回答:
首先在HTML元素中添加自定义属性,通过JavaScript进行访问,如果之前有尝试过,会发现,容易忽略标记验证,而HTML5可以为提供在有效的网页内创建并使用自己的元素属性的功能。
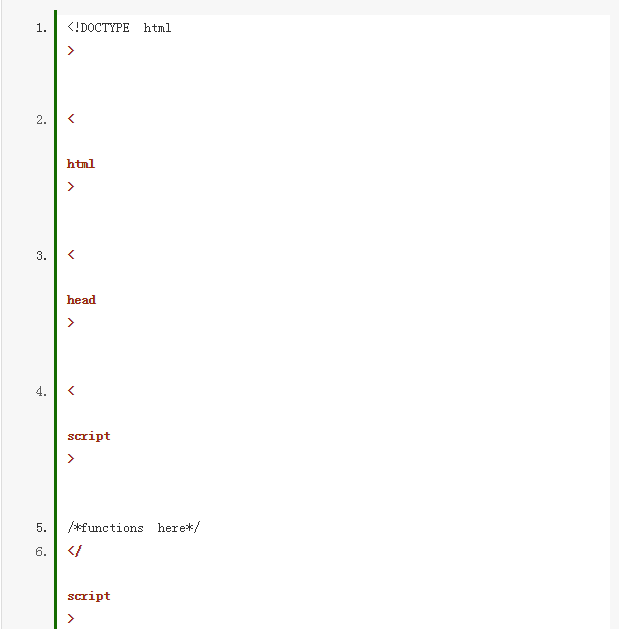
一,创建HTML5文件:
如果还没想好要使用哪一个,可以复制下面的代码:


在body中设置自定义元素,在head部分脚本区域利用JavaScript元素进行访问。
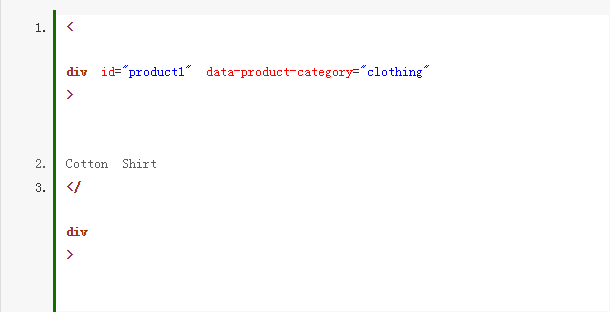
二,创建元素:
首先,添加一些简单的内容和自定义属性以及ID等元素,以便能够识别JavaScript示例。

正如所看到的那样,自定义属性的形式为:“data-*”,在“data-”部分设定名称或者选定的名称。在HTML5中使用自定义属性,这是唯一有效的方法。因此,如果想验证网页是否有效可才采用这种方法。
自定义属性允许以一种特殊的方式利用页面内的JavaScript代码来设置元素,例如,动画显示功能。如果没有标准的HTML元素,我们建议使用自定义属性。
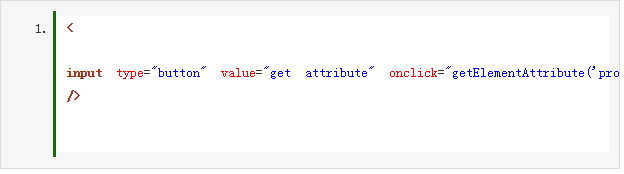
三,添加测试按钮
在页面上利用自身的JavaScript元素即可执行事件,前提是将下面的代码添加到页面中:

四,获取属性:
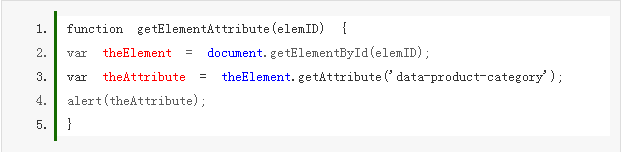
在JavaScript中访问属性最常用的方法是使用“getAttributes”,这也是要做的第一步。在页面的head脚本区域添加以下函数:

这里,为示例增加了alert值,当然也可以根据自身需求在脚本中添加。
五,获取数据:
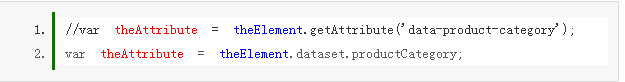
可以使用元素数据集来替代DOM “getAttributes”,这或许更有效,尤其是在某种情况下,代码通过多种属性进行迭代,然而,浏览器对数据集的支持依然非常低,所以牢记这一点,此代码与//后面的方法一样可执行相同的进程。

从属性名称开始在数据集中删除“data-”,它仍然包含在HTML中。
请注意,如果你的自定义属性名称中有一个连字符,当通过数据访问时这会呈现出camel-case形式,即(“data-PRoduct-category” 变成“PRoductCategory”)。
六,其他模块、函数
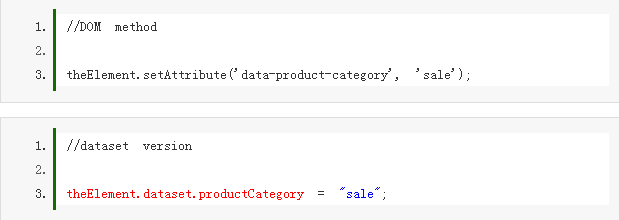
我们已经获取该属性,脚本仍然可以设置和删除。下面的代码演示了如何使用标准的JavaScript模块和数据集来设置属性。






















 786
786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








