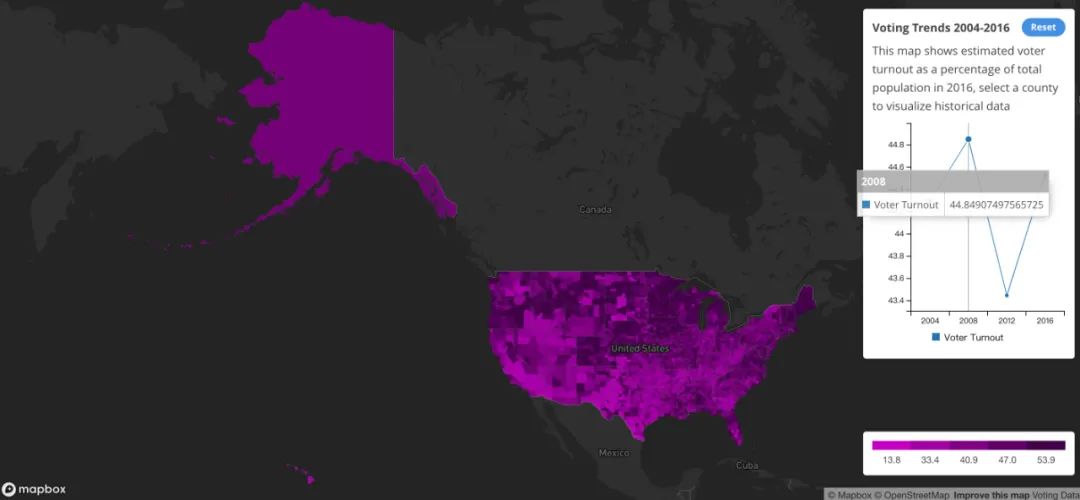
在地理可视化项目中,添加折线图、条形图等图例了!
因为地图是一种很好的可视化数据工具,但有时仅使用地图很难提供完整的分析,一种解决方案是在地图中添加图表,条形图,趋势线,饼图和其他格式对于比较跨地理区域,随时间推移或与其他变量的数据值,以帮助用户了解数据的模式和趋势。
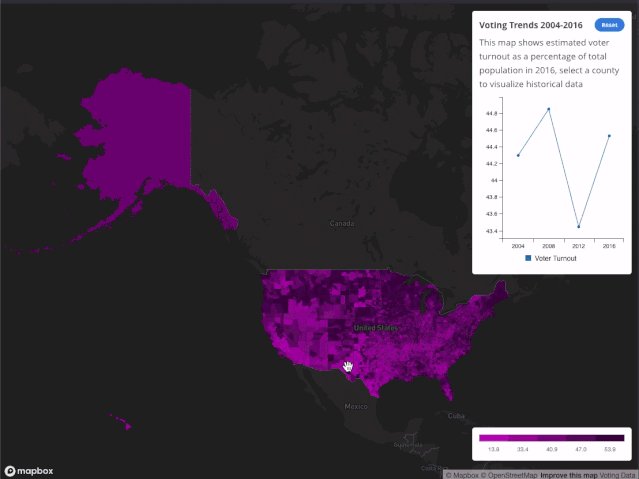
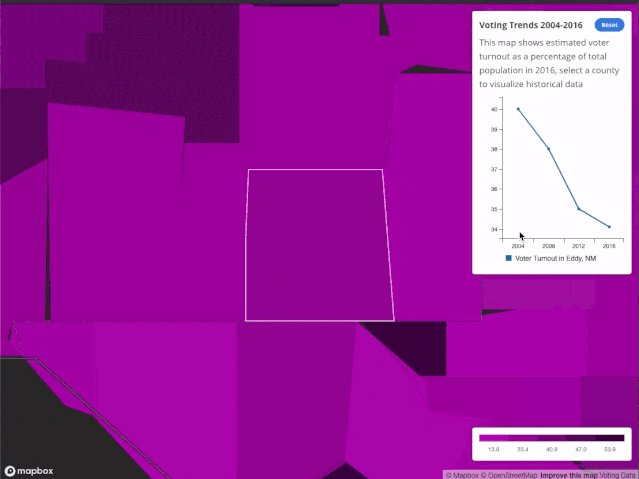
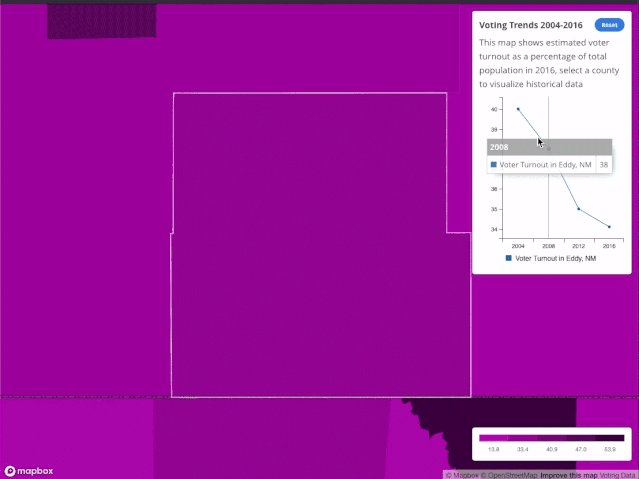
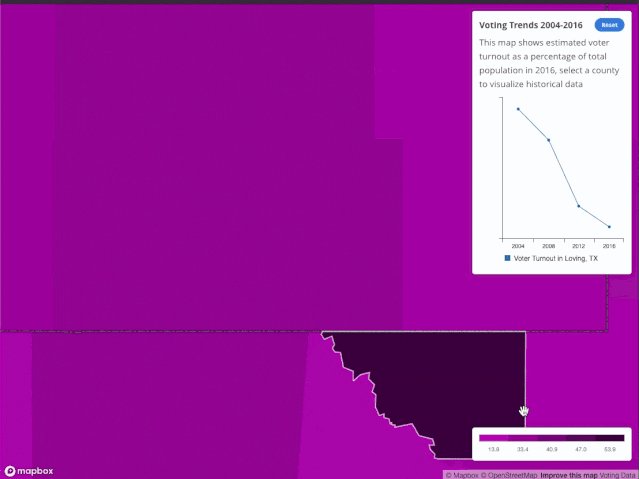
图表种类繁多,构建方式也多种多样。我们在这里探讨使用折线图或条形图(使用 C3 库)的简化示例,就像这个项目中展示的那样 https://labs.mapbox.com/impact-tools/charts/

数据从哪里来呢?这里的折线图使用的是上传到 Mapbox Studio 的数据。可以参考付费教程 | 将 CSV 格式的外部数据显示在地图上有妙招,轻松实现地图可视化!进行详细的学习。
界面如何配置呢?请查看下面的正式教程吧!
Step 1. 准备工作
这里有一些课程资料需要您提前准备好!
- 示例源码
- 示例地图样式
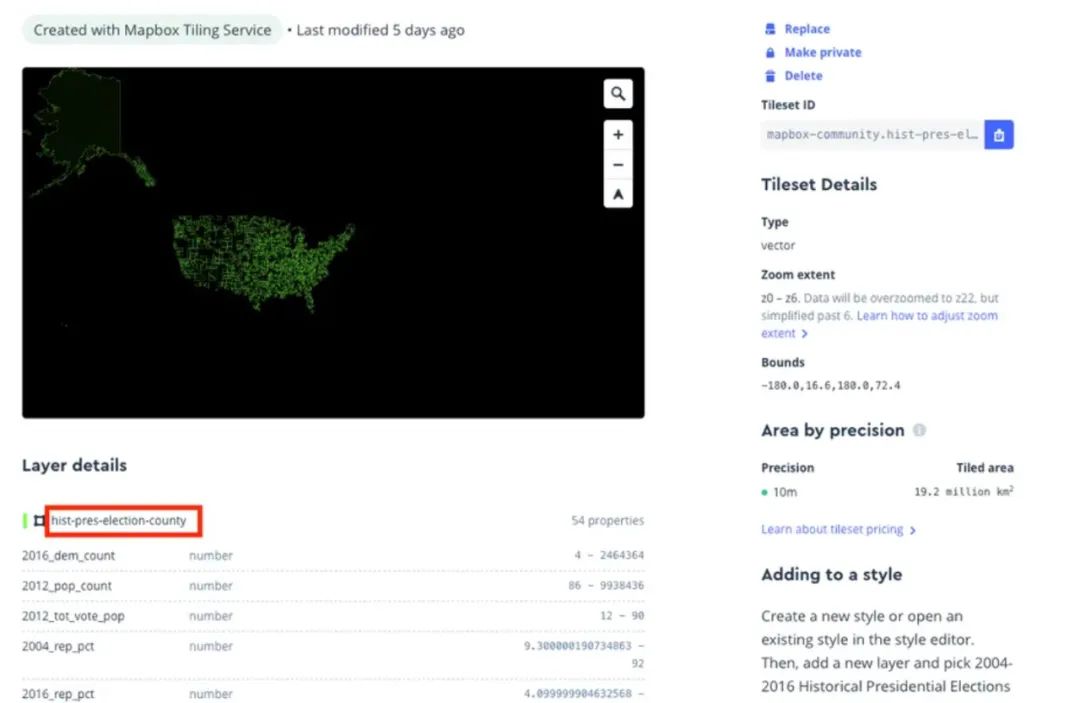
- 示例矢量瓦片 ID(Tilesets ID): mapbox-community.hist-pres-election-county
- Live Map Demo
我们需要用到的工具(软件)有:
- Mapbox 用户名(点击这里注册)
- Mapbox Studio 用来创建地图样式
- Mapbox GL JS 为地图增加交互组件
- C3 Chart 为地图添加图表
Step 2. 上传数据
将您的数据传到 Mapbox Studio 中,可以考虑使用下面几种方式:
- Mapbox Studio style editor
- Mapbox Studio 的 tilesets page
- Mapbox Tiling Service
- Mapbox Uploads API
Step 3. 创建底图样式
数据上传完后,就该创建一种新样式了!转到“style”页面,单击“New Style”按钮,然后使用自定义数据创建一个新样式。
有关如何在 Studio 编辑器中设置数据样式的更多信息,请阅读 Mapbox Studio 数据、切片、设计、导出工作流程大揭秘 #GoGlobal Design Week
本教程使用以下公共样式:
https://api.mapbox.com/styles/v1/mapbox-community/ckglghzgg0d6y19pe11eo9zlw.html?fresh=true&title=copy&access_token=pk.eyJ1IjoibWFwYm94LWNvbW11bml0eSIsImEiOiJjazhrbnF1NWIwMHVjM2Zwbmh2OWs2dTI1In0.O8lasZoOGKUihm-HVEZxaQ用浏览器打开上面的样式,点击屏幕右下角“copy”就可以把这个样式拷贝到自己的账户里面啦。
Step 4. 了解示例代码
从 Github 上下载示例代码,解压缩以后,您可以在 'charts' 文件夹中看到下面的文件:
- index.js: 下一步您需要着重配置的文件。
- index.html: 包括一些来自 Assembly.css 的 HTML 代码和 CSS 样式。
注意:您可以在浏览器中打开此文件以查看编辑代码时的进度,或使用本地服务器选项(例如 VSCode 中的“ Go Live”功能)。模板还配置了 local live-reload development server,您可以先运行 npm install,然后在终端中运行 npm start,然后在网络浏览器中加载 HTTP://localhost:8080,然后在更改文件时页面会自动刷新。
- Package.json, package-lock.json: 这些文件包含有关项目的信息以及开发服务器的配置设置。
- main.css: 该文件包含一些 CSS 样式,可以根据需要用于向应用程序添加其他样式。
Step 5. 配置示例代码
通过使用文本编辑器对 index.js 文件进行一些简单的编辑来设置您的应用程序。
添加 Mapbox 的访问令牌(access token)
访问令牌是 pk 开头的一串字符。没有访问令牌,代码将无法工作。
如何获得访问令牌?在 Mapbox.com 上免费注册一个 Mapbox 帐户,就可以在帐户主页上找到您的访问令牌。
注意:我们建议对访问令牌使用 URL 限制功能,以避免被滥用,请将公共令牌发布到公共存储库中,您可以在这里找到有关如何安全管理访问令牌的更多信息。
设置底图样式
通过将 mapStyle URL 替换为地图样式的 URL,可以将您创建的样式添加到地图中,比如:
mapStyle: 'mapbox://styles/mapbox-community/ckglghzgg0d6y19pe11eo9zlw',地图样式 URL 可以在您创建的 style 中找到。
添加数据层
想要在图表中显示的数据,我们可以把它放在数据层里。数据层会被定义并存在于下面几个渠道:
- 在地图的 style document 中的 source-layer 属性中
- 在 Mapbox Studio 的 tileset 页面。
- 在 Mapbox Studio 样式编辑器中,选择“select data”。
- 在 Mapbox Studio 样式编辑器顶部工具栏“设置”标签中的“图层概述”选项

在 sourceLayer 中, 把 hist-pres-election-county 替换为你的 source layer 名称。
sourceLayer: 'hist-pres-election-county',添加名称和描述
“title”和“description”定义了页面的名称和介绍信息,你可以把这些内容替换为你的自定义内容。
title: 'Voting Trends 2004-2016',
description: 'This map shows estimated voter turnout as a percentage of total population in 2016, select a county to visualize historical data',添加数据 field
在 fields 中添加你想要展示在图表中数据的 field 名称。程序将按顺序查询每个字段中的数据以显示在图表上,字段名称区分大小写。
fields: [
'2004_tot_vote_pop',
'2008_tot_vote_pop',
'2012_tot_vote_pop',
'2016_tot_vote_pop',
],添加 x 坐标轴
在 labels 配置选项中,为您在上一步中添加的每个数据字段添加一个 x 轴标签。
labels: ['2004', '2008', '2012', '2016'], 添加位置信息
placeNameField 配置选项中,如果将“name”替换为包含地理信息(例如省、市)的数据,它们会被将添加到您的图表中,以便用户在单击地图时可以查看位置信息。
placeNameField: 'name',您还可以将“ state_abbrev”替换为包含其他地理信息的属性字段的名称,就可以辅助位置名称添加到图表标签中。
placeAdminField: 'state_abbrev',例如,当在地图上选择 Chittenden County 时,默认数据显示“ Chittenden County, VT”。
选择摘要类型(可选)
使用 summaryType,您可以控制是否在整个数据集的初始摘要图中添加值或取平均值。使用比率或其他标准化数据(例如“每平方英里的情况”或“投票率百分比”)时,请务必将其设置为“ avg” ”。
summaryType: 'avg',编辑图表名称
您可以替换 dataSeriesLabel 后的描述,来定义图表的名称。
dataSeriesLabel: 'Voter Turnout',添加图例(可选)
有两种方式可以添加一个基本的图例:自动生成或手动添加。
自动生成:将 autoLegend 设置为 true,studioMapLayer 设置为您设计的地图在 Mapbox Studio 中的图层名称。
注意:此功能是实验性的,仅支持基本的 fill layers (非线性插值)。
要设置图例颜色,请使用有效的 CSS 颜色值将 legendColors 设置为要显示的颜色数组,并将 legendValues 设置为一组对应的数据值。
Zoom to features(可选)
zoomToFeature 选项控制单击时地图是否缩放到要素。默认选项为 true。如果要关闭此功能,请将值设置为 false。
zoomToFeature: true高亮颜色
HighlightColor 选项控制地图上单击的要素的高亮颜色。默认选项是“ #fff”。
highlightColor: '#fff',选择图表类型
示例代码支持两种图表类型:“line”或“bar”。默认选项设置为“line”。
到这里,您就可以发布地图了!如果没有自己的服务器,可以使用 Github, Glitch 等,具体如何操作可以参考这里的教程 「 Mapbox 地图实验室 」18 个小教程等你探索
请大家继续关注 Mapbox 知乎账号和公众号,获取更多教程与设计灵感!并欢迎您留下你的问题、建议、产品想法等,我们会在 1- 3 个工作日内回复你哦!
http://weixin.qq.com/r/zEQNFcrEMZdOrY529xHe (二维码自动识别)




















 1977
1977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








