背景
现在越来越多的业务要求运营可以自由定制化页面,此过程最大的好处就是研发不用介入就能完成页面的定制化
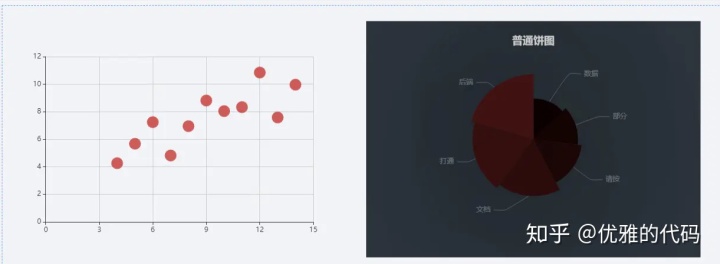
还有一些场景:用户可以自由定制图表工具,通过配置数据源,x y轴即可达到图表定制化的目的
软件
今天给大家推荐一款前端可视化的布局器,此布局器的最大特点如下
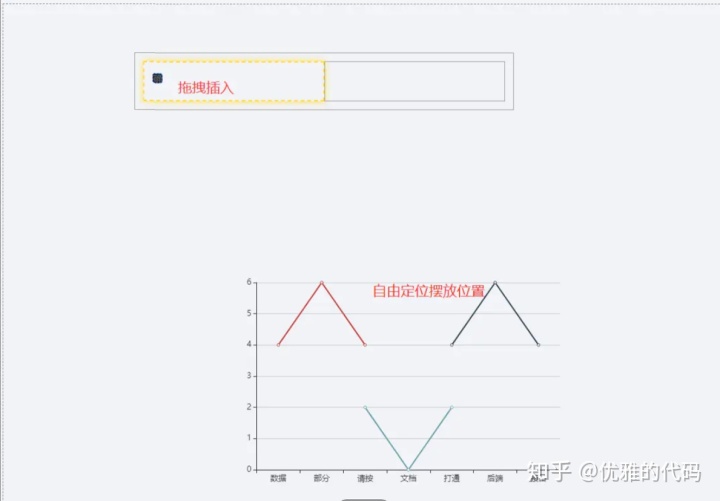
1 支持自由拖拽定位
2 支持拖入拖出定位 (同时支持1 2两点的布局器 目前网络上还没有第二家 大都是要么仅支持1 要么仅支持2)
3 成果物 自适应移动端
4 可嵌入 jquery vue react angular框架的ui
5 可以集成到自己的web系统里 解决可视化场景
在线使用
http://lowcode.magicalcoder.com/magicalcoder/index-element.html
基于Element-ui layui antdesign... bootstrap 等等都支持
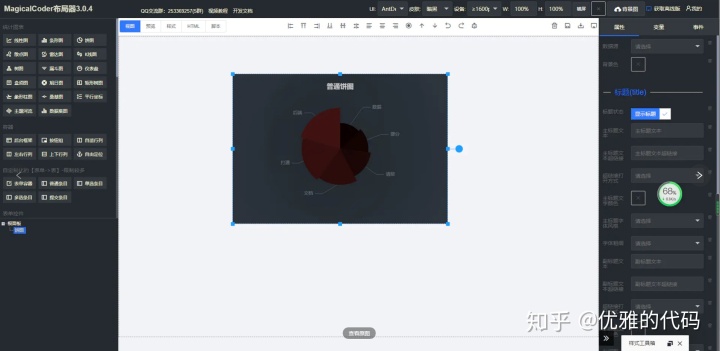
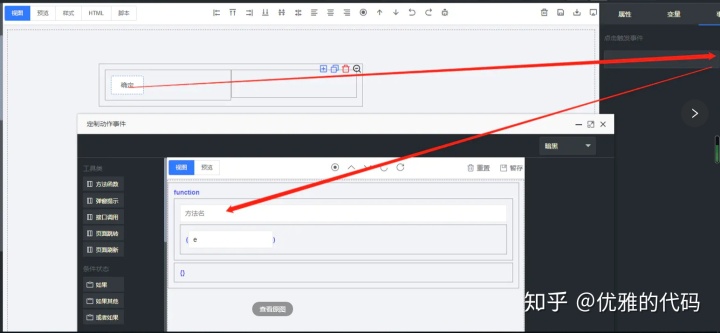
一睹软件外观

此类布局器 大家最关注的莫过于:
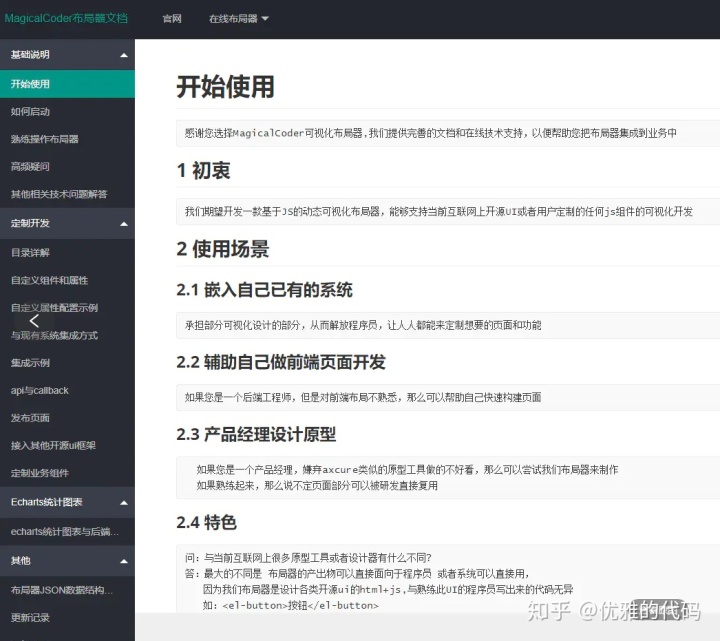
如何自定义组件和属性:MagicalCoder布局器相当简单,大家只要按照文档来配置json即可达到自定义组件和属性







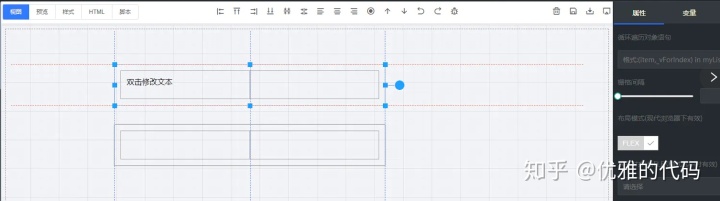
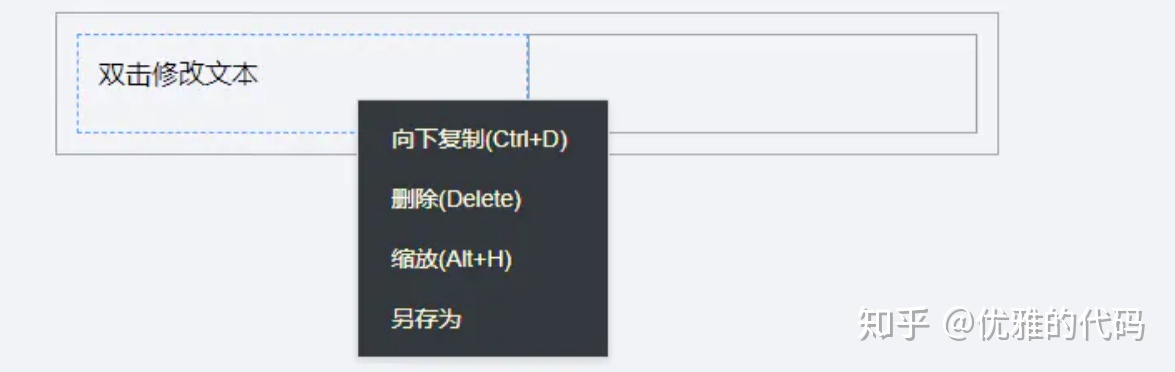
简单看下部分功能吧:
如果想了解怎么嵌入自己系统 不妨看看此文档 http://www.magicalcoder.com/doc/bjq/html/




















 4500
4500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








