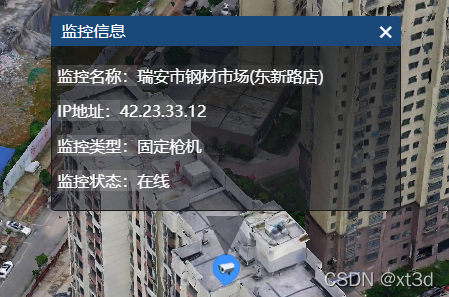
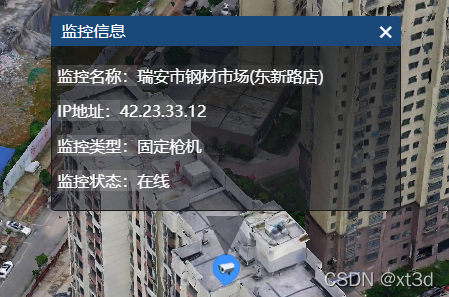
效果

代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>cesium|xt3d</title>
<!-- 引入Cesium -->
<script src="https://unpkg.com/cesium@1.84.0/Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="https://unpkg.com/cesium@1.84.0/Build/Cesium/Widgets/widgets.css">
<!-- 引入xt3d -->
<script src="http://www.xt3d.cn/xt3dlib/xt3d.min.js"></script>
<style>
html,
body,
#map3d {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div id="map3d"></div>
<script>
let xt3dInit = {
init(el) {
this.initViewer(el);
this.load3dtiles();
this.initMonitors();
this.viewer.selectedEntityChanged.addEventListener(e => {
this.selectedEntityChanged(e);
});
},
initViewer(el) {
this.viewer = new Cesium.Viewer(el, {
infoBox: false,
selectionIndicator: false,
navigation: false,
animation: false,
timeline: false,
baseLayerPicker: false,
geocoder: false,
homeButton: false,
sceneModePicker: false,
navigationHelpButton: false,
shouldAnimate: false,
imageryProvider: new Cesium.UrlTemplateImageryProvider({
url: "https://t7.tianditu.gov.cn/DataServer?T=img_w&x={x}&y={y}&l={z}&tk=tdtTk"
})
});
this.viewer.scene.globe.depthTestAgainstTerrain = true;
},
initMonitors() {
let monitors = [{
name: "北京西路与北京路交叉口",
ip: "42.23.33.23",
type: "固定枪机",
state: "在线",
position: {
x: -1573842.0351617213,
y: 5327906.719968858,
z: 3122733.541764769
}
}, {
name: "阿化修理店门口",
ip: "42.23.33.22",
type: "固定枪机",
state: "在线",
position: {
x: -1573743.4786981696,
y: 5327995.971373521,
z: 3122666.986937621
}
}, {
name: "瑞安市钢材市场(东新路店)",
ip: "42.23.33.12",
type: "固定枪机",
state: "在线",
position: {
x: -1573711.889710824,
y: 5328072.134580926,
z: 3122643.841939998
}
}, {
name: "安心大药房(上旺西路店)",
ip: "42.23.33.25",
type: "固定枪机",
state: "在线",
position: {
x: -1573778.4103380782,
y: 5327948.310818552,
z: 3122695.792699967
}
}, ]
monitors.forEach(item => {
this.viewer.entities.add({
position: item.position,
info: item,
billboard: {
image: '/data.xt3d.cn/assets/images/marker/bluecamera.png',
scaleByDistance: new Cesium.NearFarScalar(500, 1, 1200, 0.8),
distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0, 10000),
verticalOrigin: Cesium.VerticalOrigin.BOTTOM
}
})
})
},
selectedEntityChanged(e) {
if (this.window) {
this.window.close();
this.window = undefined;
}
if (!e) return;
this.window = new xt3d.Map3dWindow.MultiFieldAdaptWindow(this.viewer, e.position._value, "监控信息", ["监控名称", "IP地址", "监控类型", "监控状态"], [e.info.name, e.info.ip, e.info.type, e.info.state]);
},
load3dtiles() {
var tileset = this.viewer.scene.primitives.add(
new Cesium.Cesium3DTileset({
url: "http://www.xt3d.cn/data/offset_3dtiles/tileset.json",
})
);
tileset.readyPromise
.then(tileset => {
this.viewer.zoomTo(
tileset,
);
xt3d.TilesetPlugin.setTilesetHeight(tileset, 55);
})
.otherwise(function(error) {
console.log(error);
});
},
destroy() {
this.viewer.entities.removeAll();
this.viewer.imageryLayers.removeAll(true);
this.viewer.destroy();
}
}
xt3dInit.init("map3d");
</script>
</body>
</html>
预览地址
xt3d 在线预览地址
























 689
689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










