前言
今天和大家聊一聊如何利用Axure实现弹框的显示与隐藏。在学习制作弹框交互之前,我们先了解下常见的弹框有哪几种。通常互联网产品的弹框有三种:提示弹框、模态弹框、toast弹框。
提示类弹框主要向用户展示一些提示信息,或者需要用户进行一些确认操作;模态弹框需要用户处理事务,用户需要输入信息执行操作;toast弹框则是一种轻量级的提示,用户只需要知晓即可,无需进行任何操作,通常toast提示的信息比较简短。下面我们就来分析下如何实现这3类框的显示与隐藏。
提示弹框

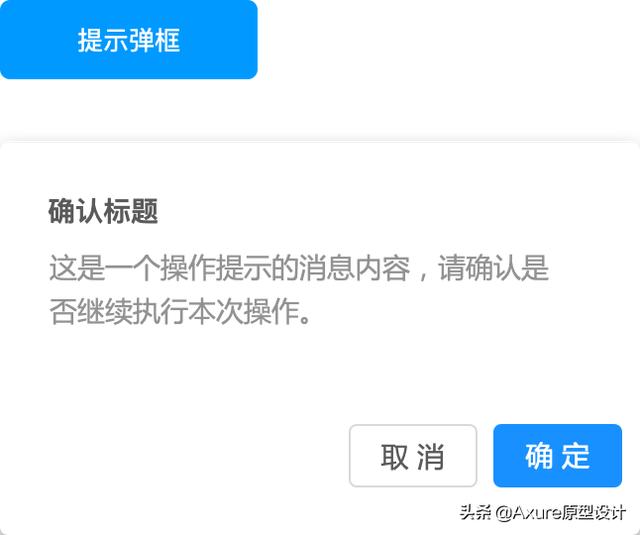
提示弹框示意图
首先我们将弹框转换为动态面板,利用动态面板的位置固定属性,将弹框设置为上下居中、左右居中,这样可以确保弹框始终显示在窗口的中间位置。

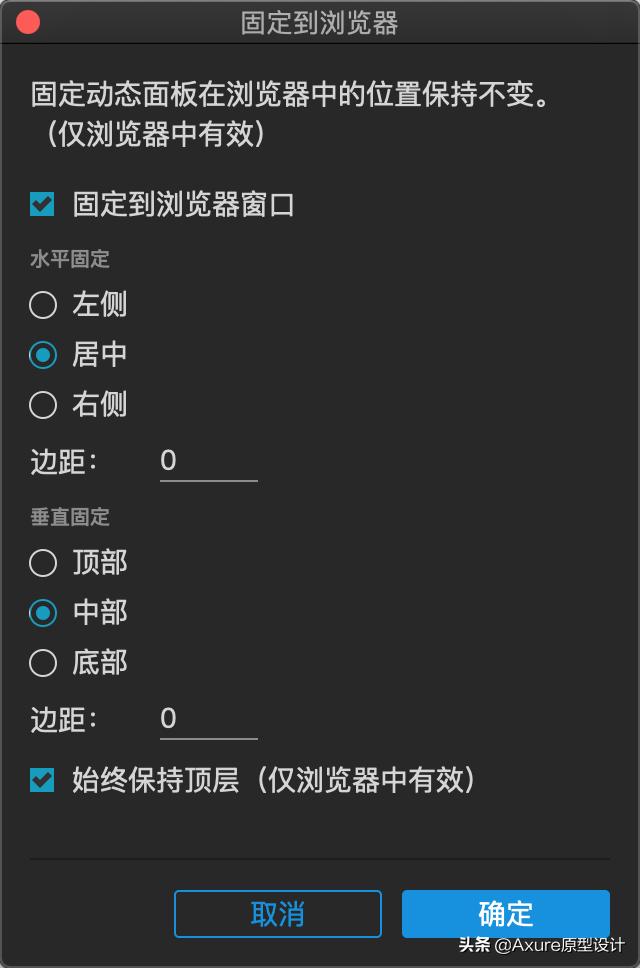
固定弹框位置
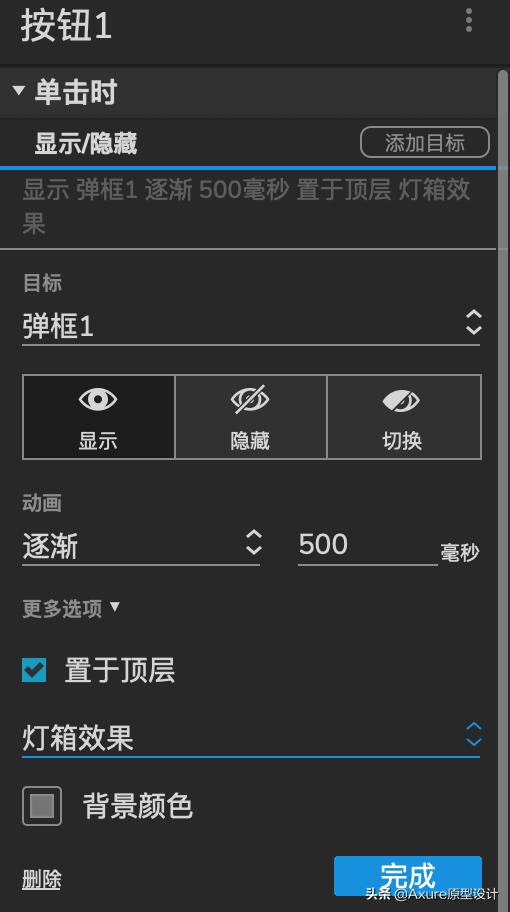
为触发显示弹框的按钮添加鼠标单击事件,添加动作“显示”,显示的对象为弹框,在动作配置中可以根据我们的需要,添加一个逐渐显示的动画,动画时间为500毫秒,将弹框置于顶层,选择“灯箱效果”为页面增加一个遮罩层,当然我们还可以为遮罩层选择背景颜色,默认情况下为灰色,一般使用默认颜色即可。

显示提示弹框
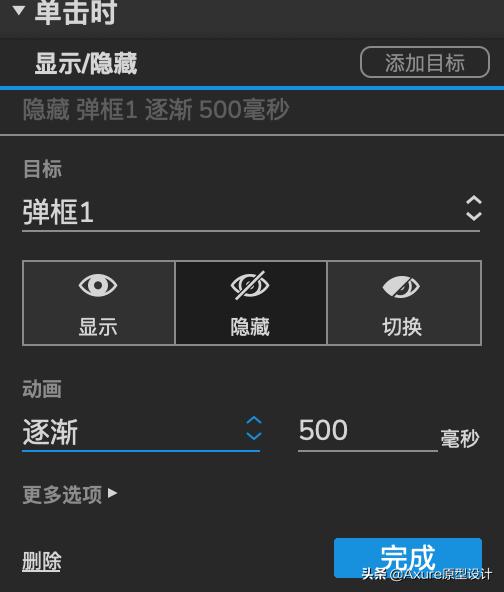
为弹框中的两个按钮添加鼠标单击事件,添加动作“隐藏”,隐藏对象选择弹框,隐藏时设置一个逐渐隐藏的动画效果,动画时间为500毫秒。隐藏的动画时间与显示的动画时间尽量保持一致。弹框中确定按钮与取消按钮的交互配置是一样的。

隐藏提示弹框
模态弹框
模态弹框的交互配置过程与提示类弹框基本相同,一般模态类弹框会额外增加一个关闭按钮,关闭按钮的配置与确定按钮相同。一般实际开发过程中,确定按钮还会检查输入信息的合法性,这里我们主要讲解弹框的显示与隐藏,输入信息的判断就不在这里讲解了,通常原型不需要检查信息的合法性。

模态弹框示意图
toast弹框

toast弹框示意图
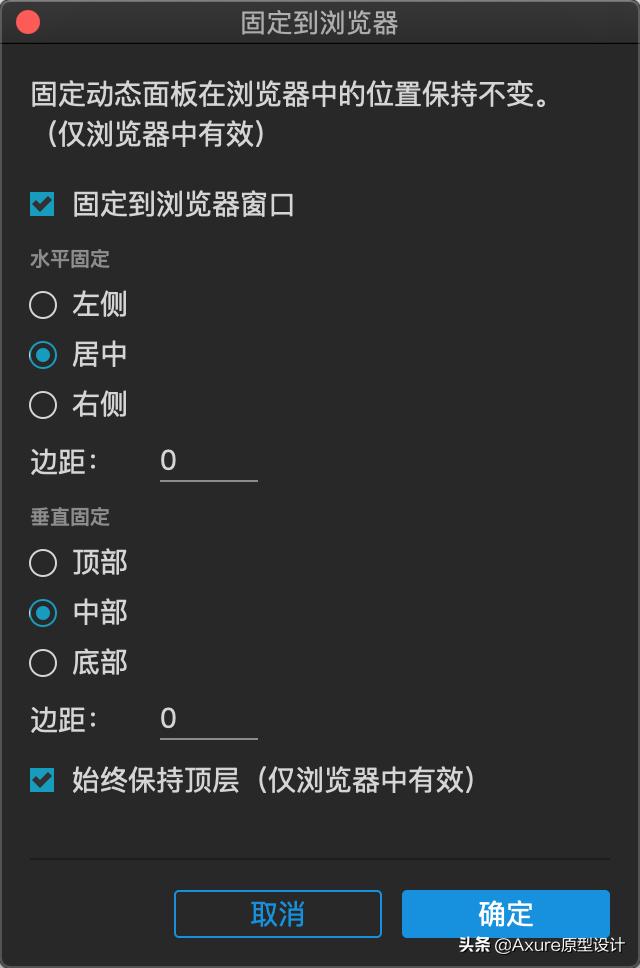
与提示类弹框相同,首先需要将弹框内容转换为动态面板,并利用动态面板的位置固定属性,将弹框固定在屏幕窗口的中间位置。

固定弹框位置
为触发显示弹框的按钮添加鼠标单击事件,添加动作“显示/隐藏”,显示toast弹框,动画效果设置为逐渐显示,动画时间为500毫秒;添加第二个动作“等待”,等待时间设置为1000毫秒(1秒);添加第三个动作“显示/隐藏”,隐藏toast弹框,动画效果设置为逐渐隐藏,动画时间为500毫秒。

toast弹框的显示与隐藏
关注并转发后,可私信关键字“弹框”可获取本节课案例的源文件。
【Axure原型设计】专注分享Axure基础教程、交互案例以及经验技巧,并不定期赠送各种资源福利,包含:系统组件库、页面模板、实战案例等。




















 2603
2603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








