

原文地址:UI设计语言(公众号)
作者:a珠珠

 强大的时间选择器了解一下。
强大的时间选择器了解一下。
 “选择”是一个宽泛的概念,在页面中出现了多于一个的信息让用户点击操作的,都属于“选择”行为。这个范畴下的组件也种类繁多,之前的选择控件--
《
UI设计组件-选择控件(单选、复选、开关)
》
和过滤的标签--
《
UI设计组件-标签
》都是引导用户做选择的组件。
当选项变多、页面空间不足够时,有限的篇幅就容纳不下平铺的「选择控件」和「标签了」。
例如,当我们要选某年某日,或者要选世界上的某个城市,不可能把所有选项铺满整个屏幕。
这时便需要结构更复杂的选择器(picker)了,选择器能折叠大部分信息,从而大幅提高版面效率。
这篇文章要讲的是时间选择器,它们经常出现在旅行预订、提醒事宜、表单等页面中,主要有三种形式:
日历选择器、滚轮选择器、联动式选择器:
“选择”是一个宽泛的概念,在页面中出现了多于一个的信息让用户点击操作的,都属于“选择”行为。这个范畴下的组件也种类繁多,之前的选择控件--
《
UI设计组件-选择控件(单选、复选、开关)
》
和过滤的标签--
《
UI设计组件-标签
》都是引导用户做选择的组件。
当选项变多、页面空间不足够时,有限的篇幅就容纳不下平铺的「选择控件」和「标签了」。
例如,当我们要选某年某日,或者要选世界上的某个城市,不可能把所有选项铺满整个屏幕。
这时便需要结构更复杂的选择器(picker)了,选择器能折叠大部分信息,从而大幅提高版面效率。
这篇文章要讲的是时间选择器,它们经常出现在旅行预订、提醒事宜、表单等页面中,主要有三种形式:
日历选择器、滚轮选择器、联动式选择器:
 日历、滚轮、联动
Tips:
日历、滚轮、联动
Tips:
根据页面空间情况,当选项较少时(比如≤5),用平铺式的选择控件或标签;当选项较多时(>5),使用选择器;当多于20,再给选择器加上文本框搜索功能。
 联动选择器没有物理原型,但它跟tab选项卡的原型--文件标签有点像,
联动选择器没有物理原型,但它跟tab选项卡的原型--文件标签有点像,

 日历选择器乍一看是比较复杂的,为了不让用户恐惧操作,请尽量用规范、熟悉的日历模式,不要标新立异、让人难理解。
日历选择器根据场景的不同,又分为单选的日历选择器和日历范围选择器:
单选的日历选择器
现在有许多现成的日历组件供我们使用,不需要从0设计UI,但作为精雕细琢的设计师,还是来了解下它的结构。
单选的日历选择器的元素一共7个,在不同终端有着差异:
日历选择器乍一看是比较复杂的,为了不让用户恐惧操作,请尽量用规范、熟悉的日历模式,不要标新立异、让人难理解。
日历选择器根据场景的不同,又分为单选的日历选择器和日历范围选择器:
单选的日历选择器
现在有许多现成的日历组件供我们使用,不需要从0设计UI,但作为精雕细琢的设计师,还是来了解下它的结构。
单选的日历选择器的元素一共7个,在不同终端有着差异:
 桌面端的日历
桌面端的日历
 移动端的日历
移动端的日历
 电视上的日历
电视上的日历
- 容器*
- 标题
- 月份/年份切换*
- 所有日期*
- 标记日期*(包括今天和已选)
- 切换输入图标(限移动端)
- 文本框(限桌面端)
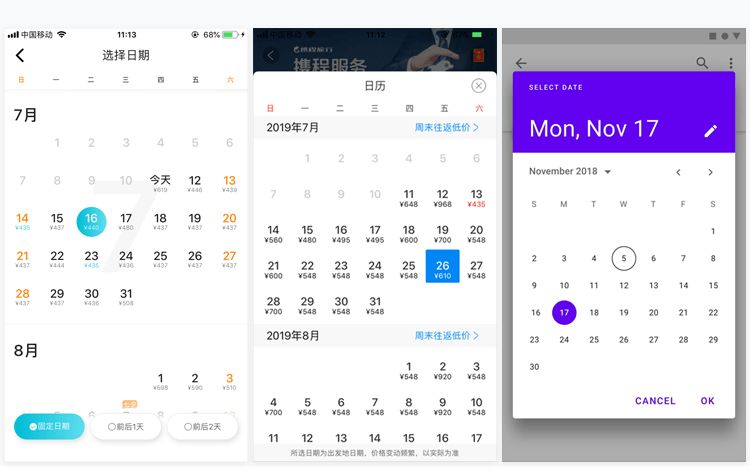
 iOS:
去哪儿全屏、携程浮层;
安卓:
材料设计对话框
标题:
往往是“选择日期”或“*年*月”几个字,在移动端出现得多,因为日历会遮挡界面,所以需要一个标题。
在电脑和电视上,日历只是屏幕上浮动的一小块,则不需要再加标题。
月份/年份切换*:
有三种方式:
滑动、翻页图标和滚轮
,根据不同终端选择适合的切换方式,滑动(左右滑或上下滑)只能用于移动端,其中,横向滑动一屏只展示一个月,它适合用在每个月之间相对独立的日历:
iOS:
去哪儿全屏、携程浮层;
安卓:
材料设计对话框
标题:
往往是“选择日期”或“*年*月”几个字,在移动端出现得多,因为日历会遮挡界面,所以需要一个标题。
在电脑和电视上,日历只是屏幕上浮动的一小块,则不需要再加标题。
月份/年份切换*:
有三种方式:
滑动、翻页图标和滚轮
,根据不同终端选择适合的切换方式,滑动(左右滑或上下滑)只能用于移动端,其中,横向滑动一屏只展示一个月,它适合用在每个月之间相对独立的日历:
 材料设计的左右滑动
而上下滑动适合不便分页、日期连续性较强的场景,比如预定酒店和机票:
材料设计的左右滑动
而上下滑动适合不便分页、日期连续性较强的场景,比如预定酒店和机票:
 携程的上下滑动
翻页图标是移动端和桌面端都适合的:
携程的上下滑动
翻页图标是移动端和桌面端都适合的:
 口袋记账的翻页图标
当时间跨度较大,不论是滑动还是翻页都很耗时,可以配合滚轮选择年月:
口袋记账的翻页图标
当时间跨度较大,不论是滑动还是翻页都很耗时,可以配合滚轮选择年月:
 简衣橱的日历和滚轮
所有日期*:
不可选的日期用灰色标记,明显区分于可选日期。
标记日期*:
如果“今天”出现在了页面中,一定要标记出来,有时候还可以设计一个快速返回“今天”的操作,“已选”日期在用户操作之前就该有个默认值,如,机票选择页面会根据大数据计算出未来出行概率最高的一天。
切换输入图标:
当选择范围较大时,切换成直接输入会更快,在移动端点击它后会出现对应的文本框。
文本框:
和切换输入图标的作用一样,它是指桌面端展开日历之前的文本框:
简衣橱的日历和滚轮
所有日期*:
不可选的日期用灰色标记,明显区分于可选日期。
标记日期*:
如果“今天”出现在了页面中,一定要标记出来,有时候还可以设计一个快速返回“今天”的操作,“已选”日期在用户操作之前就该有个默认值,如,机票选择页面会根据大数据计算出未来出行概率最高的一天。
切换输入图标:
当选择范围较大时,切换成直接输入会更快,在移动端点击它后会出现对应的文本框。
文本框:
和切换输入图标的作用一样,它是指桌面端展开日历之前的文本框:
 途牛
日历范围选择器
途牛
日历范围选择器
日历范围选择器的作用是选择一段日期范围,最常见于填写酒店的入住和退房日期。当用户在手机上点击了一个起始日后,当前日历不会关闭,需继续选好结束日后,日历才会收起。
 去哪儿旅行
尽管Material Design也定义了桌面端的日历范围选择器,但目前很多网页还没有这样做,而是用两个文本框分别录入开始、结束日期,并分别有自己的日历,填好了日历1后会自动跳转到日历2,可我发现在大部分网站如去哪儿、携程、大众点评和Expedia都这样做的情况下,Airbnb却独树一帜采用的是日历范围选择器:
去哪儿旅行
尽管Material Design也定义了桌面端的日历范围选择器,但目前很多网页还没有这样做,而是用两个文本框分别录入开始、结束日期,并分别有自己的日历,填好了日历1后会自动跳转到日历2,可我发现在大部分网站如去哪儿、携程、大众点评和Expedia都这样做的情况下,Airbnb却独树一帜采用的是日历范围选择器:
 Rome2rio独立的文本框
Rome2rio独立的文本框
 Airbnb日历范围选择器
我认为Airbnb的方式更流畅有趣,于是采访了做UI和其他行业的小伙伴,7个人中,有5位喜欢Airbnb的方式,1位中立,1位觉得Rome2rio更好。
同时大家还讨论出了其各自的优缺点:
Airbnb日历范围选择器
我认为Airbnb的方式更流畅有趣,于是采访了做UI和其他行业的小伙伴,7个人中,有5位喜欢Airbnb的方式,1位中立,1位觉得Rome2rio更好。
同时大家还讨论出了其各自的优缺点:
Airbnb的日历范围选择器:直观、确定性强,但初次使用可能需要学习,希望能有更强的提示;
Rome2rio的独立文本框+日历:修改日期起来更方便,但烦恼于需要反复操作(分别展开日历)。
 。
我们再回到日历范围选择器的构成来,一共有8个元素:
。
我们再回到日历范围选择器的构成来,一共有8个元素:
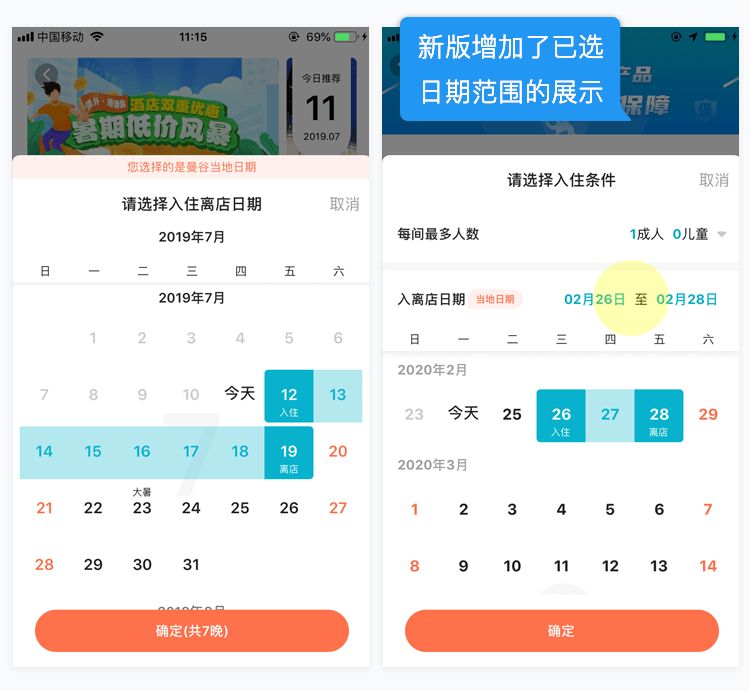
 移动端日历范围选择器
移动端日历范围选择器
- 容器*
- 标题*
- 月份/年份切换*
- 所有日期*
- 标记日期*(包括今天、已选的起始日、结束日、中间范围)
- 切换输入图标(仅限移动端)
- 文本框*(仅限桌面端)
- 已选日期范围(文本)
 去哪儿新旧版本对比
Tips:
去哪儿新旧版本对比
Tips:
避免用日历来选择久远的日期,如生日,生日应该用文本框(带格式化标记)或下文的滚轮。
移动端手指触控点范围在32dp-48dp(安卓),在设计日期数字的字号和间距时需要考虑一下。

滚轮选择器是把多层级的信息分列呈现,拟物化地让每一列像轮子一样“垂直”于界面滚动,滑到“最前”的值即为选中项。
这种选择器用于层级不多(一般为2、3层,不超过5层)但每个层级中选项较多的场景。 举个?,生日由年、月、日三层组成,每个层级下有非常多的可选时间。 滚轮用手滑动才方便,桌面和电视端是很少见的。 iOS滚轮规范
Tips:
iOS滚轮规范
Tips:
当滚动列很长,容器高度稍微高点;
所有picker都不要忽略了其默认选中值;
相近的日期用今天、明天这种相对概念,而不要用绝对日期;
对不合理和不可选的日期要禁用或者直接不显示,如130岁以上的年龄不必显示,对于返程日,早于出发日的时间也该灰掉;
虽说能展示过去和未来,但日历选择器和滚轮选择器都限用于和当前日期靠近的时间,日历为近几年,滚轮稍久远些。如果隔太久,最好直接输入,总之建议在有时间选择器的情况下也提供文本输入方式。
 联动式选择器和滚轮类似,也是把多层级的信息分列安排,但不同的是,滚轮的每列之间互相独立,而联动的每列之间是互相联系的。
比如选择生日时,年月日互相无关联(忽略闰年平年),用户可以自由选择。
而有些场景,左侧不同的天对应的右边可选时间是不同的,比如预约一个服务:
联动式选择器和滚轮类似,也是把多层级的信息分列安排,但不同的是,滚轮的每列之间互相独立,而联动的每列之间是互相联系的。
比如选择生日时,年月日互相无关联(忽略闰年平年),用户可以自由选择。
而有些场景,左侧不同的天对应的右边可选时间是不同的,比如预约一个服务:
 大众点评
其他样式
除了这三类选择器、选择组件和过滤标签,桌面端的下拉菜单也是很常见的时间选择方式,当选项不多、页面空间有限时,给文本框加个下拉菜单:
大众点评
其他样式
除了这三类选择器、选择组件和过滤标签,桌面端的下拉菜单也是很常见的时间选择方式,当选项不多、页面空间有限时,给文本框加个下拉菜单:
 链家网页
这些就是时间选择器的知识,回头见
链家网页
这些就是时间选择器的知识,回头见
 可爱的你请把可爱的我设为“星标”。
可爱的你请把可爱的我设为“星标”。


 长按关注学UI网微信公众号
长按关注学UI网微信公众号







 本文介绍了UI设计中关于日期选择器的考量,包括Qt日历组件如何限制选择当前日期之后的日期,以及移动端和桌面端的选择器设计。强调了在不同场景下,如选项数量、空间限制和操作便捷性,应选择不同的交互方式。同时,文章讨论了日历范围选择器的使用体验,如Airbnb和Rome2rio的案例,并提供了优化建议,如避免长日期选择,使用滚轮选择器和文本输入的组合等。
本文介绍了UI设计中关于日期选择器的考量,包括Qt日历组件如何限制选择当前日期之后的日期,以及移动端和桌面端的选择器设计。强调了在不同场景下,如选项数量、空间限制和操作便捷性,应选择不同的交互方式。同时,文章讨论了日历范围选择器的使用体验,如Airbnb和Rome2rio的案例,并提供了优化建议,如避免长日期选择,使用滚轮选择器和文本输入的组合等。
















 2693
2693

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








