使用FormData提交表单实例:
1)创建一个表单
Title:
Synopsis:
Img:
2)提交表单
//创建FormData对象
var formObj = $("#form")[0];
//var formObj = document.getElementById("form");//同上
var formData = new FormData(formObj);//实例化FormData对象,传入表单对象,注意FormData大小写
//ajax发送表单数据到后台
$.ajax({
url: "xx.php",
type: 'POST',
data: formData,
dataType: "JSON",
async: false,
cache: false, //不缓存
processData: false, //jquery不要去处理发送的数据
contentType: false, //jquery不要去设置Content-type请求头
success: function(data) {
//
}
})
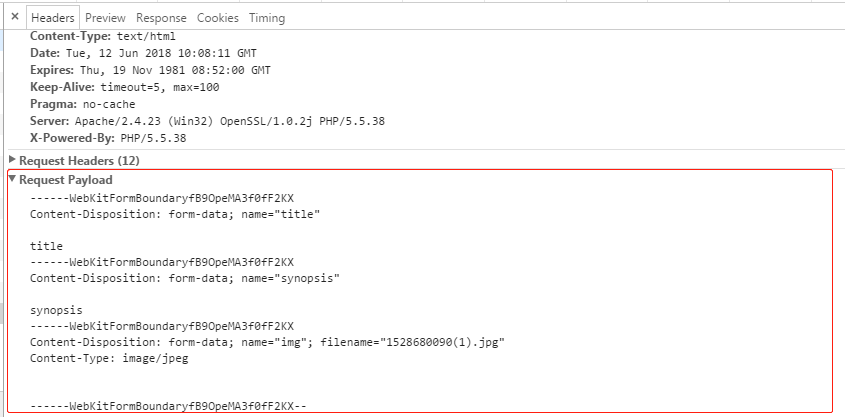
3)ajax提交后,可以通过F12 Network找到本次请求
在Headers的最底部可以看到发送的数据

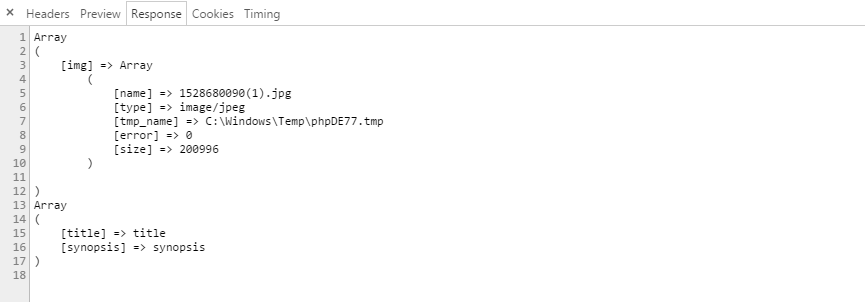
4)后台接收
PHP打印
print_r($_FILES);
print_r($_POST);

成功获取到了表单中的数据。
5)后台处理
balabalabala…
后台处理并返回处理结果




















 1007
1007











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








